Boost je volgende project met een voorgebouwde webapplicatie-architectuur
Aan de slag gaan met een nieuw webproject kan een ondankbare taak zijn met tal van componenten om rekening mee te houden en te configureren. Daarom kan het voor ontwikkelaars handig zijn om toegang te hebben tot een uitvalsbasis voor het bouwen van webapps, waarbij alle nodige bestanden en configuraties al voorbereid zijn. In vergelijking met alles vanaf 0 opbouwen, bespaart het je niet alleen veel tijd en moeite, maar verhoogt het ook de productiviteit en zorgt voor tevreden klanten, omdat ze veel sneller tastbare resultaten zien.
Bij ACA Group doen we veel gelijkaardige implementaties. De meeste webapplicatieprojecten hebben dan ook de volgende vereisten gemeen:
- Een uitstekende gebruikerservaring: een snelle, responsieve en ‘snappy’ front-end die flexibel genoeg is om elke gebruikersinteractie te implementeren
- Een betrouwbare en performante verwerking: een solide database- en back-endoplossing die gemakkelijk uit te breiden, te testen, te onderhouden en te begrijpen is voor elke engineer
- Gebruikersauthenticatie en beveiliging: een robuuste en mature authenticatieserver die ook SSO en gebruikersfederatie biedt en geïntegreerd kan worden door tal van providers
- Een eenvoudige en veilige implementatie die toch makkelijk te ontwikkelen is zonder al te veel overhead
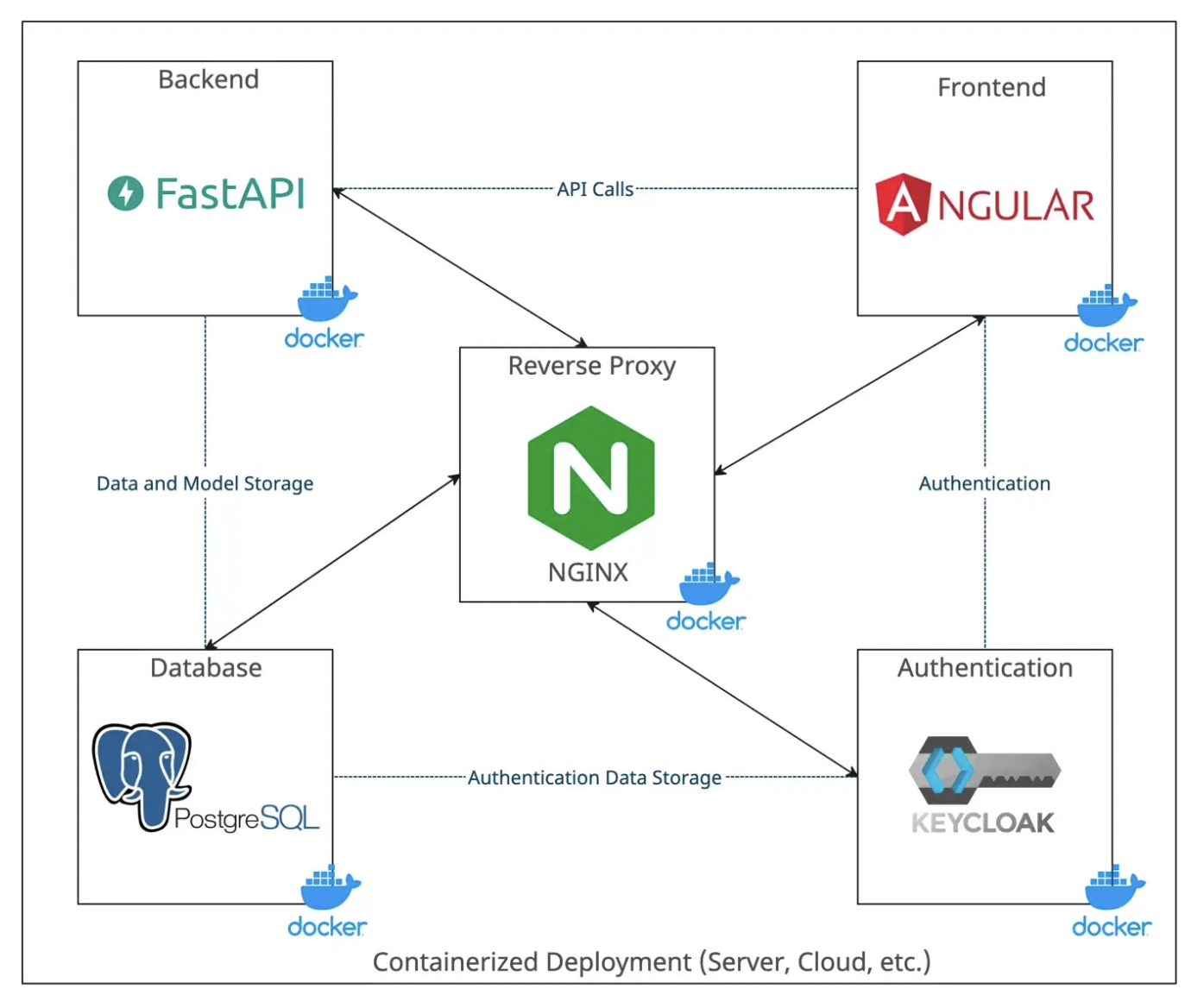
Ons antwoord op deze terugkerende vereisten? Een flexibele softwarebasis die out of the box werkt. Met slechts enkele regels in de terminal kun je een nieuw project opzetten dat alle bovenstaande functionaliteiten in een basistoestand bevat, klaar om uitgebreid en verder uitgebouwd te worden. De onderstaande afbeelding illustreert de basis van de architectuur die we vaak gebruiken voor kleine en middelgrote webapplicaties, en de verschillende diensten die daarbij een rol spelen. Uiteraard komen er nog andere componenten bij kijken, maar die worden vaker geval per geval geïmplementeerd.

Back-end
Laten we beginnen met het brein van de webapplicatie: de back-end. Voor ons Python-team spreekt het voor zich om deze taal te gebruiken om de ruggengraat van de applicatie te bouwen. FastAPI biedt heel wat flexibiliteit in de manier waarop je bedrijfslogica en ontwerppatronen implementeert. Met zijn goede documentatie en ondersteuning door een sterke community is het ook een van de best presterende back-end oplossingen die je kunt kiezen in Python. Als populaire keuze voor projecten met data-analyse, machine learning of AI maakt een Python-back-end het gemakkelijker om baanbrekende technologieën dichter bij de gebruiker te brengen.
Front-end
Om de gebruikerservaring – of de front-end – te ontwikkelen, werken we liefst met Angular, een matuur en beproefd JavaScript-framework dat veel gebruikt wordt in de sector. Angular werd dan ook ontworpen om makkelijk interactieve webapplicaties van één pagina te creëren die in elke moderne webbrowser werken. Het staat bovendien bekend om zijn goede prestaties en schaalbaarheid, waardoor het risico op schaalbaarheidsproblemen bij grotere projecten wordt beperkt. Nog een voordeel is dat Angular gestructureerd is en erg lijkt op back-endcode, waardoor het makkelijker te begrijpen is voor niet-front-endontwikkelaars.
Database en opslag
Voor gegevensopslag is PostgreSQL een veelgebruikt en betrouwbaar databasemanagementsysteem (DBMS) dat perfect geschikt is voor de meest uiteenlopende toepassingen, waaronder webontwikkeling. De belangrijkste troef ervan? Zijn prestaties, in het bijzonder bij de verwerking van grote hoeveelheden gegevens. PostgreSQL kan complexe queries efficiënt verwerken en heeft de reputatie goed te kunnen schalen naarmate de omvang van de database toeneemt. Het beschikt ook over tal van functies en verschillende mogelijkheden voor indexering en query-optimalisatie.
Beveiliging en authenticatie
Onze beveiligde authenticatieserver is gebaseerd op Keycloak, een mature IAM-oplossing die organisaties helpt om hun applicaties en diensten te beveiligen. Het is niet alleen open source, maar wordt ook gesponsord door RedHat, de wereldleider op het vlak van open source voor bedrijven. Keycloak voorziet een enkel toegangspunt voor gebruikers om zich te authentificeren en toegang te krijgen tot verschillende resources. Daarnaast ondersteunt het een brede waaier aan authenticatiemechanismen, zoals gebruikersnaam en wachtwoord, twee-factor-authenticatie en sociale login.
Infratructuur
NGinx, dat al de binnenkomende trafiek orkestreert en verdeelt over de diensten, is het volgende stuk van de puzzel. Het is een krachtige en flexibele webserver en reverse proxy die vaak wordt gebruikt om binnenkomende clientverzoeken op een veilige en performante manier te verwerken. NGinx kan dan ook een groot aantal gelijktijdige verbindingen verwerken met een laag resourcegebruik en is bijzonder efficiënt bij het aanbieden van statische inhoud zoals afbeeldingen, CSS en JavaScript-bestanden.
NGinx kan verzoeken van clients doorsturen naar een of meer diensten, waarbij de trafiek gemakkelijk naar de juiste component van de webapplicatie wordt geleid en de belasting over meerdere servers of diensten wordt verdeeld, zelfs als die dezelfde rol vervullen. Dat betekent ook dat alle verschillende diensten uitsluitend via NGinx communiceren met SSL-/TLS-protocollen, waardoor al de trafiek wordt versleuteld en gevoelige gegevens worden beveiligd.
Implementatie
Docker tot slot vergemakkelijkt de implementatie en de ontwikkeling. Door de verschillende componenten van de app, zoals de back-end of de database, te containeriseren, wordt het veel eenvoudiger om de app in verschillende hostingomgevingen te implementeren. Dat is vooral belangrijk wanneer clients verschillende eisen hebben op het vlak van hostingmachines, infrastructuur, ... Dankzij Docker kunnen de diensten van de app op een gestandaardiseerde manier worden gebundeld en vervolgens coherent worden geïmplementeerd in verschillende omgevingen.
Docker biedt bovendien ook voordelen voor het beheer van de app in productie. Door componenten in containers te plaatsen, kun je namelijk gemakkelijk op- of afschalen, updates en rollbacks uitvoeren, en de gezondheid van de app opvolgen. En dat kan op zijn beurt helpen om de betrouwbaarheid en onderhoudbaarheid van de app na verloop van tijd te verbeteren. Voor ontwikkelaars maakt Docker het ook eenvoudiger om de app in verschillende omgevingen te testen, samen te werken met teamleden, en taken zoals het ontwikkelen, testen en implementeren van de app te automatiseren.
Een nieuw project boosten 👊
Het doel van deze architectuur bestaat erin om een uitvalsbasis te bieden voor het bouwen van een webapplicatie, waarbij alle vereiste componenten al geconfigureerd zijn. We hebben het gebundeld in een template die alles bevat wat je nodig hebt om van start te gaan, zodat je niet vanaf nul een startarchitectuur moet opbouwen. In plaats daarvan kun je de template gebruiken als basis en deze vervolgens afstemmen op jouw specifieke behoeften.
Om deze template te kunnen gebruiken, kozen we voor de tool Cookiecutter. Die moet maar één keer geïnstalleerd worden door de persoon die de initiële repository opzet om een nieuw project te creëren op basis van een template van de bovenstaande architectuur. Als onderdeel van dit proces worden enkele waarden gevraagd om de template aan te passen, zoals de naam van het project, het e-mailadres van de admin, welke functies je wilt inschakelen, ...
Zodra je Cookiecutter hebt gebruikt om de directory van het project aan te maken, bevat deze alles wat je nodig hebt om de webapplicatie te bouwen en te laten werken. Om aan de slag te gaan met de app, kun je een eenvoudige Docker-opdracht uitvoeren, waarna de webapplicatie in een mum van tijd up and running is. Dat maakt niet alleen live ontwikkeling mogelijk voor elk deel van de applicatie met hot reload, het zorgt er ook voor dat enkele klikken volstaan voor de implementatie.
Conclusie
Alles welbeschouwd kan een voorgebouwde webapplicatie-architectuur zoals beschreven in deze blog een waardevol hulpmiddel zijn om tijd en moeite te besparen bij elk nieuw project.
Door een stevige basis te bieden voor de ontwikkeling van een webapplicatie, kan het teams helpen om snel een MVP up and running te krijgen, zonder vanaf nul te moeten beginnen. De combinatie van de bovenstaande technologieën bespaart je niet alleen tijd en moeite, je kan er ook op vertrouwen dat je app goed is uitgerust om aan de meest uiteenlopende behoeften te voldoen.