Hoe custom DDM veldtypes maken in Liferay 7.x
Het uitbreiden van de DDM-modules in Liferay met aangepaste veldtypes is niet zo eenvoudig. Deze blogpost is het resultaat van onze pogingen om het te doen. Het eerste deel vat samen wat DDM eigenlijk betekent en waar je het gebruikt. Daarna laten we jou een voorbeeld zien van een flexibel aangepast DDM veldtype dat we hebben gemaakt. Ten slotte geeft het laatste deel van deze blog je enkele tips over hoe je zelf aangepaste DDM veldtypes kunt maken.

Het uitbreiden van de DDM modules in Liferay met aangepaste veldtypes is niet zo eenvoudig. Deze blogpost geeft het resultaat van onze pogingen om dat te doen. Het eerste deel geeft een overzicht van wat DDM eigenlijk betekent en waar je het voor gebruikt. Daarna tonen wij je een voorbeeld van een flexibel aangepast DDM veldtype dat wij aangemaakt hebben. Tot slot geeft het laatste deel van deze blog je enkele tips over hoe je zelf aangepaste DDM veldtypes kunt maken.
DDM… wat is DDM?
DDM staat voor Dynamic Data Mapping, een reeks modules die verschillende soorten velden definieert die worden gebruikt om te onderstaande zaken te groeperen:
- Web inhoudstructuren voor het maken van web inhoudsartikelen.
- Gegevensdefinities voor het aanmaken van dynamische gegevenslijst-records.
- Metadatasets voor het genereren van documenten op basis van documenttypes.
Liferay bundelt met een steeds groter wordende set kant-en-klaar DDM veldtypes. Op dit moment (Liferay 7.1 is net uit), zijn de volgende veldtypes beschikbaar:
|
Field type |
Field appearance |
Available for use in |
||
|
WCM structures |
Data definitions |
Metadata sets |
||
|
Boolean |
Checkbox field |
X |
X |
X |
| Color | Color picker | X | X | X |
| Date | Date picker | X | X | X |
| Decimal | Input field that validates that the input is a decimal | X | X | X |
| Documents and media | Documents and Media selector | X | X | X |
| Geolocation | Marker on a map | X | X | X |
| HTML | Rich text field (AlloyEditor) | X | X | X |
| Image | Button to upload local image or select image from Documents and Media | X | ||
| Integer | Input field that validates that the input is an integer | X | X | X |
| Link to Page | Selector for a public or private page within the current site | X | X | X |
| Number | Input field that validates that the input is a decimal or an integer | X | X | X |
| Radio | List of radio buttons with preconfigured options | X | X | X |
| Select | Drop-down field (single selection) or listbox field (multi-selection) with preconfigured options | X | X | X |
| Separator | Horizontal line | X | ||
| Text | Single-line text field | X | X | X |
| Text Box | Multi-line text field | X | X | X |
| Web Content | Web content article selector | X | X | X |
Is het ooit genoeg?
Voor basisbehoeften op het gebied van inhoudsbeheer is de standaardreeks van DDM-veldtypes gewoonlijk voldoende. Er zijn echter zeker gebruikssituaties waarin je aangepaste veldtypes moet maken:
- Je wilt de opties van een vervolgkeuzemenu dynamisch vullen vanuit het antwoord van een REST-eindpunt.
- Je wilt een veld voorzien dat kan verwijzen naar een gebruiker, een groep of een andere entiteit in Liferay.
- Je wilt een tekstveld met een zeer specifieke validatie, bijv. e-mailadres, URL of telefoonnummer validatie.
In dit artikel onderzoeken we hoe je zulke aangepaste velden kunt maken. Als voorbeeld nemen we de eerste gebruikscase en proberen we een veldtype te maken dat het antwoord van een REST-eindpunt neemt als de mogelijke waarden van een uitklaplijst.
Een nieuw veldtype werd geboren: REST Select

Het standaard Select-veld in Liferay stelt auteurs van inhoud in staat om een waarde te kiezen uit een voorgedefinieerde lijst van mogelijke waarden voor een artikel. Dit is geweldig voor eenvoudige doeleinden, maar wat als je deze keuzelijst dynamisch wilt vullen met waarden van een extern platform? Of als de vermelde waarden afhankelijk zijn van de gebruiker die ze opvraagt?
Maak kennis met het gloednieuwe REST Select-veld. Met dit uitklapveld kun je een REST-eindpunt configureren en de JSON-velden in het antwoord toewijzen aan de labels en waarden van de mogelijke opties.
Installeer de module
Voer de volgende handelingen uit om de module in je Liferay-installatie te installeren:
- Kloon https://github.com/limburgie/com.liferay.dynamic.data.mapping.field.extender en bekijk de 7.x/field/ddm-rest-select tak.
- Bouw het project met Maven door mvn clean package uit te voeren.
- Verplaats de resulterende JAR (die kun je vinden in de doelmap) naar de Deploy map van Liferay.
Definieer het veld in een structuur
- Maak een nieuwe structuur voor de webinhoud. (Opmerking: in plaats daarvan kun je ook een dynamische gegevensdefinitie of een metagegevensverzameling maken. Voor testdoeleinden is het echter gemakkelijker om te beginnen met de vertrouwde webinhoudsstructuur.)
- Sleep het veldtype "REST Select" naar de structuurdefinitie.

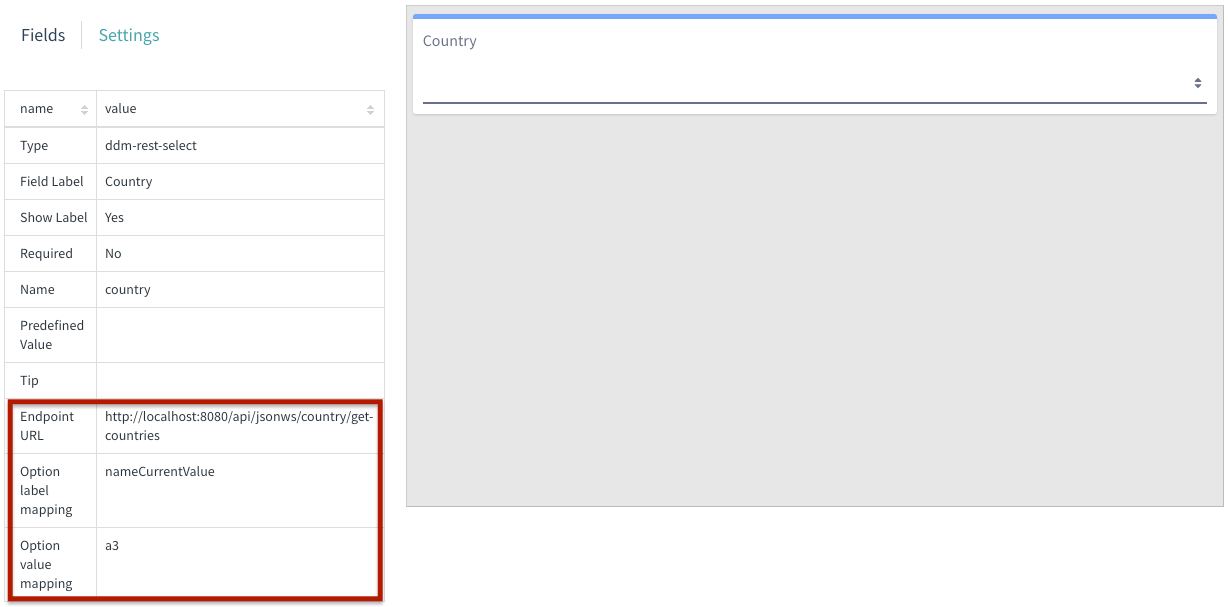
- Configureer de eindpunt- en optietoewijzingen van het veld door het veld te selecteren

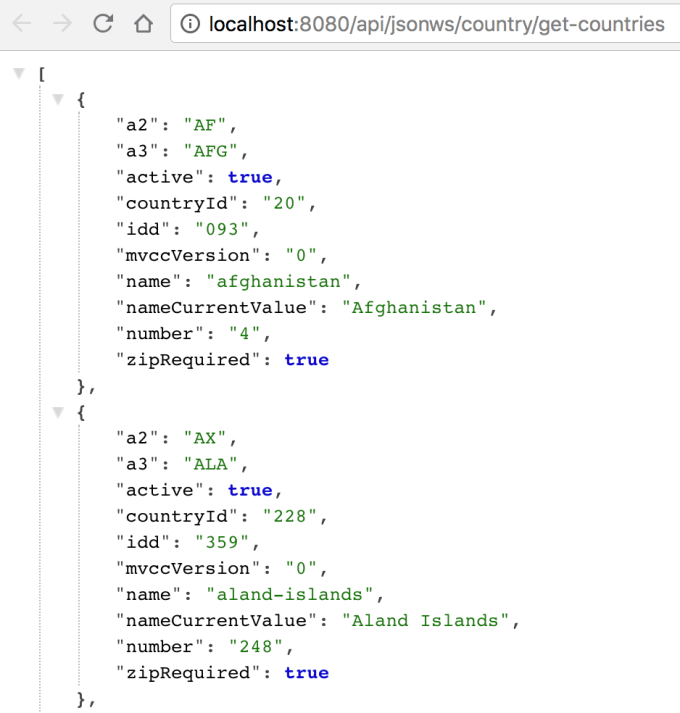
Naast de standaard attributen zoals "Veld Label" en "Vereist", zijn er 3 extra attributen die je moet configureren. Je moet het eerste attribuut vullen met de URL van een REST eindpunt. Dit moet een eindpunt zijn dat een lijst van JSON objecten genereert. Bijv. het eindpunt http://localhost:8080/api/jsonws/country/get-countries (een ingebouwd eindpunt in Liferay) geeft de volgende uitvoer:

Met de twee resterende attributen configureer je wat respectievelijk in het label en de waarde van de HTML <optie> elementen moet staan. Bijvoorbeeld, in dit geval, als je het "nameCurrentValue" JSON attribuut kiest voor het optie-label en het "a3" JSON attribuut voor de optie-waarde, dan zal dit de volgende HTML opleveren:
<select>
<option value="AFG">Afghanistan</option>
<option value="ALA">Aland Islands</option>
...
</select>Maak een nieuw artikel met de structuur
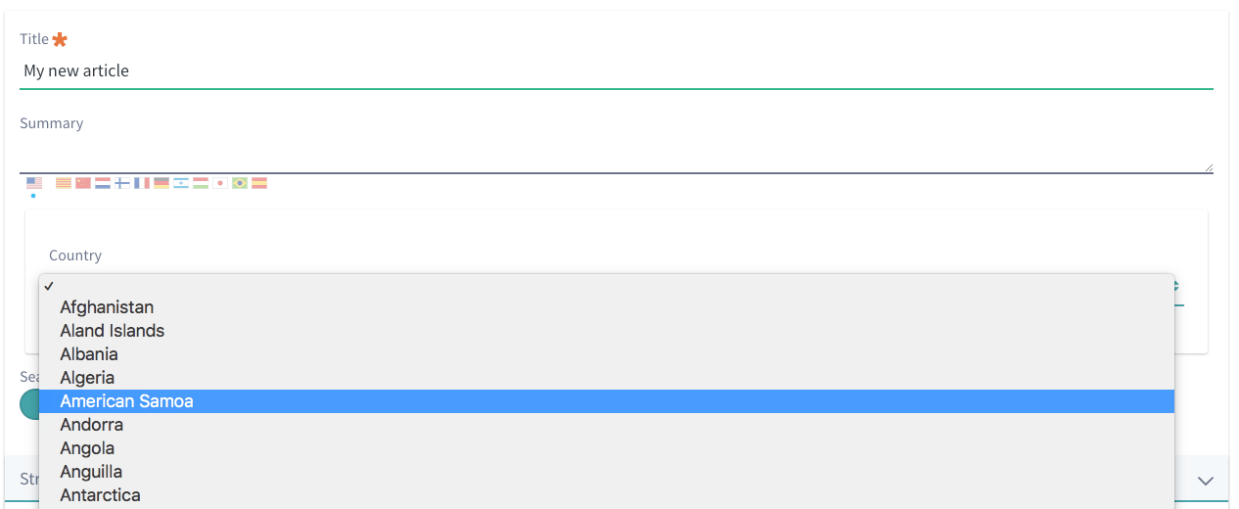
Wanneer je een nieuw web inhoudsartikel maakt op basis van de structuur die je net hebt opgezet, kun je een land selecteren uit de dynamisch geladen uitklaplijst!

Cool, nu wil ik mijn eigen aangepaste DDM veldtype maken! Dus...hoe?

In dit deel van de blog onderzoeken we hoe Liferay werd uitgebreid om het nieuwe REST Select-veld te ondersteunen. Hopelijk geeft dit je genoeg inzicht om aan de slag te gaan met je eigen aangepaste DDM veldtype!
Disclaimer
Het bleek een hele toer te zijn om nieuwe DDM velden in Liferay te maken, zelfs in 7.x. Je zou verwachten dat elk veldtype gedefinieerd is in zijn eigen OSGi module, maar de trieste waarheid is dat de definitie en rendering van deze velden verspreid is over verschillende Liferay modules in zowel client-side als server-side code. Het resultaat is dus op z'n zachtst gezegd nogal 'hacky'.
Overweeg deze oplossing dus alleen als het echt niet anders kan!!!
OK, dat moest even gezegd, maar ga zeker door met het lezen van dit artikel. ;-)
De code
Het beginpunt is https://github.com/limburgie/com.liferay.dynamic.data.mapping.field.extender. Deze opslagplaats biedt een skeletproject dat kan worden uitgebreid om nieuwe DDM veldtypes te ondersteunen. Elk onderdeel dat moet worden uitgebreid of geïmplementeerd, wordt gemarkeerd met een //TODO opmerking. Je kunt een diff doen van deze hoofdtak met de 7.x/field/ddm-rest-select tak om de verschillende veranderingen te zien om je eigen implementatie te maken.
Aanbevelingen
- Zorg ervoor dat je ALLE to-do's configureert. Als je er ook maar eentje vergeet te implementeren zal het niet werken, en Liferay zal je geen aanwijzing geven.
- Zorg ervoor dat je Liferay start in developer mode
-Dexternal-properties=portal-developer.propertiesnaar setenv.sh (Unix) of setenv.bat (Windows). - Als je wijzigingen niet lijken te worden gereflecteerd, verwijder dan de module uit de Gogo shell en installeer hem opnieuw om alle resterende status te wissen.
Conclusie
Hoewel het een echte uitdaging was om een aangepast DDM veld te maken, is het wel mogelijk. Als je genoeg flexibiliteit in uw veld injecteert, kan het zelfs meerdere doelen dienen. Stuur me je feedback over hoe je het anders zou doen of welke veldtypes je op dit moment mist in Liferay 7.x.
Bedankt voor het lezen!