
De voordelen van een modulaire architectuur in mobile development
De mobile development van vandaag is aanzienlijk complexer en functioneler dan die van tien jaar geleden. Wat ooit begon als eenvoudige projecten met een paar functies, is nu geëvolueerd tot geavanceerde systemen met alles van biometrische authenticatie en AI tot geavanceerde camera-integraties. Deze groei vereist een architectuurstrategie die complexiteit effectief beheert en tegelijkertijd hoogwaardige codebases behoudt.
In dit artikel verkennen we een robuuste architectuuroplossing voor deze uitdaging: een modulaire of ‘composable’ architectuur in mobile development, geïnspireerd door de microservice-architectuur die veel voorkomt in backend-ontwikkeling.
Wat is een modulaire architectuur?
Net als bij microservices splitsen we een grote applicatie op in kleine, gerichte mobiele libraries, die elk een specifiek domein of functionaliteit aanpakken. Deze modulaire architectuur maakt het mogelijk om meerdere applicaties te bouwen met deze herbruikbare componenten, waarbij elke module losjes gekoppeld blijft. Dit maximaliseert de flexibiliteit, testbaarheid en aanpasbaarheid van elke component.
Laten we dieper ingaan op de voordelen van een modulaire architectuur in mobiele ontwikkeling.
Waarom kiezen voor een modulaire architectuur in mobile development?
Modulaire architectuur verzekert duidelijke scheiding van verantwoordelijkheden
Een modulaire architectuur in mobiele ontwikkeling zorgt voor een heldere scheiding van verantwoordelijkheden. Deze scheiding geldt niet alleen voor de onderliggende code, maar ook voor de organisatorische structuur van het project. Elke module fungeert als een zelfstandige eenheid die een specifiek verantwoordelijkheidsdomein vertegenwoordigt en afzonderlijk wordt ontwikkeld en onderhouden. Dit verhoogt niet alleen de leesbaarheid en beheersbaarheid van het project, maar stroomlijnt ook de samenwerking en foutopsporing. Het resultaat is een samenhangend systeem waarbij de grenzen van de componenten direct zichtbaar zijn, zelfs zonder de code te inspecteren.
Modulaire architectuur bevordert herbruikbaarheid en onderhoudbaarheid van code
Een modulaire architectuur verduidelijkt de projectstructuur en bevordert aanzienlijk de herbruikbaarheid en onderhoudbaarheid van code. Door de app op te splitsen in modules, creëren we herbruikbare componenten die kunnen worden geïntegreerd in verschillende delen van de applicatie of zelfs in volledig nieuwe projecten. Dit hergebruik van code minimaliseert dubbel werk, waardoor ontwikkelaars zich kunnen concentreren op innovatie in plaats van telkens het wiel opnieuw uit te vinden voor elke nieuwe functie.
Bovendien vereenvoudigt een modulaire architectuur het onderhoud en de updates van apps. Omdat modules onafhankelijk opereren, kunnen verbeteringen of oplossingen worden toegepast op één module zonder andere modules onbedoeld te verstoren. Deze scheiding maakt testen eenvoudiger, waardoor gerichte validatie van wijzigingen mogelijk is en een stabielere, betrouwbaardere applicatie ontstaat. Hierdoor biedt de modulaire aanpak een codebase die niet alleen robuuster is, maar ook flexibeler, waardoor de app snel kan inspelen op nieuwe eisen of technologische vooruitgang.
Modulaire Architectuur Verbetert Testbaarheid
Een van de grootste voordelen van het toepassen van een modulaire architectuur in grote mobiele ontwikkelingsprojecten is de verbeterde testbaarheid. In grote monolithische mobiele projecten kunnen de bouwtijden aanzienlijk zijn, wat vaak resulteert in inefficiënte workflows.
Stel je bijvoorbeeld voor dat je werkt aan een grote Xamarin-applicatie zonder hot reload-mogelijkheden. Elk probleem met de UI zou vereisen dat je de hele applicatie opnieuw bouwt en de hele flow doorloopt. En als deze flow afhankelijk is van web calls die door een klantenteam worden onderhouden, weet je dat je een ongelooflijk tijdrovend en inefficiënt proces tegemoet gaat.
Voordelen van een modulaire architectuur bij mobile testing
Het gebruik van een modulaire architectuur voor je mobiele ontwikkelingsprojecten biedt een aantal belangrijke voordelen op het gebied van testen:
Geïsoleerd testen
Met een modulaire architectuur kun je alle data dependencies van een module simuleren en deze als een zelfstandige app testen. Deze isolatie maakt het mogelijk om specifieke functionaliteiten gericht te testen zonder de volledige applicatie te moeten uitvoeren.
Kortere bouwtijden
Het is niet nodig om de hele applicatie voor elke wijziging te bouwen, wat de totale testtijden aanzienlijk verkort. Deze efficiëntie zorgt voor snellere ontwikkelcycli en snellere iteraties, wat cruciaal is voor het behoud van hoge productiviteit.
Stabiele testomgeving
Het loskoppelen van modules minimaliseert het risico dat één component een andere beïnvloedt, wat zorgt voor betrouwbaardere tests en eenvoudigere bug tracking.
Parallel ontwikkelen en testen
Teams kunnen verschillende modules tegelijkertijd ontwikkelen en testen zonder te hoeven wachten tot een gedeelde codebase is gestabiliseerd. Dit versnelt het ontwikkelingsproces en maakt dynamische, flexibele workflows mogelijk.
Een modulaire architectuur resulteert in een efficiënter, betrouwbaarder en schaalbaarder mobiel ontwikkelingsproces, waarbij de risico's van monolithische architecturen worden verminderd. Door te focussen op modulariteit, verbeteren we zowel de ontwikkel- als testfasen, wat leidt tot een betere algehele softwarekwaliteit.

Modules definiëren in mobile development
Bij het ontwikkelen van applicatiemodules is samenwerking met domeinexperts cruciaal om de verschillende functies binnen een organisatie volledig te begrijpen. Deze samenwerking zorgt voor een helder inzicht in hoe de applicatie logisch gesegmenteerd kan worden. Documentatie van rollen, samen met domeinspecifieke vereisten, moet als een iteratief proces worden aangepakt, zodat doorlopende verfijningen mogelijk zijn die aansluiten bij de veranderende behoeften van de organisatie. Dit zorgt ervoor dat elke module scherp gedefinieerd en doelgericht is.
De basismodule
In onze modulaire architectuur gebruiken we een basismodule. Zie dit als de genetische code van de applicatie — de kern waaruit elke andere module voortkomt. Deze basismodule bevat alle gedeelde, domeinonafhankelijke functies, zoals universele ontwerpelementen en controles. Door deze gemeenschappelijke aspecten te centraliseren, ontstaat een consistente uitstraling in de hele app. Elke gespecialiseerde module, gebouwd op deze basis, neemt automatisch de gedeelde kenmerken over. Dit vereenvoudigt de ontwikkeling en zorgt ervoor dat wijzigingen in fundamentele aspecten slechts één keer hoeven te worden doorgevoerd, waarna ze door de hele applicatie worden doorgevoerd.
Het Creëren van Onze Eerste Module
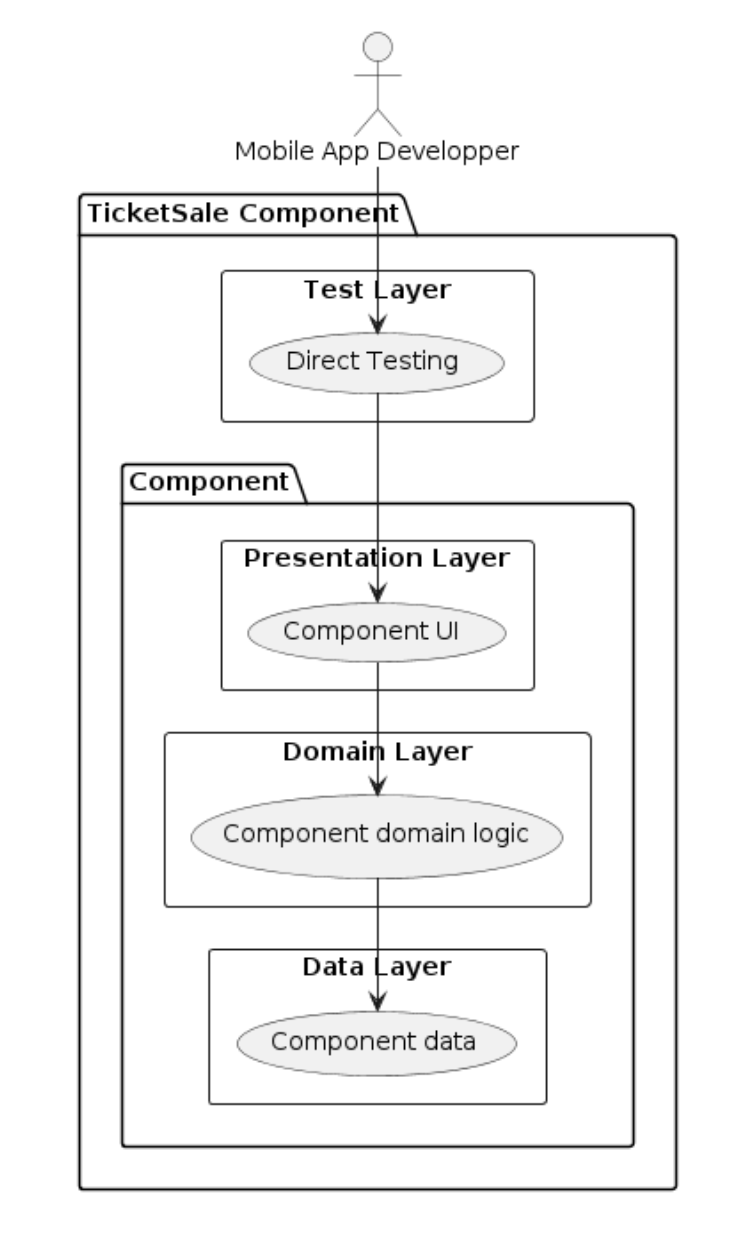
Zodra de basismodule is opgezet, is de volgende stap het creëren van de eerste composable module. De structuur volgt de klassieke gelaagde architectuur (Data, Domein en Presentatie projecten), met een extra Testproject om module testen te vergemakkelijken. Dit Testproject roept de module rechtstreeks aan. Het is een eenvoudige mobiele applicatie, die doorgaans bestaat uit een knop om de component op te starten. Zijn rol is om mock-definities te bieden voor alle vereiste afhankelijkheden van de module, zodat deze kan worden geïmplementeerd op een apparaat of emulator voor testdoeleinden.
Projectstructuur voor een modulaire architectuur
Dataproject:
- Definieert data-entiteiten en benodigde data interfaces.
Domeinproject:
- Bevat kernbedrijfslogica en domeinmodellen.
- Definieert use cases en bedrijfsregels die op de data opereren
Presentatieobject:
- Beheert UI-componenten en presentatielogica
- Omvat views en UI-gerelateerde hulpprogramma's
Testproject:
- Zelfstandig projects dat direct met de module interacteert
- Biedt mock-implementatie voor dependencies
- Vergemakkelijkt geïsoleerde tests van de functionaliteit van de module
Het definiëren van data dependencies in modulaire architectuur
Voor elke composable library is het cruciaal om data dependencies via contracten (bijvoorbeeld interfaces) te definiëren in plaats van databronnen hard te coderen. Dit zorgt ervoor dat de bibliotheek onafhankelijk blijft van de oorsprong van de data, of deze nu uit een lokale database of een web-API komt. ‘Dependency injection’ levert de juiste data-implementaties aan de module.
Deze aanpak stelt gebruikers in staat om de databron te kiezen. Door ervoor te zorgen dat de composable library zich alleen bezighoudt met het type data dat het nodig heeft, en niet met de herkomst ervan, wordt het nabootsen van datacontracten en het simuleren van verwachte functionele scenario's eenvoudiger. Deze modulaire en testbare benadering verbetert de flexibiliteit en onderhoudbaarheid van de codebase aanzienlijk.

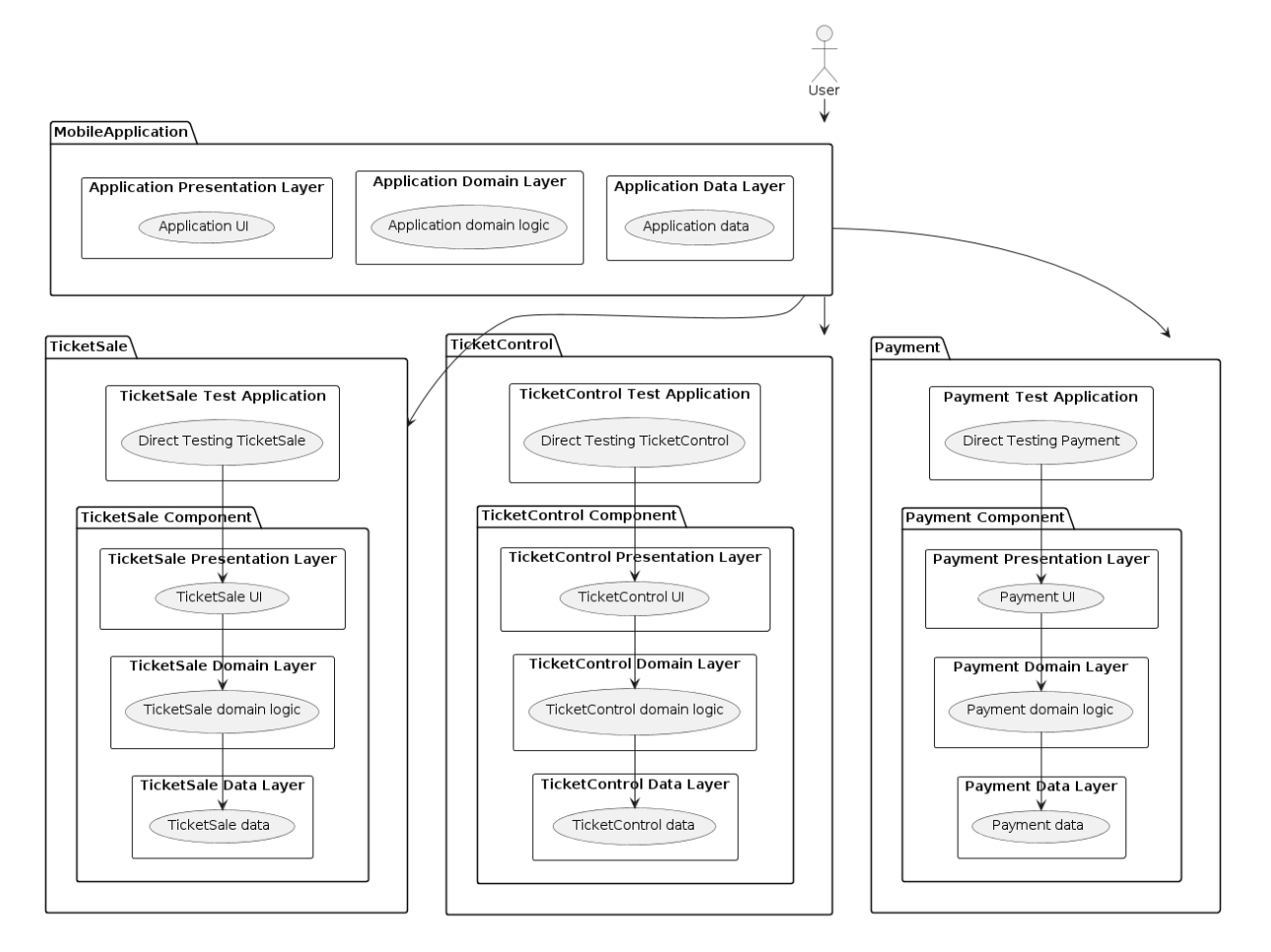
Het integreren van een ontwikkelde module in je mobiele applicatie
Het integreren van een ontwikkelde module in je applicatie is eenvoudig dankzij de duidelijk gedefinieerde interfaces en dependencies:
- Importeer de module: Voeg de module toe aan je project. Dit houdt vaak in dat je een dependency toevoegt aan de buildconfiguratie van je project.
- Injecteer dependencies: Gebruik dependency injection om de noodzakelijke databronnen en diensten te leveren die de module nodig heeft. Hierdoor blijft de component onafhankelijk van de oorsprong van zijn data, wat de flexibiliteit en herbruikbaarheid bevordert.
- Initialiseer de module: Stel alle initiële configuraties of states in die de module nodig heeft, zoals initiële data of specifieke instellingen.
- Gebruik de API van de module: Interageer met de module via zijn publieke API, die meestal methoden omvat om flows te starten die data retourneren of views integreren met je applicatie.
Conclusie: De toekomst van mobile development ligt in modulaire architectuur
Het omarmen van modulaire architectuur in mobiele ontwikkeling biedt talloze voordelen, zowel voor het ontwikkelproces als voor het eindproduct. Door applicaties op te splitsen in kleinere, beheersbare componenten, zorgen we voor een duidelijke scheiding van verantwoordelijkheden, bevorderen we herbruikbaarheid van code en verbeteren we de onderhoudbaarheid aanzienlijk. Modules maken geïsoleerd testen mogelijk, verkorten de bouwtijden en creëren een stabiele testomgeving, wat uiteindelijk leidt tot een efficiëntere en betrouwbaardere development workflow.


