
Jamstack versus WordPress voor het bouwen van websites
Onze huidige website is gebouwd met behulp van WordPress. We stappen nu echter over van WordPress en bouwen onze website opnieuw op als een Jamstack-website. We lichten in deze blog onze stap toe, we leggen uit wat Jamstack is en wat de voor- en nadelen zijn van een Jamstack-website.
Onze WordPress-website opnieuw opbouwen als een Jamstack-website
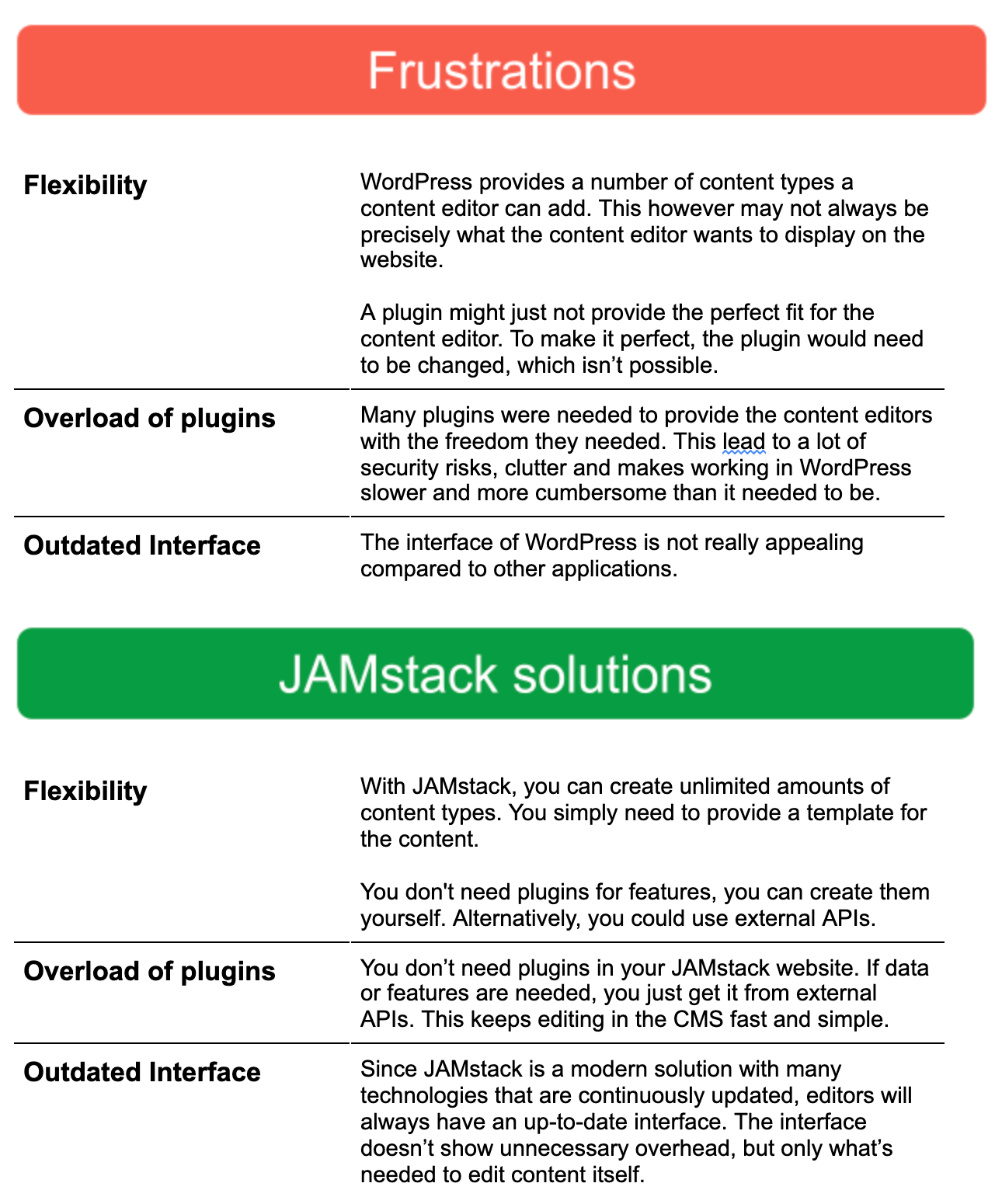
We merkten in 2019 dat onze webredacteuren negatieve ervaringen hadden met WordPress. We hebben die ervaringen hieronder opgesomd en aangegeven hoe Jamstack deze problemen zou kunnen oplossen.

Wat is Jamstack?
Jamstack is een verzameling technologieën die voornamelijk zijn gericht op hoe websites presteren. Het biedt een architectuur om het web sneller, veiliger en eenvoudiger schaalbaar te maken. Jamstack biedt deze voordelen door webpagina's vooraf te renderen en services te ontkoppelen die benodigd zijn voor het beheer van een site.

Principes van Jamstack

Jamstack biedt veel vrijheid als het raamwerken betreft. Webontwikkelaars zijn vaak al bekend met de raamwerken die binnen een Jamstack-website kunnen worden gebruikt.

Dankzij de bloeiende API-economie beschikken Jamstack-websites over talloze API's. Ontwikkelaars kunnen zodoende eenvoudiger complexere applicaties ontwikkelen. Het is niet alleen veiliger om deze gecompliceerde apps te maken, het kost ook minder tijd om een website te ontwikkelen. Services zoals authenticatie, betalingen, contentbeheer, en nog veel meer kunnen worden uitbesteed met behulp van API's.
 Ontwikkelaars kunnen voor het ontwerp en de opbouw van de website een opmaaktaal naar keuze gebruiken.
Ontwikkelaars kunnen voor het ontwerp en de opbouw van de website een opmaaktaal naar keuze gebruiken.
Vooraf redeneren
De basis van Jamstack wordt gevormd door een 'statische webpagina-generator’. Deze generator maakt eenvoudige HTML-pagina's op basis van de opmaak en het Javascript die zijn gebruikt voor de applicatie.
Het plaatsen van webpagina's wordt al tijdens het genereren van deze pagina's geregeld. De websites leveren hoge prestaties, want bezoekers hoeven niet te wachten totdat gegevens bij een database zijn verzameld. Die informatie is direct beschikbaar.
Door websites vooraf te renderen, kan de website rechtstreeks vanaf een content delivery-netwerk naar keuze worden aangeboden en worden de kosten, complexiteit en risico's beperkt.
Er zijn diverse hosting-opties als je een content delivery-netwerk gebruikt. Je kunt je abonnement afstemmen op het gemiddelde aantal bezoekers en je hoeft geen server te onderhouden. Dit kan bijzonder kostenefficiënt zijn.
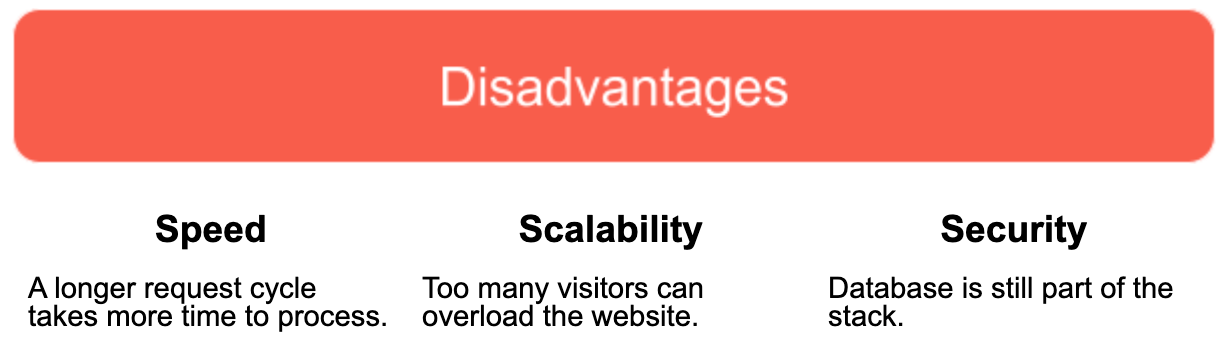
Voor- en nadelen van Jamstack in vergelijking met traditionele websites
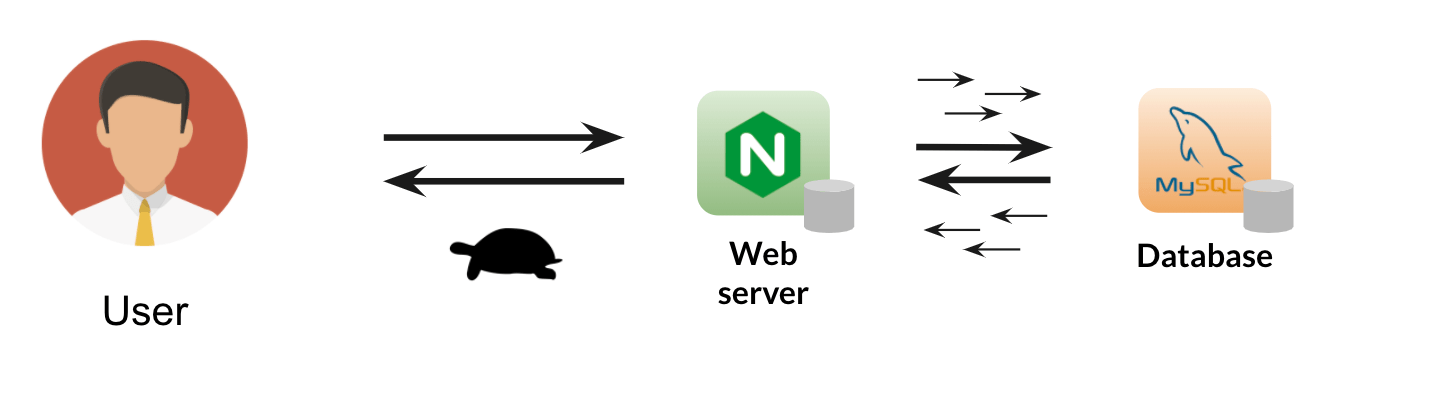
In onderstaand schema wordt het verloop van een traditionele website weergegeven:

Op traditionele websites dienen gebruikers een verzoek in bij een front-end. Dat verzoek wordt naar de server gestuurd, dan naar de database waar query's worden gemaakt en vervolgens wordt er HTML naar de gebruiker gestuurd. Dit hele proces gaat van start zodra een gebruiker een verzoek aanmaakt.

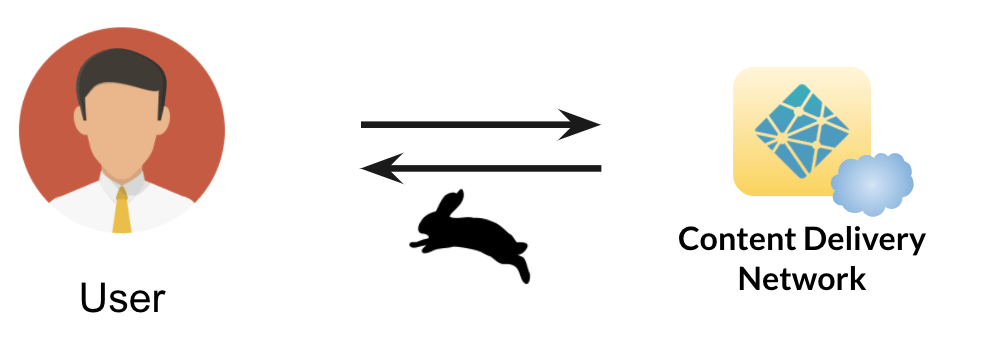
Het verloop is anders bij een Jamstack-website:

Bij Jamstack wordt dit hele proces omgegooid door gegevens vooraf te renderen. Gebruikers krijgen een statische pagina te zien zodra ze bij Jamstack een verzoek aanmaken. API's kunnen op statische pagina’s op dynamische wijze andere gegevens ophalen die constant moeten worden bijgewerkt of vernieuwd, zoals opmerkingen of aandelenkoersen.
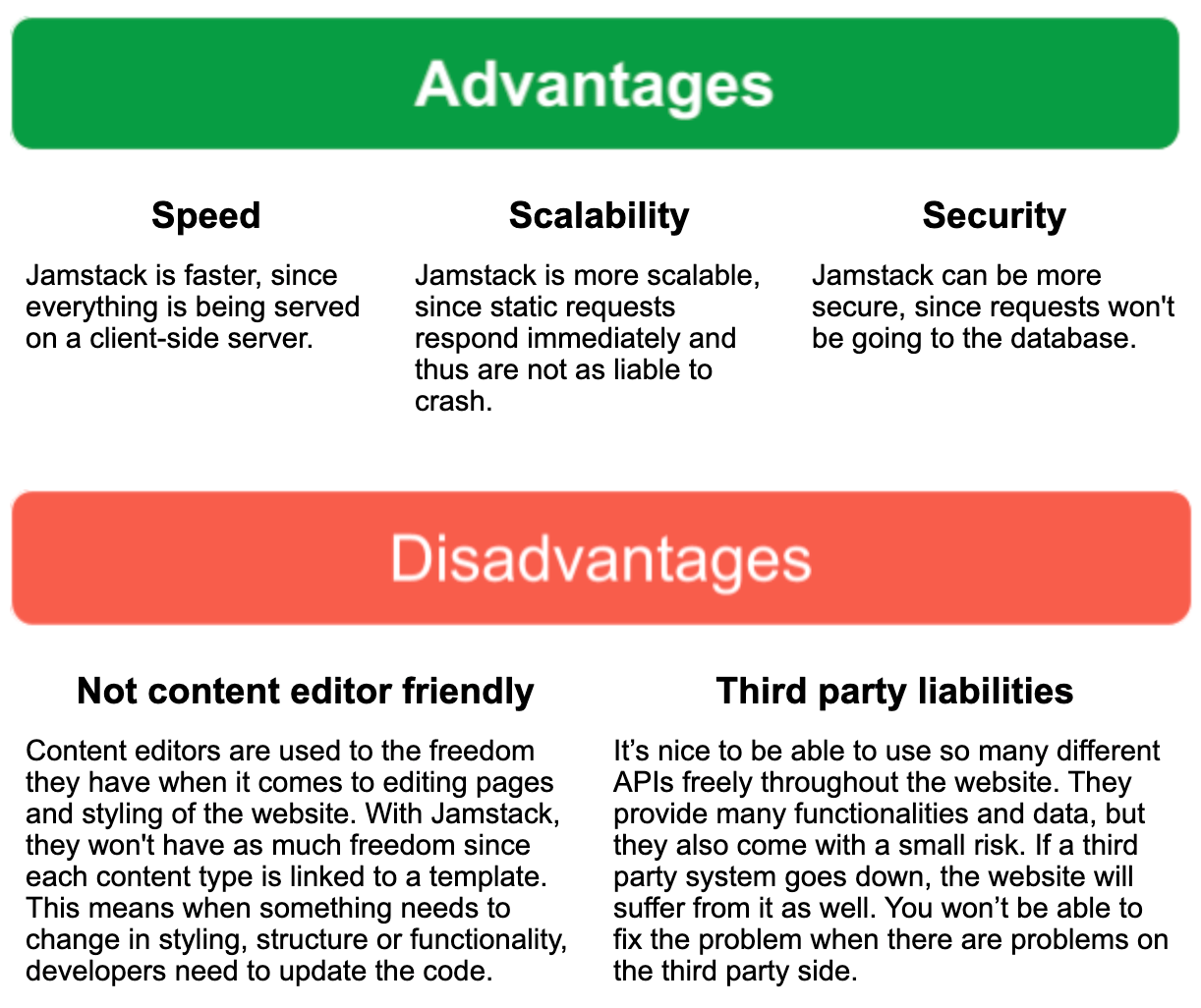
Jamstack kent zowel enkele voor- als nadelen:

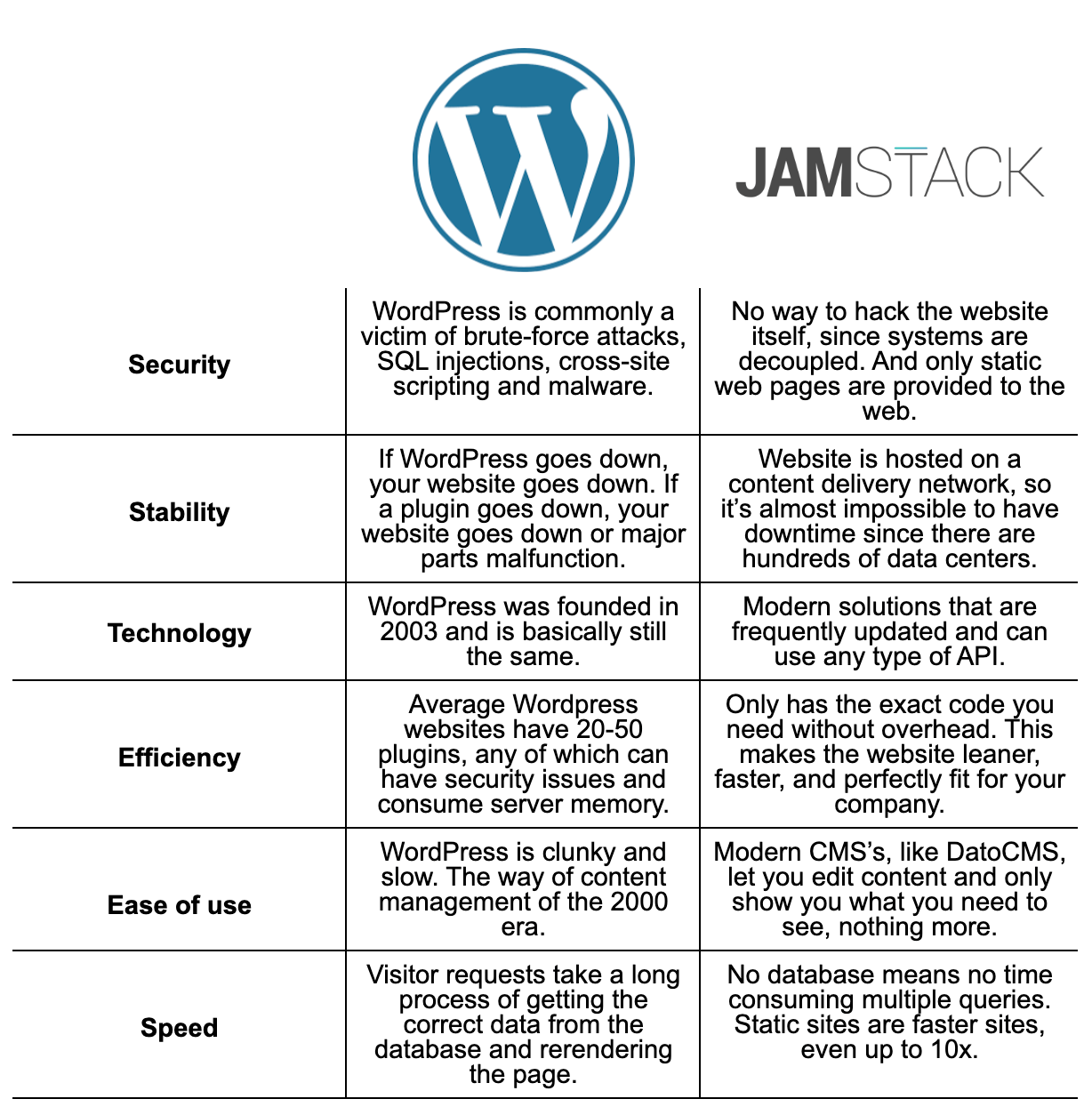
Jamstack vs. Wordpress

De nadelen van Jamstack vermijden
Minder geschikt voor webredacteuren
Om dit eerder genoemde nadeel te voorkomen, is het belangrijk om te weten welke content/contentblokken webredacteuren precies nodig hebben. Je kunt in de back-end speciale sjablonen maken zodra je weet welke content of contentblokken er precies worden gebruikt.
Er hoeft naderhand nog maar weinig te worden gedaan als je hiermee begint bij het bouwen van een website. Als er op den duur toch een nieuw blok moeten toegevoegd dan kan dit gemakkelijk door een front-endontwikkelaar worden gemaakt. Webredacteuren kunnen dit dan op de gehele website gebruiken.
Verantwoordelijkheden jegens derden
Je kunt de verantwoordelijkheden jegens derden simpelweg beperken door minder API's te gebruiken. Het is belangrijk om voorafgaand aan de ontwikkelingsfase eerst nauwkeurig te bepalen welke API's je nodig hebt. Belangrijke API's kun je mogelijk zelf bouwen of je kunt een back-up-API instellen die dezelfde functionaliteit of gegevens biedt als er onverhoopt iets fout gaat.
Conclusie
Wij vinden dat Jamstack een betere aanpak biedt om websites te bouwen dan WordPress. We hebben hier de voornaamste voordelen opgenoemd en we staan te popelen om jullie binnenkort onze nieuwe website te laten zien!