Maandelijkse Design Evaluatie #4 - Wat is Invisible Design?
Invisible design is eenvoudig en elegant zonder de aandacht te trekken. Het stelt gebruikers in staat om hun doelen snel te bereiken met minimale inspanning en maximale efficiëntie. In het kort, onzichtbaar design creëert gebruikerservaringen die zo natuurlijk zijn, dat ze 'onzichtbaar' lijken: niet kunstmatig ontworpen.
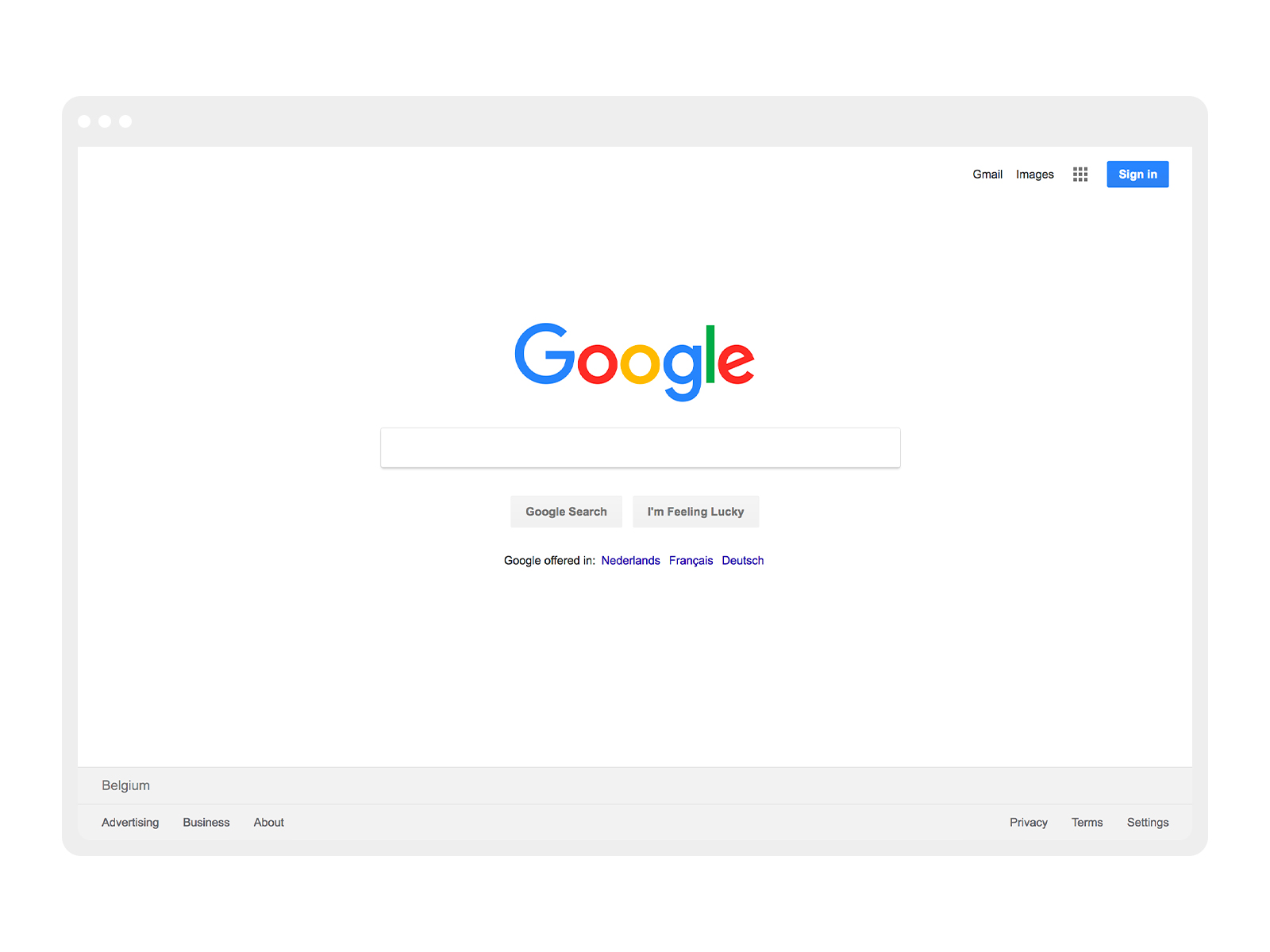
Het meest herkenbare voorbeeld van onzichtbaar design is waarschijnlijk de startpagina voor zoekopdrachten in Google. Er zijn geen visuele afleidingen. De pagina komt meteen ter zake, zonder opsmuk. Het grootste onzichtbare designdetail is de autofocus op de zoekbalk bij het laden van de pagina. Dit komt de bruikbaarheid van de pagina ten goede.

De beste ontwerpbeslissingen zijn de beslissingen die je niet eens opmerkt. Om onzichtbaar
design te creëren moet je de fundamentele elementen feilloos integreren, d.w.z. typografie, kleuren, knoppen, componenten, ruimte, raster, grootte en positionering. Deze elementen moeten worden gedefinieerd op één centrale plaats om dan te worden gebruikt voor het hele product dat je ontwerpt.
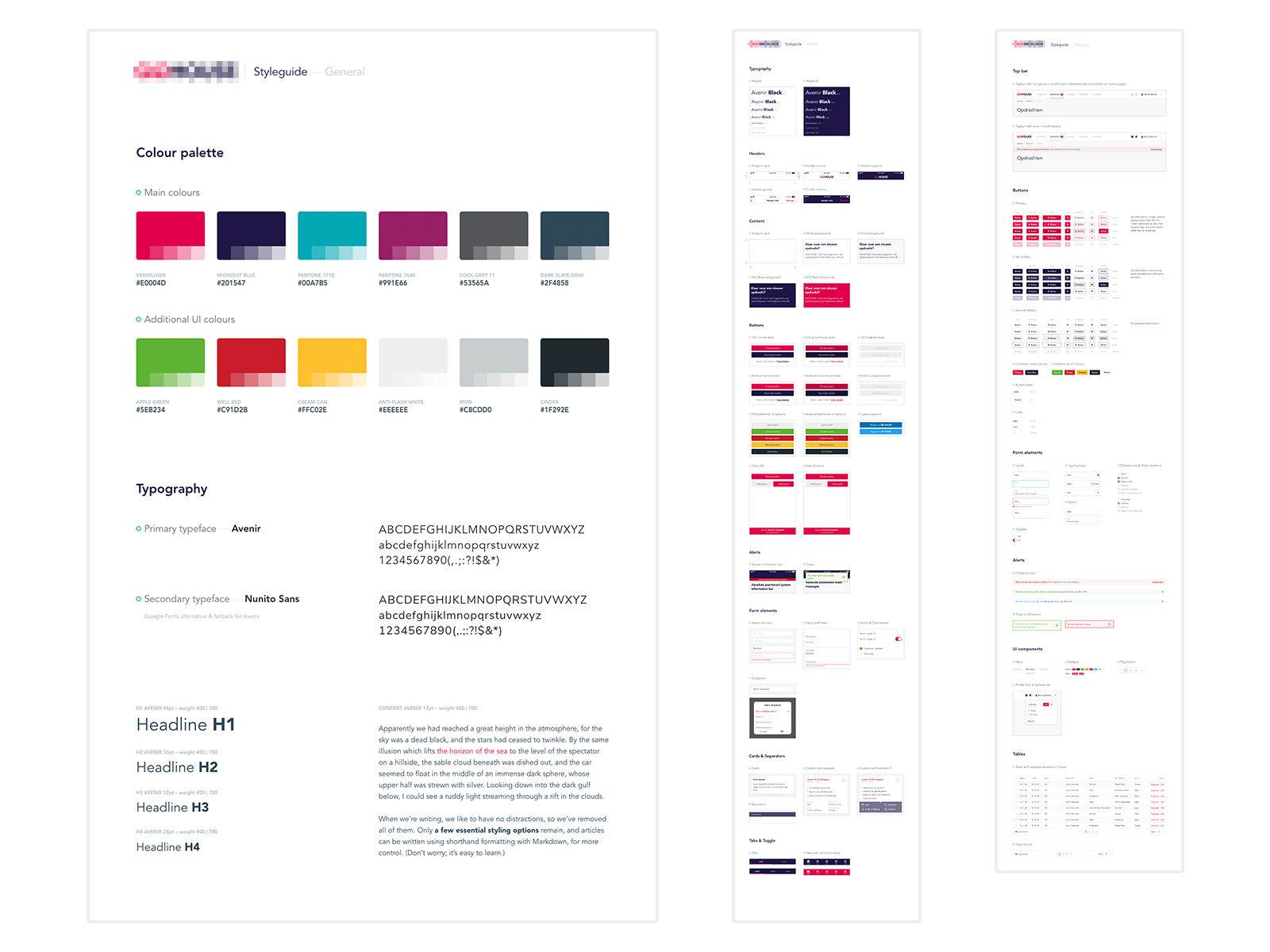
Een van de manieren waarop we daar hier bij ACA voor zorgen is het creëren van een taal voor UX / UI Design op basis van een stijlgids voor componenten. We houden ons in onze projecten strikt aan deze stijlgids. Lees in een van onze andere blogposts meer over
een stijlgids voor componenten en waarom het zo belangrijk is om er een te hebben.

Mensen verwarren onzichtbaar design vaak met minimalistisch design, maar dat is niet hetzelfde. Minimalistisch design is een manier om een onzichtbaar design te bereiken, maar is niet het hoofddoel. Minimalisme is een visueel concept dat afleidingen wegneemt, om zo een schone UI over te houden. Alleen het absoluut noodzakelijke is opgenomen. Dat is de reden waarom minimalistische designs vaak gepaard gaan met veel wit of lege ruimte.
Goed design wordt, mits goed uitgevoerd, vanzelf onzichtbaar. Het valt pas op als het slecht is uitgevoerd.
— Kris Vandebroek, Agile Coach bij ACA Group

Hoe wordt design onzichtbaar?
Dus, onzichtbaar design is goed design. Maar hoe wordt design eigenlijk onzichtbaar?
We hebben hieronder een paar tips verzameld die je kunnen helpen.
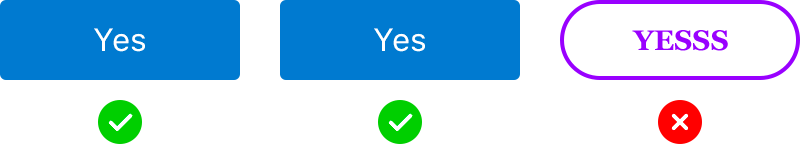
 Visuele consistentie
Visuele consistentie
Het menselijk oog heeft de neiging verbanden te leggen tussen gelijksoortige elementen binnen een design. Je kunt gelijkenis bereiken door basiselementen te gebruiken zoals typografie, vormen, kleuren, afstand en grootte.

Een stijlgids voor componenten is de beste manier om visuele consistentie aan te brengen voor je product. Die stijlgids moet alle belangrijke richtlijnen bevatten voor de identiteit en de toon van uw product. Elementen die op dezelfde manier worden waargenomen, vormen de visuele consistentie. Dit verlaagt de leercurve, bijvoorbeeld voor nieuwe schermen die dezelfde visuele elementen gebruiken.
 Functionele consistentie
Functionele consistentie
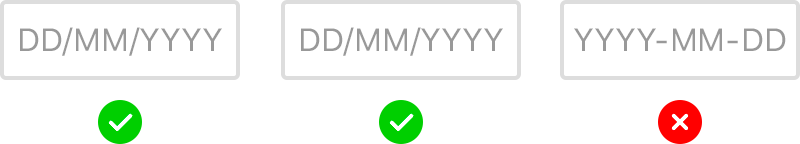
Het principe van functionele consistentie lijkt erg veel op visuele consistentie. Als de functionaliteit van je product consistent is, wordt het bruikbaarder. Het is bovendien gemakkelijker voor gebruikers om te leren als soortgelijke acties, vormen en elementen op dezelfde manier werken en/of zich op dezelfde manier gedragen.

Gelijksoortige patronen die zich op dezelfde manier gedragen vergroten de voorspelbaarheid van het design. Die voorspelbaarheid maakt dat gebruikers zich veilig en zeker voelen.
Less is more!
Vereenvoudig gebruikersstromen door je stappen tot een minimum te beperken en zo verwarring te voorkomen. Zorg ervoor dat gebruikers niet merken wat ze doen; zorg voor eenvoudige en duidelijke stappen, zodat ze zo min mogelijk na hoeven te denken.
Als een actie van vier stappen gemakkelijk in twee stappen kan worden voltooid, kies er dan altijd voor om taken uit te voeren met dat minimum aantal gemakkelijk uit te voeren handelingen.
 Toon
Toon
De toon gaat niet om wat je zegt, maar hoe je het zegt. Het is de manier waarop je zinnen opbouwt, de taal die je gebruikt, de klank van je woorden en de persoonlijkheid die je overbrengt.
Het gebruik van één vaste toon in teksten en andere vormen van communicatie maakt het ontwerp consistent en herkenbaar. Het is ook een manier om vertrouwen op te bouwen bij gebruikers, omdat ze weten wat ze van je kunnen verwachten.
 Visuele flow
Visuele flow
De visuele flow gaat over beweging en richting. Het leidt het oog van één deel van een compositie naar een andere in de richting waarin je wilt dat het beweegt. Je kunt deze flow creëren door een combinatie van visueel gewicht en visuele richting.
Voeg elementen toe die als barrière dienen om de richting waarin het oog beweegt te veranderen. Creëer open paden in lege ruimte om gemakkelijk door en tussen uw positieve ontwerpelementen te kunnen bewegen. Dit brengt evenwicht en harmonie in je design.
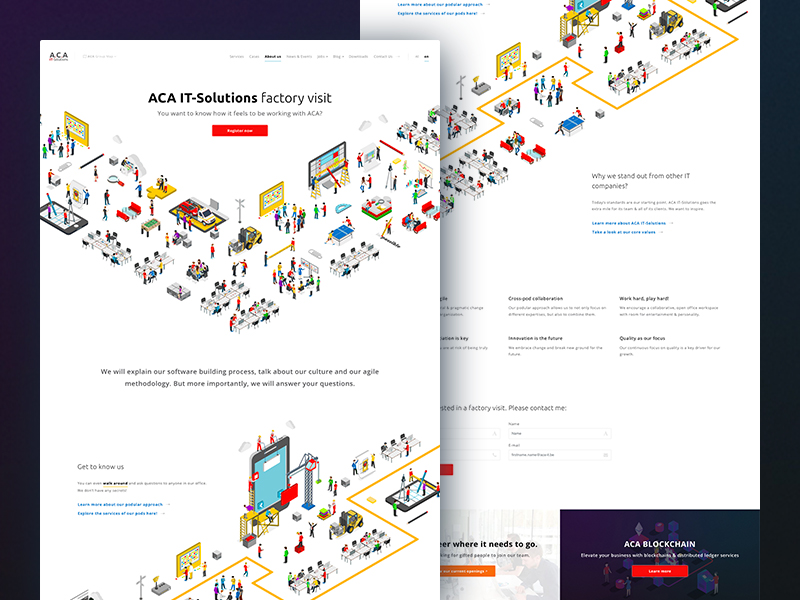
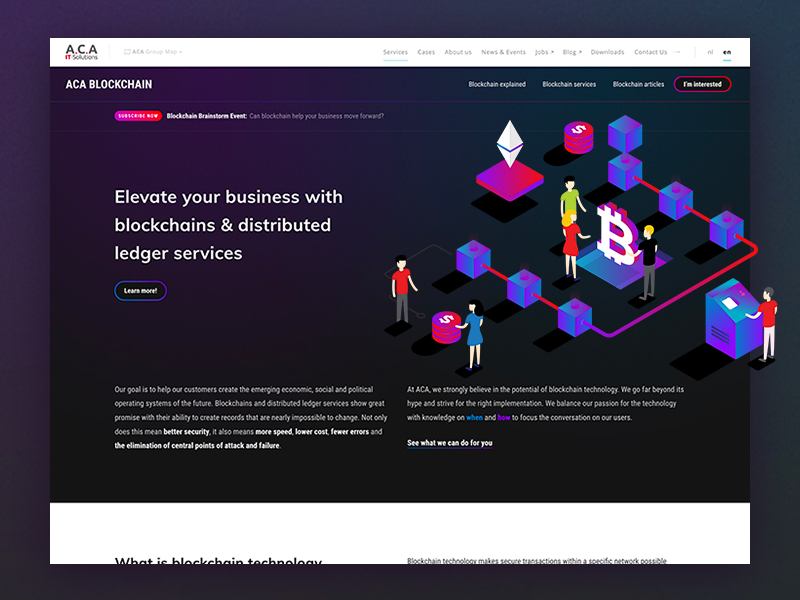
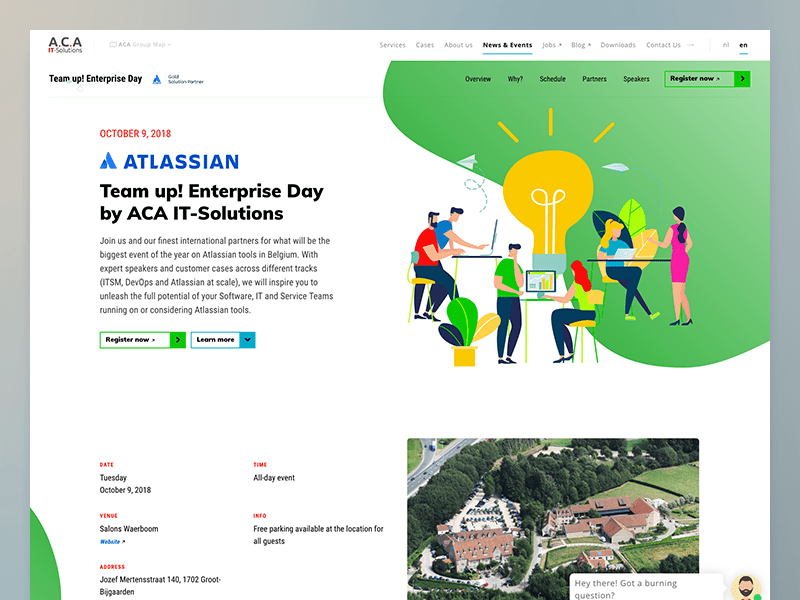
Hieronder volgen enkele voorbeelden. Klik op de miniaturen om naar de eigenlijke webpagina te gaan en er in detail naar te kijken.

Met de beweging in de illustraties (pijl die naar beneden en diagonaal wijst) kunt je jouw gebruikers door de pagina leiden.

Het zichtbare (witte) blok en de tekst binnen een viewport duiden erop dat de gebruiker naar beneden kan scrollen voor meer inhoud.

Een achtergrondillustratie (linker benedenhoek) en een open leeg pad tussen de paragrafen
duidt erop dat er onder wat nu zichtbaar is meer inhoud staat.
 UI-patronen
UI-patronen
Mensen zoeken altijd naar patronen, waar ze ook zijn, zelfs op het web. Wij zoeken relaties
tussen de dingen die we zien. We klampen ons vast aan patronen die deze relaties bevestigen. Dus waarom zou je het wiel opnieuw uitvinden als het gaat om de manier waarop mensen door een site, een app of een formulier navigeren? Gebruik patronen waaraan gebruikers gewend zijn. Per slot van rekening gebruiken we het web al geruime tijd en zijn er al bruikbare, beproefde oplossingen gevonden.
User interface (UI)-patronen zijn herbruikbare oplossingen voor veelvoorkomende bruikbaarheidsproblemen. Als gebruikers dezelfde oplossing geïmplementeerd zien in verschillende producten, zijn dergelijke oplossingen niet alleen vertrouwd, maar worden ze ook verwacht.
 Testen
Testen
Testen biedt een kans om vroeg in het proces gebruikersfeedback te verzamelen en je ontwerpbeslissingen te staven, voordat je iets gaat bouwen.
Met een klikbaar prototype kun je de interactie van de gebruiker met het design observeren. Stel een duidelijk doel op voor uw prototype en houd je aan het vooraf vastgestelde eisenpakket. Je kunt zo het gedrag van gebruikers vroeg in het ontwikkelingsproces bestuderen en je design aanpassen om de ervaring van de gebruiker te verbeteren.
We gebruiken binnen ons team verschillende tools. Dit zijn de belangrijkste: Adobe XD, Marvel, en Invision.
Even iets over consistentie
Zoals je misschien al hebt gemerkt is consistentie een belangrijk ontwerpprincipe voor onzichtbaar design. Consistentie voorkomt verwarring! Als gebruikers elke keer een nieuwe manier moeten vinden om een soortgelijk probleem op te lossen terwijl ze in hetzelfde design bezig zijn, zullen ze tegelijkertijd in de war en gefrustreerd raken. Een bruikbaar en gebruiksvriendelijk design biedt altijd een consistente ervaring.
Consistentie is een van de krachtigste bruikbaarheidsprincipes: als dingen zich altijd hetzelfde gedragen, hoeven gebruikers zich geen zorgen te maken over wat er zal gebeuren.
— Jakob Nielsen, Web usability consultant with a Ph.D. in human–computer interaction. bij Jakob Nielsen
Takeaway
Onzichtbaar design creëert gebruikerservaringen die natuurlijk aanvoelen door hun eenvoud en consistentie. De bedoeling is om zoveel mogelijk uit de weg te ruimen, zodat het design bruikbaar en duidelijk is voor de gebruikers ervan. Alle elementen die de gebruikers dreigen af te leiden van hun doelstellingen moeten worden verwijderd.
Daarnaast mag het belang van consistentie niet worden onderschat. Consistentie is er in vele vormen, of het nu gaat om visuele of functionele consistentie, toon of UI-patronen. Consistentie in onzichtbaar design is waarschijnlijk het moeilijkste element om echt onder de knie te krijgen. Niemand is perfect als het op consistentie van het design aankomt, maar het is belangrijk om ernaar te streven.