Moderne web applicaties ontwikkelen: back-end vs front-end frameworks
De webapplicaties en websites van vandaag moeten overal ter wereld 24/7 beschikbaar zijn en vanaf elk apparaat en schermformaat bruikbaar en gebruiksvriendelijk zijn. Bovendien moeten ze veilig, flexibel en schaalbaar zijn om pieken in de vraag op te vangen. In deze blog laten we je kennismaken met de architectuur van een moderne webapplicatie en gaan we dieper in op enkele back-end en front-end-frameworks en hoe ze samenwerken.
Wanneer mensen oplossingen voor het bouwen van webapplicaties en websites vergelijken, is er meestal sprake van een soort strijd tegen elkaar. Hier gaan we tegen deze stroom in en proberen we de verschillen in een kader te plaatsen, zodat jij kan bepalen of de ene, de andere of beide passen bij de use case die je in gedachten hebt. Een essentieel concept dat moet worden opgemerkt, is dat back-end-frameworks (zoals Flask of FastAPI) en front-end frameworks (zoals React of Vue JS) twee fundamenteel verschillende technologieën zijn die verschillende, hoewel gerelateerde, problemen oplossen. Ze tegen elkaar uitzetten is daarom geen goede aanpak.
Als je tegenwoordig een iets complexere webapplicatie of website-oplossing wil bouwen, heb je vaak solide frameworks nodig die delen van zowel de front-end als de back-end aanpakken om te bereiken wat je zoekt. De specifieke kenmerken van jouw toepassing zullen bepalen of het de moeite waard is om te investeren in het gebruik van slechts één van de twee technologieën, of beide tegelijk.
Doel van een back-end framework
Een back-end framework is het “brein” van je webapplicatie. Het zou de meeste, zo niet alle taken op het gebied van berekeningen, gegevensbeheer en model manipulatie moeten uitvoeren. Laten we het voorbeeld van FastAPI nemen. Hoewel dit back-end webframework voornamelijk wordt gebruikt voor het ontwikkelen van RESTful API's, kan het ook worden toegepast voor het ontwikkelen van complete webapplicaties in combinatie met een front-end engine zoals Jinja2. Het gebruik van alleen FastAPI en wat sjablonen zou ideaal zijn als je een zelfstandige API wil waarmee andere ontwikkelaars kunnen communiceren. Een ander goed doel zou een website of webapp zijn die dashboards en inzichten biedt over gegevensinvoer (grafieken op basis van bestanden die je uploadt, enz.) zonder functionaliteiten die afhankelijk zijn van snelle gebruikersinteracties.
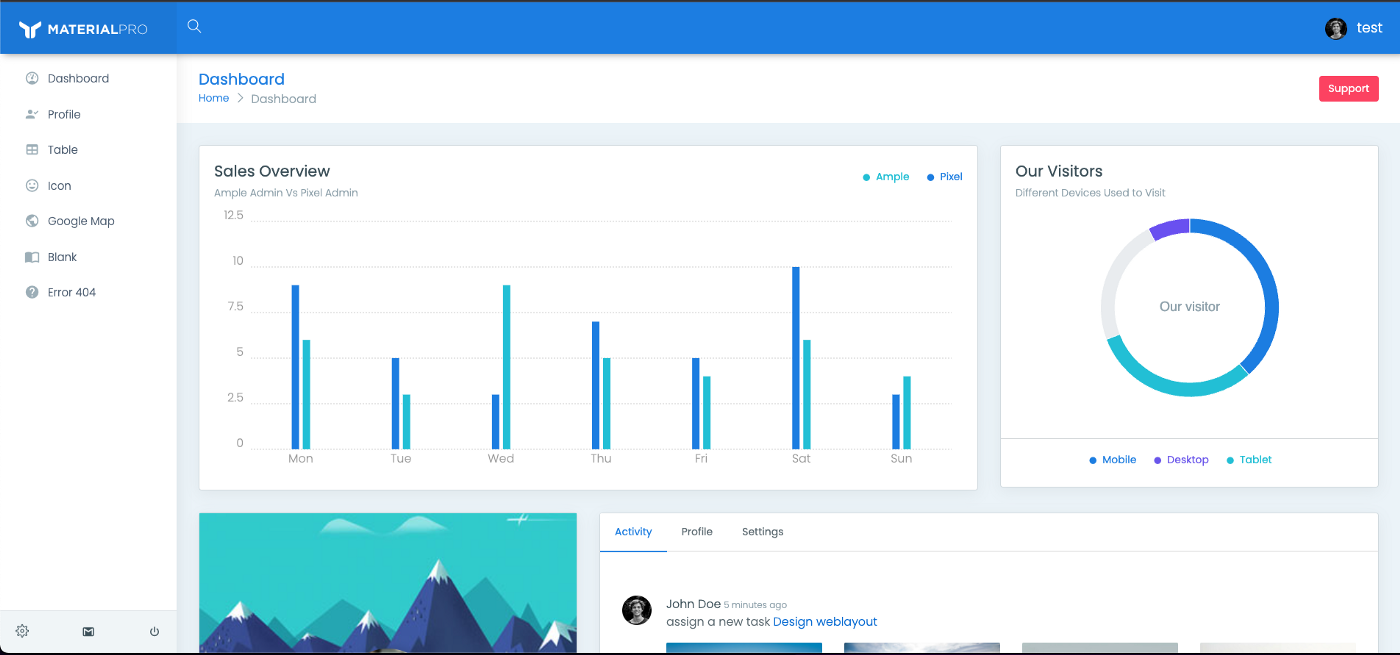
Hieronder vind je een voorbeeld van een applicatie die volledig gebouwd is met een Python backend en Jinja2 als templating engine. Klik hier voor meer informatie over het project, de broncode, enz.

Het probleem dat je kan tegenkomen bij het ontwikkelen van een complete webapplicatie of website met FastAPI, is dat de volledige logica van het programma naar de back-end wordt gepusht en dat de enige taak voor de browser en het apparaat aan de kant van de klant is om het HTML/CSS/JS antwoord weer te geven. De tijd tussen het moment waarop het verzoek van de browser wordt gedaan om iets weer te geven en het moment waarop de gebruiker het ziet, kan dan enorm variëren op basis van veel factoren. Denk aan de serverbelasting, de snelheid van het internet van de gebruiker, het geheugengebruik of de CPU-efficiëntie van de server, de complexiteit van de gevraagde taak, ...
Doel van een front-end framework
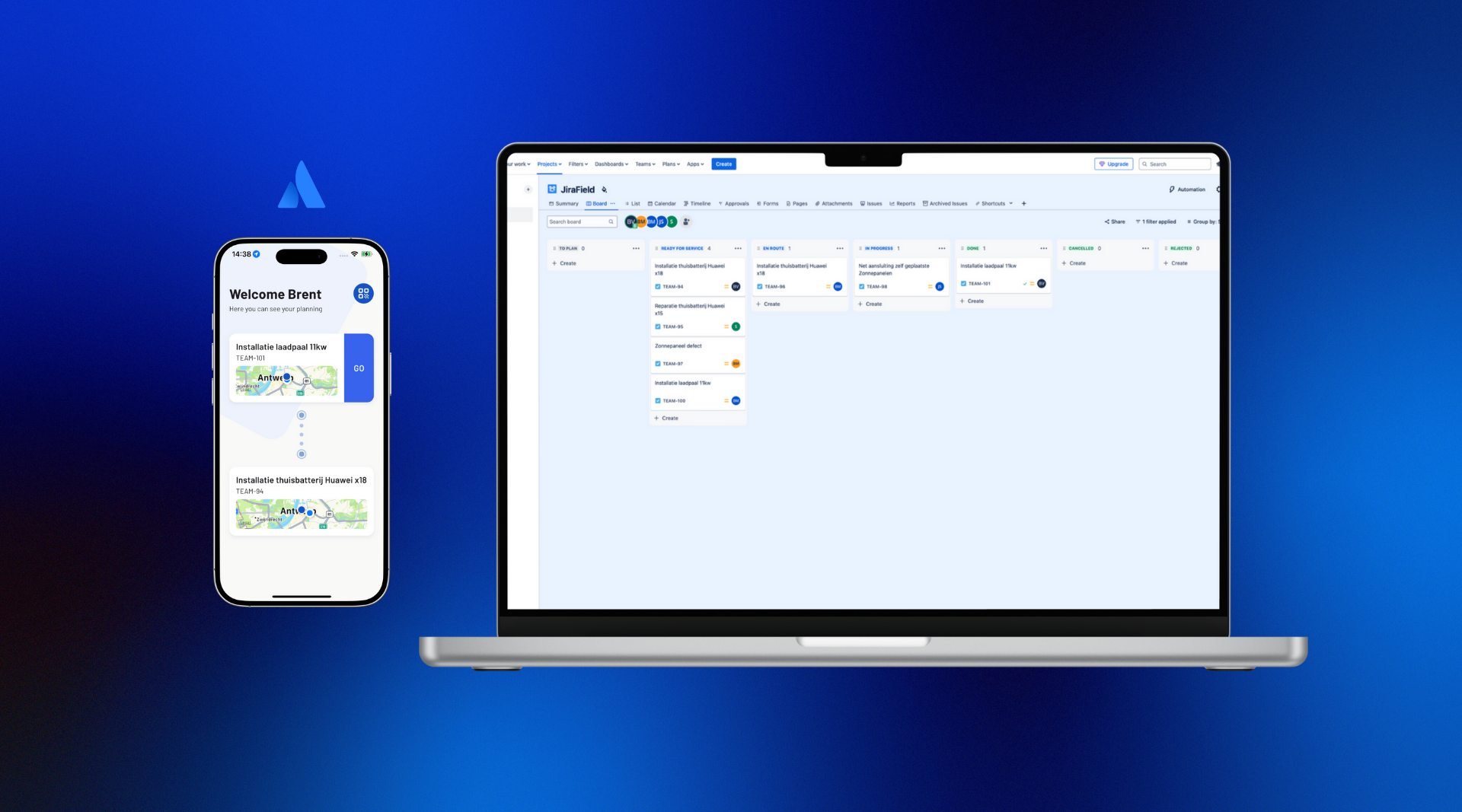
Tot nu toe kan de back-end zorgen voor alle bewerkingen die we in onze web-app willen hebben, maar er is geen manier om echt met de gebruiker te communiceren. Een front-end framework zorgt voor de gebruikerservaring - UI-elementen zoals knoppen, een landingspagina, een interactieve tutorial, het uploaden van een bestand - eigenlijk gaat elke interactie met de gebruiker via het front-end framework. Kijk eens naar React of Vue JS - dit zijn front-end frameworks voor het ontwikkelen van dynamische websites en applicaties met één pagina. Ze hebben echter wat back-end technologie nodig (zoals FastAPI, Flask of NodeJS) om een RESTful API te bieden, zodat wat ze laten zien dynamisch en interactief kan zijn. Het gebruik van alleen React zou gebeuren in situaties waarin er al bestaande gegevensbronnen zijn waarmee je kan communiceren (openbare API's, externe gegevensproviders, cloudservices, enz.) en het enige dat je wil creëren is de gebruikersinteractie met die services.
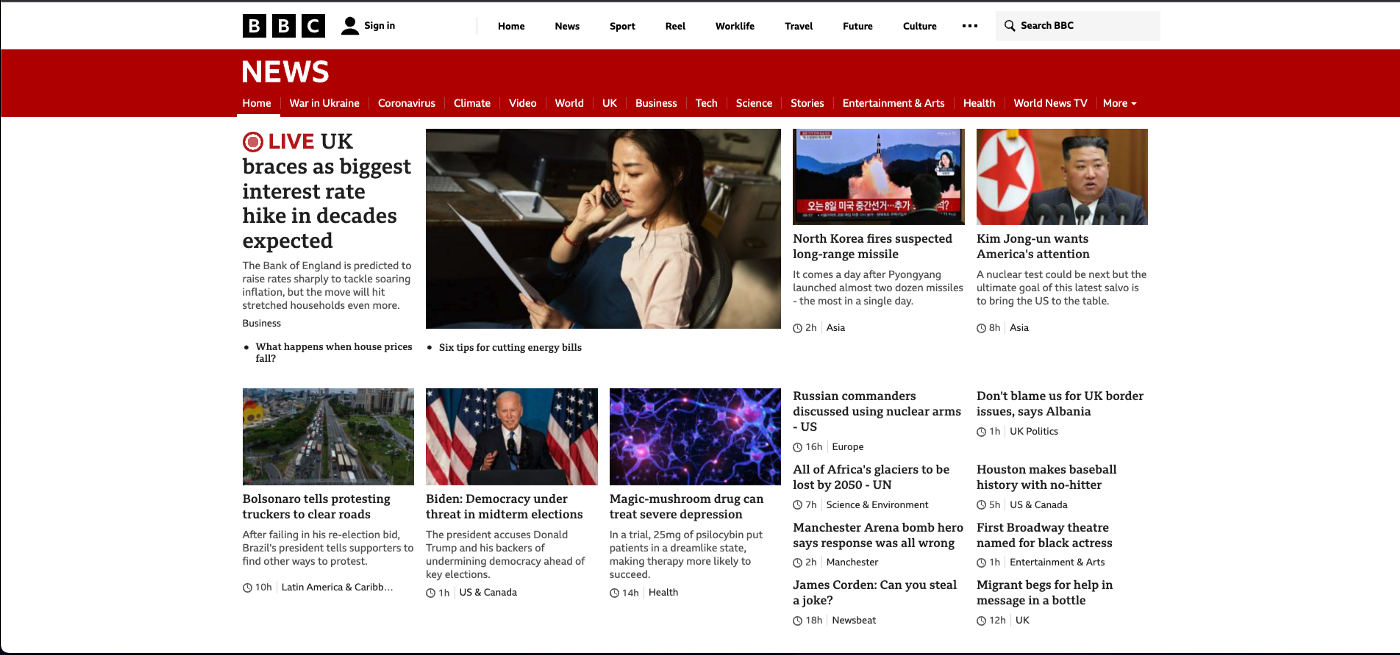
Maar we stellen hier al vast dat het in theorie combineren van de sterke punten van een solide back-end framework – zoals Flask, FastAPI of NodeJS – met een goed front-end framework een optie is, een hele goede zelfs. Voorbeelden van die combinatie zijn de BBC World Service News websites die worden weergegeven met behulp van een op React gebaseerde Single Page Application met een NodeJS back-end (Express). Klik hier voor een gedetailleerd overzicht van de GitHub-pagina van het project.

In deze gevallen proberen front-end frameworks sommige (of veel) van de taken van de back-end te delegeren naar de klantzijde. Alleen de rekenkundig zware delen blijven op de server, terwijl alles wat overblijft en snel kan worden uitgevoerd, wordt gedaan in de browser op het apparaat van de klant. Dit zorgt voor een goede gebruikerservaring, "snappiness" en is in feite een soort decentralisatie van delen van de uitvoering van de webapplicatie, waardoor de belasting en verantwoordelijkheden van de server worden verlaagd.
Een combinatie van beide 🤝
Tegenwoordig bestaat de architectuur van goed gebouwde en schaalbare webapplicaties uit een client-side framework dat een status handhaaft, bestaande uit een status van de gebruikersinterface en een status van het datamodel. Die statussen vertegenwoordigen respectievelijk UI-elementen die de visuele ruggengraat van een applicatie vormen, en gegevenselementen die gekoppeld zijn aan het soort gegevens of modellen (bijvoorbeeld een gebruiker) die in de hele applicatie worden gebruikt. Elke wijziging in de status van het gegevensmodel veroorzaakt een wijziging in de UI-status van de toepassing. Veranderingen in de datamodellen worden veroorzaakt door een gebeurtenis die rechtstreeks van de gebruiker komt (zoals een muisklik) of door een gebeurtenis aan de serverzijde (zoals de server die zegt dat er een nieuwe melding voor de gebruiker is).
De combinatie van al deze factoren zorgt voor een geweldige gebruikerservaring die dichter bij een innovatieve desktop applicatie komt in plaats van een ouderwetse, trage website.
Interesse in meer? In onze volgende blog leggen we uit wat de sterke punten zijn van Python en NodeJS, en welke het beste is voor jouw applicatie.