
Ship-IT Day 2022: innovatieve ideeën uitwerken voor én met klanten
Elk jaar organiseert ACA een Ship-IT Day. Verschillende teams, die zijn samengesteld op basis van vaardigheden en interesses, proberen in één dag (potentiële) problemen van klanten op te lossen. Ze werken innovatieve ideeën uit en verkennen nieuwe technologie.
Samen met die klanten hebben de Ship-IT-teams verschillende innovatieve ideeën gevalideerd en uitgewerkt in een Proof-of-Concept. Hieronder ontdek je ze allemaal:
1. Spot the free charging spot
Wie ACA al een tijdje volgt, weet dat we volop bezig zijn met de vergroening van ons wagenpark. Om te kunnen blijven groeien, moeten we voldoende laadmogelijkheden voorzien. Daarnaast wil de ‘facilities & fleet’-verantwoordelijke het gebruik van laadstations en parkeerplaatsen in kaart brengen om verdere optimalisaties en investeringen te overwegen. Hoeveel laadstations zijn op een gegeven moment bijvoorbeeld niet in gebruik, terwijl er wel geparkeerd wordt?
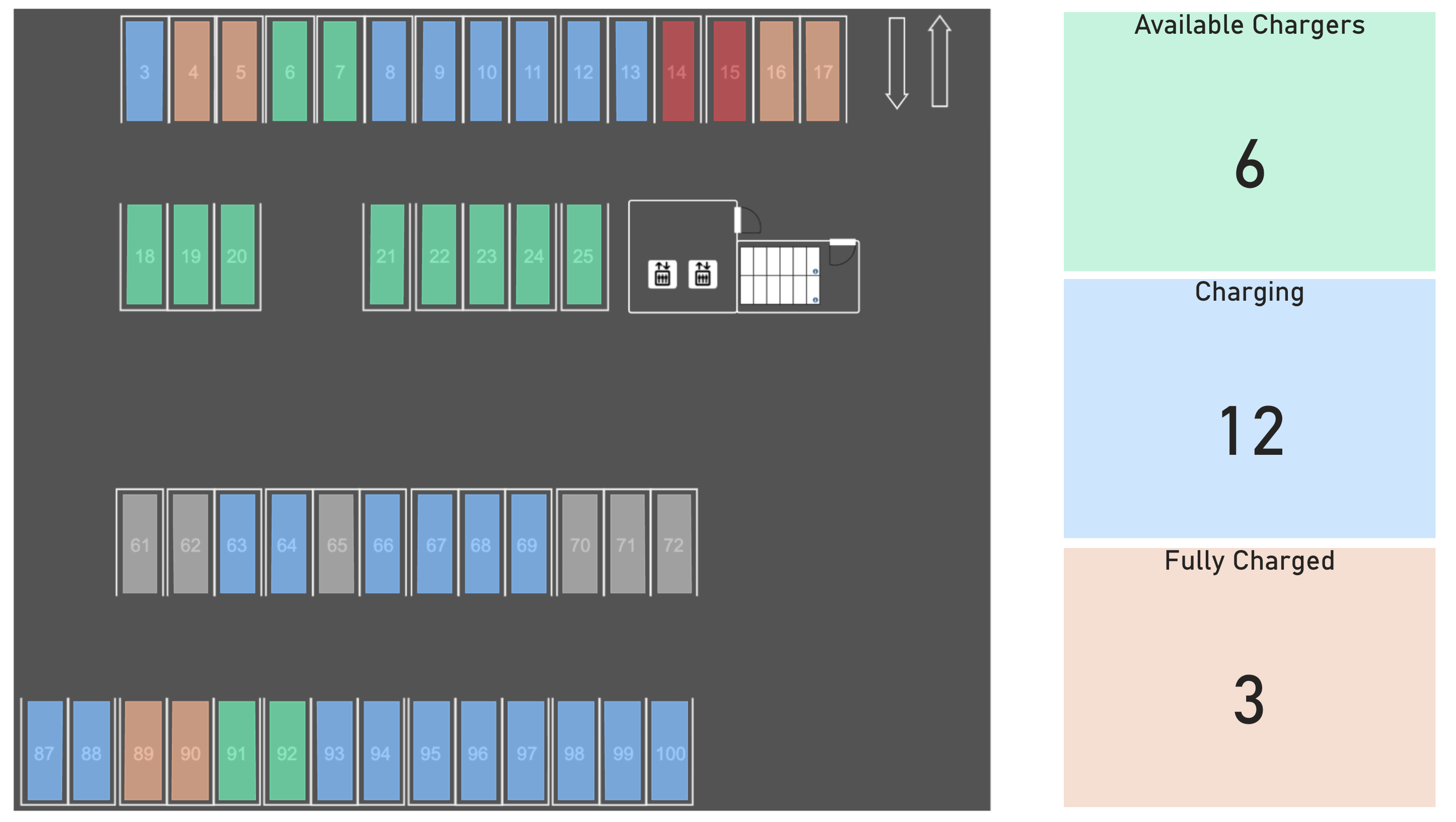
Samen met Mobility+, onze partner en leverancier van laadpalen, bouwden enkele ACA’ers met behulp van Azure een dashboard dat het gebruik van parkeerplaatsen optimaliseert en potentiële investeringen met real-time data verantwoordt.

Het dashboard biedt een overzicht van de status (vrij of bezet) van de laadstations in de ondergrondse parking van ons kantoor, in combinatie met de actieve charge-user. Hierdoor kan de ‘facilities & fleet’-verantwoordelijke zien wie geparkeerd staat op de desbetreffende parking en andere belangrijke data en metrics raadplegen. Medewerkers met een EV kunnen via een applicatie bekijken op welke plaatsen parkeren nog mogelijk is.
2. Widgets & Home Automation
Het tweede project maakt deel uit van een bestaande case voor een klant die gespecialiseerd is in ramen en raam uitbouw. Voor deze klant hadden we al een applicatie ontwikkeld die heel wat interessante functionaliteiten voor gebruikers biedt. Bijvoorbeeld, de mogelijkheid om thuis de luchtkwaliteit te raadplegen. Om een nog betere gebruikerservaring te creëren, heeft het team zich tijdens Ship-IT Day verdiept in widgets.

Op dit moment moeten gebruikers telkens de applicatie openen om de luchtkwaliteit op te vragen. Aangezien dit soms wat omslachtig kan zijn, maken widgets het nu mogelijk om een waarschuwing te sturen zonder verstoring van de dagelijkse flow en zonder dat gebruikers de applicatie vooraf moeten openen. Het team wilde met andere woorden een ervaring creëren waarbij de informatie automatisch tot bij de gebruiker komt.
De applicatie zelf is geschreven in Xamarin.Forms. Terwijl dit voor Android vrij eenvoudig bleek, moest voor iOS een native widget-extensie ontwikkeld worden in Swift en SwiftUI. Tot slot is ook de optie toegevoegd om Google Assistent te vragen naar de luchtkwaliteit in de woning.
3. UGent: Keyword matching
Universiteit Gent heeft een mechanisme ontwikkeld dat onderzoekers en projectvoorstellen verbindt. Elke onderzoeker heeft een eigen bibliografie waaruit de tool informatie over expertise en onderzoeksonderwerpen kan halen. En ook uit de projectvoorstellen worden keywords gehaald. De Keyword Matcher maakt op basis hiervan een lijst met onderzoekers en projectvoorstellen die met elkaar matchen. Gebruikers kunnen dus snel zien welke projecten interessant zijn voor de onderzoekers van de UGent.

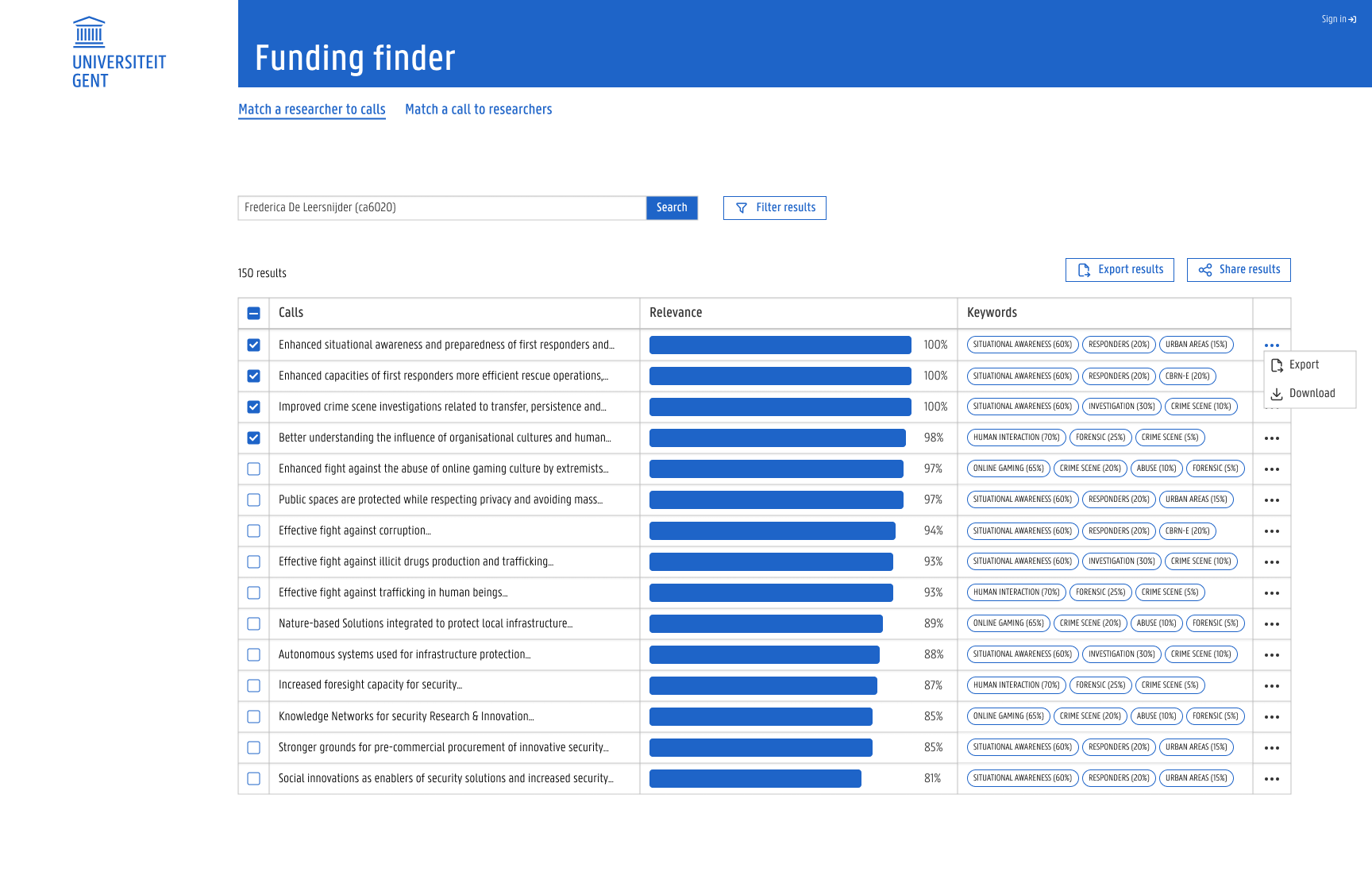
De Keyword Matcher heeft de universiteit zelf gebouwd, maar de tool kon nog wat verbetering gebruiken, vooral op vlak van UX en UI. Ons Ship-IT Day-team ging tijdens een workshop eerst op zoek naar de pijnpunten bij de gebruikers. Het was bijvoorbeeld omslachtig om een onderzoeker te selecteren en het was ook niet mogelijk om één specifiek resultaat te delen.
Voor de omslachtige selectie van een onderzoeker ontwikkelde het UI-team een live search input veld dat op meerdere zaken kan zoeken, zoals naam en voornaam, maar ook een unieke ID per onderzoeker. Daarnaast hebben gebruikers nu ook de mogelijkheid om de volledige lijst van resultaten of een specifiek resultaat te exporteren of rechtstreeks via mail te delen met bijvoorbeeld één of meerdere onderzoekers.

4. MyValipac - Micro Frontends
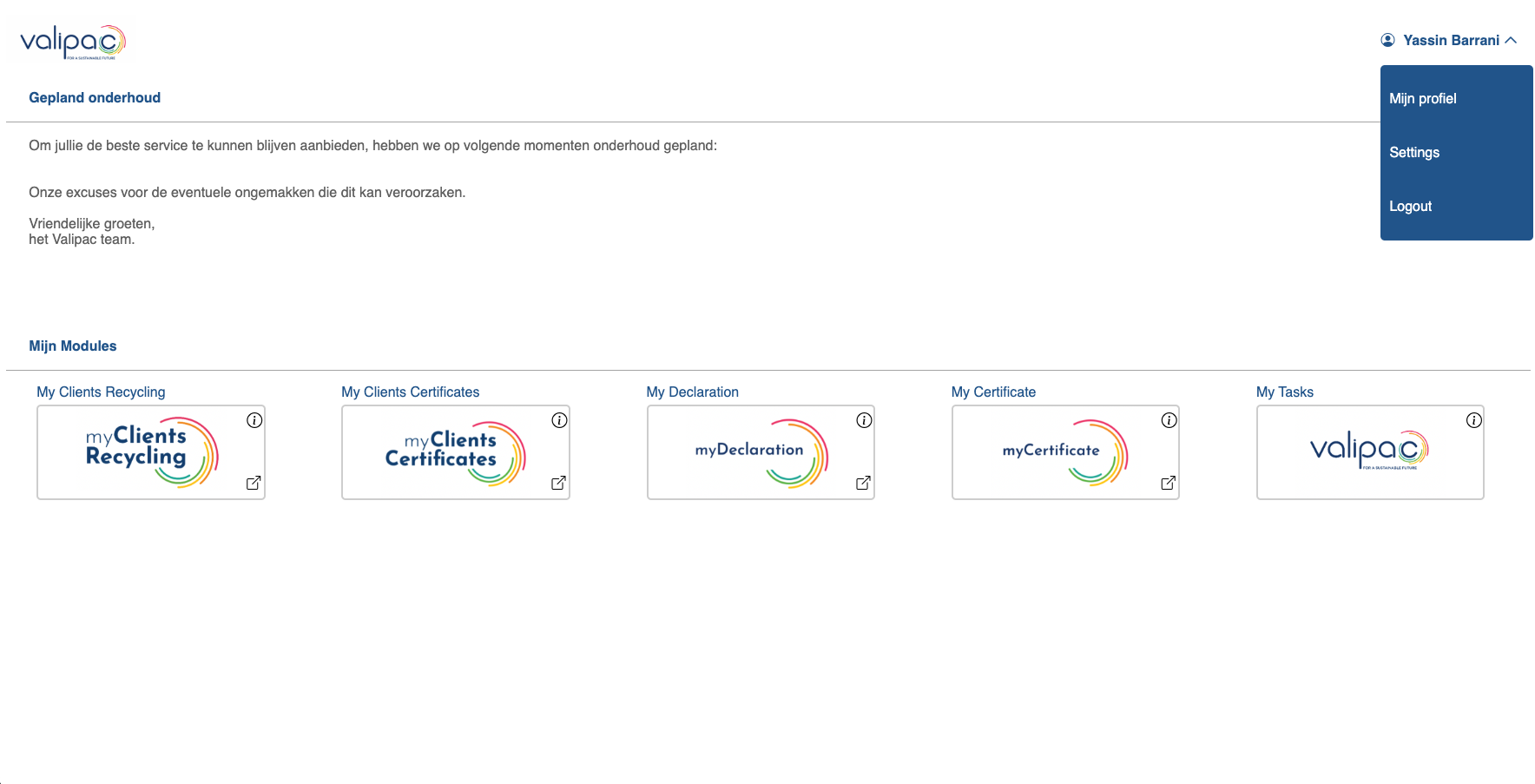
Het vierde team wilde verschillende applicaties van onze klant Valipac omvormen tot één overzichtelijk geheel. Hiervoor stelden ze voor om een nieuw platform te bouwen dat als een soort ecosysteem kon fungeren. De focus lag op het gebruik van Micro Front Ends, waarmee de verschillende business domeinen onafhankelijk van elkaar kunnen worden ontwikkeld. Tijdens de Ship-IT Day wilde het team de klant begeleiden naar de start van zo’n platform en tevens het gebruik en de voordelen van Micro Frontends voor zichzelf in kaart brengen.
Het project was een groot succes. Zo ontdekte het team bijvoorbeeld dat het “samenstellen” van Micro Front Ends heel vlot verloopt als je de module federation-principes correct hanteert.

Het eindresultaat is een POC van een platform dat bestaat uit:
- een login aan de hand van verschillende gebruiksrechten,
- een platform landingspagina,
- een maintenance page,
- een task list page (interne module die in het platform opgeroepen wordt),
- een koppeling met legacy providers (externe modules die in het platform opgeroepen worden).
Voor de eindgebruiker heeft het platform één UX en look & feel, het voelt met andere woorden aan als één geheel. Terwijl de front end eigenlijk bestaat uit meerdere aparte micro front ends en er in de backend verschillende aparte services aangeroepen worden.
5. NFT-ticketingsysteem met fan tokens voor clubs, tornooien en festivals
Dit team ontwikkelde een NFT-ticketingsysteem met een virtuele munteenheid (fan token). NFT’s zijn non-fungible tokens. Het idee voor Ship-IT Day bestond uit het ontwikkelen van een platform waarop fans online tickets kunnen kopen en ontvangen in ruil fan tokens.

De fan tokens zijn inwisselbaar op het platform en kunnen door supporters gebruikt worden om goederen of diensten te kopen, zoals:
- Merchandising
- Voting (inspraak in bv. T-shirt design, muziek, etc.)
- Live Meet-ups, gesigneerde gadgets of VIP tickets
- ...
Bovendien kunnen de Fan tokens in de Metaverse worden gebruikt om door middel van AR in je favoriete Fan store te gaan shoppen.
6. De Tech Radar
Tech Radar is een online virtualisatietool die toont welke technologische keuzes al dan niet beschikbaar zijn in een organisatie of team. Op basis hiervan kan je vaststellen of de nodige kennis al in huis is. En zo ja, waar die kennis dan zit en hoe je deze volop in projecten kunt benutten. De eerste versie van de Tech Radar is eerder dit jaar ontwikkeld door een collega die stage deed bij ACA. Hoewel de applicatie al veel functionaliteiten bevatte, wilden we de tool tijdens de Ship-IT Day verder optimaliseren en operationaliseren binnen heel ACA.
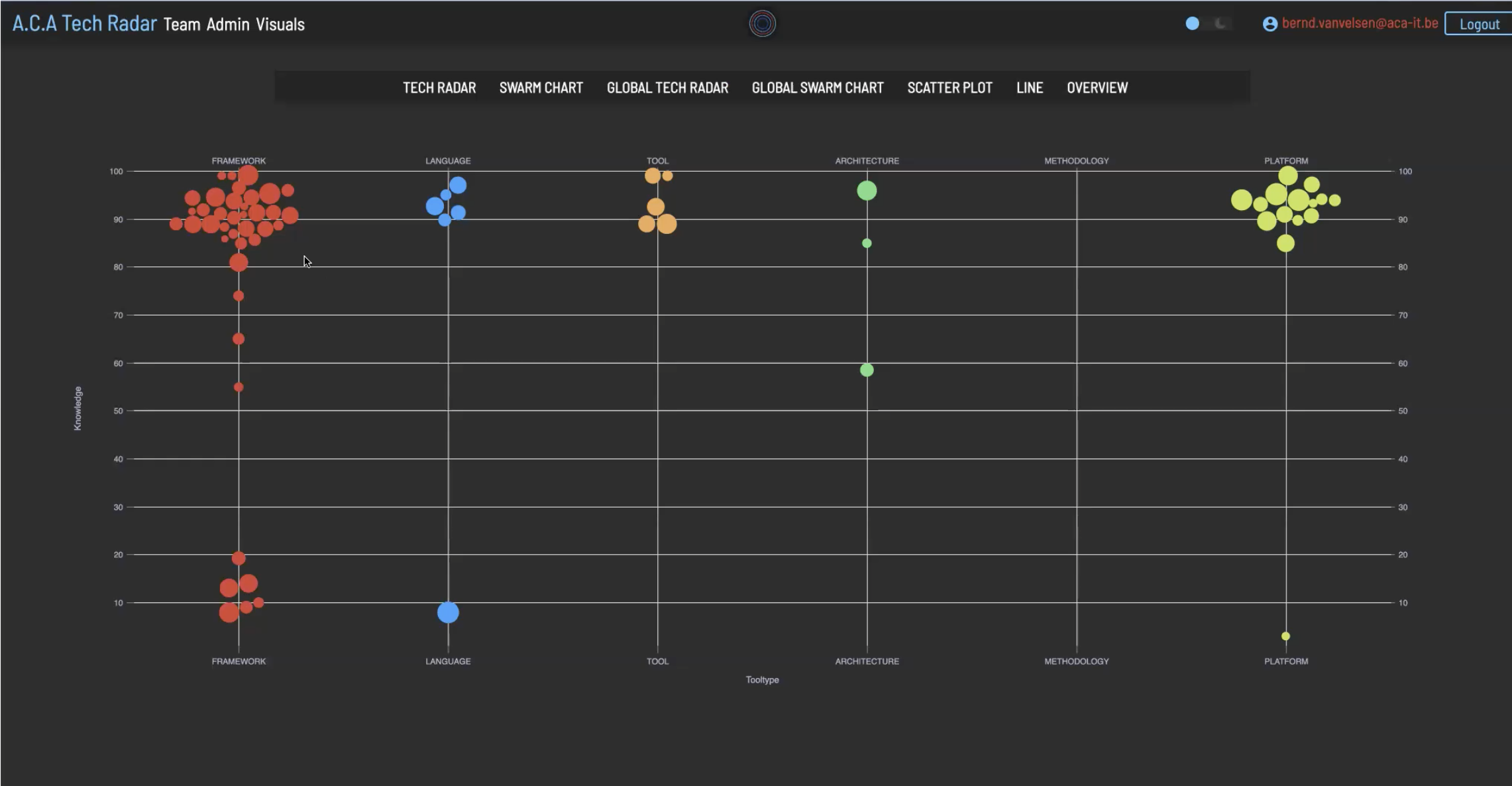
De Tech Radar geeft niet enkel weer welke kennis en expertise we in huis hebben, maar biedt ook een visuele weergave van de evolutie doorheen de tijd van een bepaalde technologie. Hieronder zie je bijvoorbeeld hoe vaak een tool binnen een organisatie gebruikt wordt.

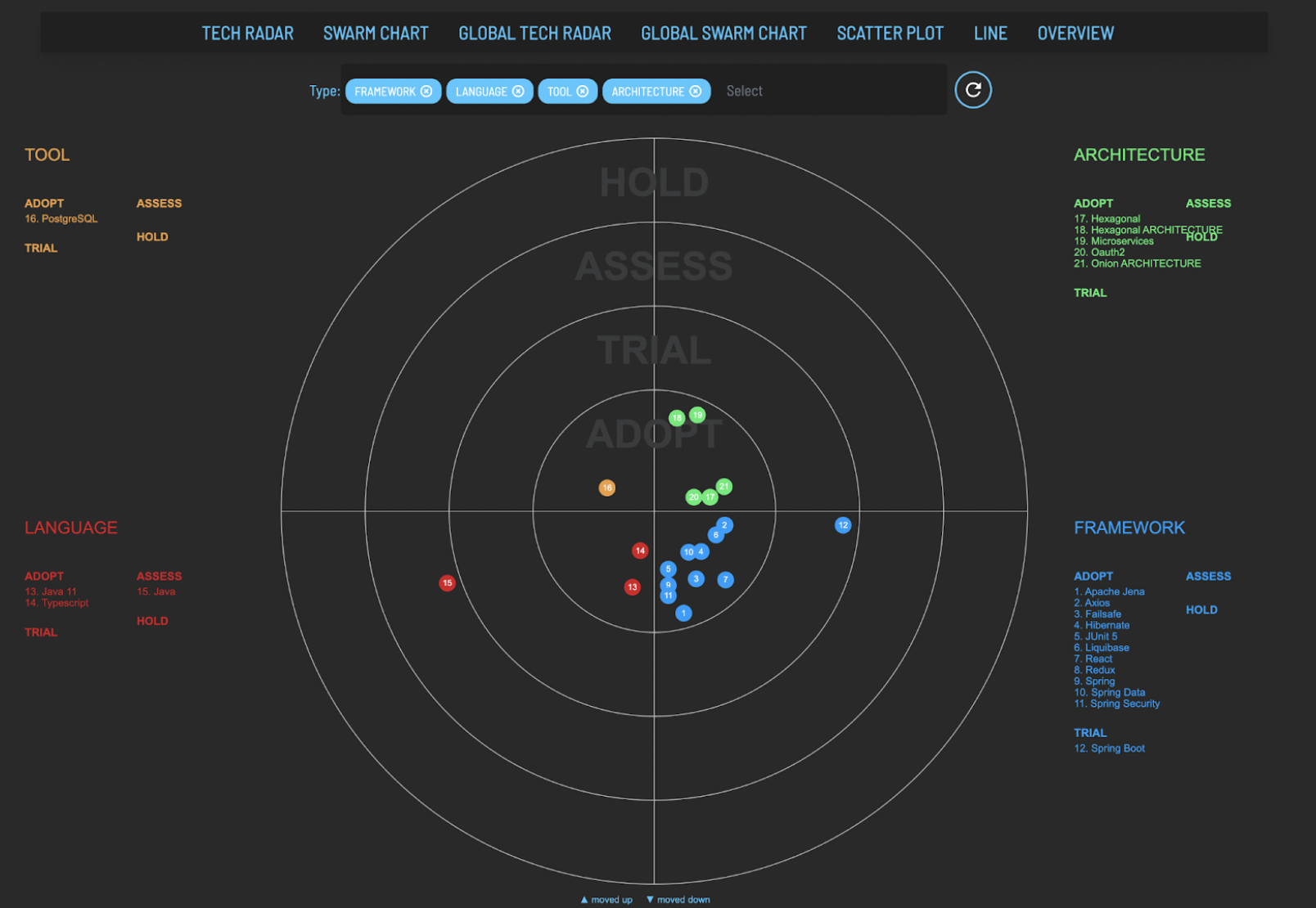
Naast de klassieke visualisatie is er ook eentje met “kwadranten” beschikbaar. Hierbij zie je niet alleen of een tool gebruikt is, maar ook hoe graag deze wordt gebruikt binnen de organisatie. Naargelang van de populariteit worden de bolletjes groter.

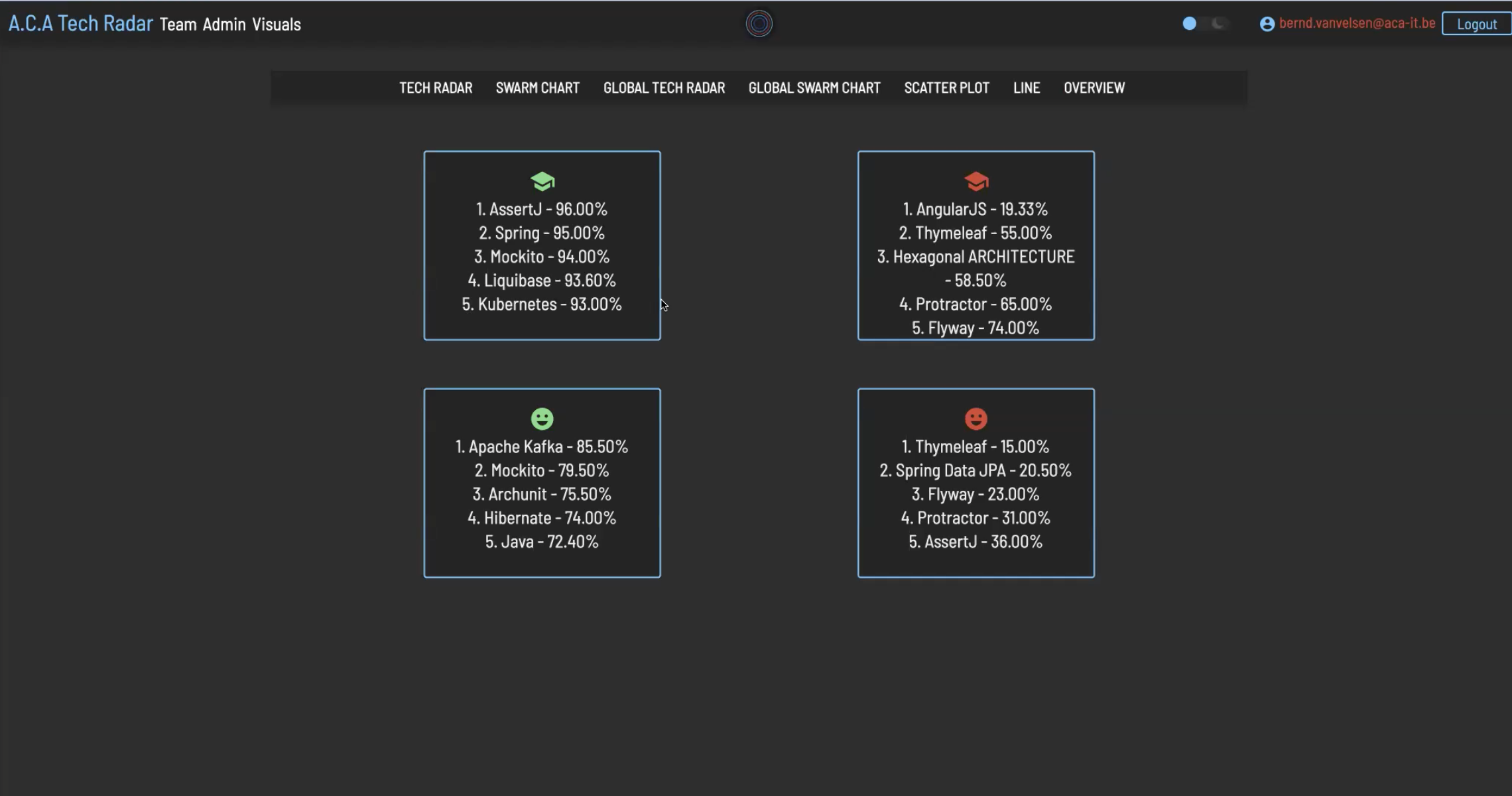
De laatste visualisatie toont een top 5 van de technologieën waarmee het vaakst wordt gewerkt of waarvan de meeste kennis aanwezig is binnen de organisatie.

7. De Mobility+ laadpas in je mobiele wallet
Iedere medewerker met een EV krijgt een laadpas. Hiermee is het mogelijk om de auto op verschillende plaatsen te laden, zoals de ondergrondse parkings van onze kantoren. De fysieke laadpas is niet altijd even handig. Zeker als je plots merkt dat je je laadpas vergeten bent. Ook voor onze partner Mobility+ is de laadpas soms wat omslachtig. Het kost geld om de pas te produceren, de laadpas moet via de post worden opgestuurd, etc.
Als oplossing kwam dit team op het idee om de bestaande laadpas in een mobile wallet te steken in de bestaande Mobility+ app. Telkens je inlogt in de app, kom je terecht op het algemene scherm met verschillende assets, waaronder ook de digitale laadpas. De mobiele oplossing is niet alleen handig in het dagelijkse gebruik, nieuwe gebruikers moeten bij de onboarding ook niet langer wachten tot ze hun plastic kaart ontvangen. En het is zelfs mogelijk om een laadsessie offline te starten.
8. Chatbot integratie voor onze klant
Dit projectteam ging aan de slag voor een van onze klanten, deze blijft anoniem.
Het gebruik van data of interacties gemakkelijker maken door middel van een ‘conversational interface’, dat was de scope van het project van het laatste team en onze klant. In het begin van de hackathon werd duidelijk dat dit niet enkel op de website zelf een voordeel kon bieden maar ook onboarding flows kan voorzien op andere media zoals Facebook of Whatsapp. Of zelfs om partners onboarding te laten doen, terwijl de interne controle behouden blijft.
Hoewel niemand er ervaring mee had, besloten de teamleden aan de slag te gaan met Power Virtual Agent. Het grote voordeel van deze tool is de mogelijkheid om met meerdere personen aan dezelfde chatbot te werken. Een van de teamleden is een projectmanager die ondanks gebrek aan technische kennis toch ook zelf veel heeft kunnen bouwen dankzij de low-code mogelijkheden van de tool.
Het resulteerde uiteindelijk in een werkende chatbot die in staat is om de nodige informatie te verzamelen, validatie van data te doen (zowel lokaal als op server), en de effectieve registratie volledig kan afhandelen. Het is zeker de bedoeling om dit verhaal verder uit te werken, eventueel met andere technologie dan tijdens de hackathon.
And the winner is…
Project 1, ‘Spot the free charging spot’! Het winnende team werd beloond met een etentje en een CoolBlue-bon. Veel van onze medewerkers hebben op dit project gestemd vanwege het innovatieve karakter en de toegevoegde waarde voor zowel ACA zelf en voor onze klanten.



