Kickstart your next project with a pre-built web application architecture
Starting a new web project can be a daunting task with many different components to consider and to configure. For developers, having access to a starting point for building web apps, with all the necessary files and configurations already set up, can certainly come in handy. Not only does it save a lot of time and effort compared to when you need to build everything from scratch, it also increases productivity and makes customers happy because they can see tangible results much faster.
At ACA Group, we do a lot of similar implementations and the following requirements are common to most web application projects:
- A great user experience: a fast, responsive and snappy frontend that is flexible enough to implement any sort of user interaction
- Reliable and performant processing: a solid database and backend solution that is easily extendable, testable, maintainable and understandable for any engineer
- User authentication and security: a robust and mature authentication server that also has SSO and user federation, and integrates with a lot of different providers
- Simple and secure deployment: yet easy to develop without too much overhead
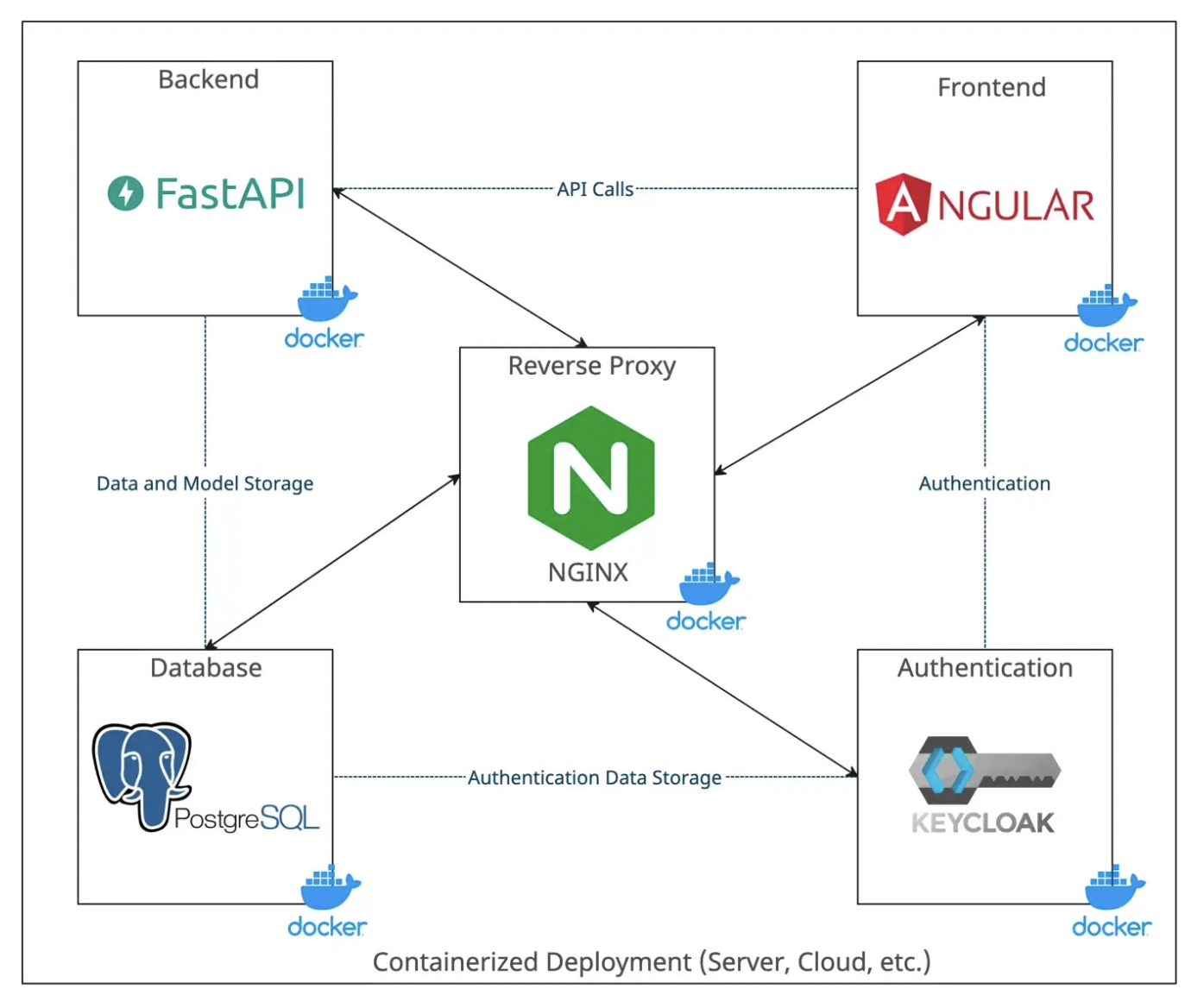
Our answer to these recurring requirements is a flexible software base that works out of the box. With a few lines in the terminal, you can spin up a new project that has all of the above functionalities in a basic state, waiting to be expanded and built upon. The figure below illustrates the base of the architecture we often use for small and medium-load web applications, and the different services that play a role. Of course, there are other components in play, but they are more often implemented on a case-by-case basis.

Backend
Let’s start with the brains of the web application – the backend. For our Python team, it is only natural to use this language to build the backbone of the application. FastAPI offers a lot of flexibility in terms of how you implement business logic and design patterns. It is also one of the highest performing backend solutions you can choose in Python; it has great documentation and is backed by a solid community. As a popular choice for projects involving data analytics, machine learning or AI, a Python backend makes it easier to bring cutting-edge technologies closer to the user.
Frontend
To design the user experience — or the frontend — we prefer Angular, a mature and well-explored JavaScript framework that is widely used throughout the industry. It is designed to easily create single-page, interactive web applications that can run in any modern web browser. Angular also has an established reputation for good performance and scalability, reducing the risk of running into scalability issues on larger projects. Another advantage is the fact that Angular is structured and looks a lot like backend code, making it easier to understand for non-frontend developers.
Database and Storage
For data storage, PostgreSQL is a widely-used and reliable database management system (DBMS) that is well suited for various applications, including web development. It is known for its performance, particularly when it comes to handling large amounts of data. It can process complex queries efficiently and has a reputation for scaling well as the size of the database increases. It is also feature-rich and has several options for indexing and query optimization.
Security and Authentication
Our secure authentication server is built on Keycloak, a mature IAM solution that helps organizations secure their applications and services. It is not only open-source, but also sponsored by the world’s enterprise open source leader RedHat. It provides a single access point for users to authenticate themselves and authorize access to various resources; and it supports a wide range of authentication mechanisms, such as username and password, two-factor authentication, and social login.
Infrastructure
The next piece of the Puzzle is NGinx, which orchestrates and distributes all incoming traffic across the services. It’s a powerful and flexible web server and reverse proxy often used to handle incoming client requests in a secure and high-performance manner. It is known for its ability to handle a large number of concurrent connections with low resource usage, and is particularly efficient when serving static content like images, CSS, and JavaScript files.
Nginx can forward requests from clients to one or more services, easily directing traffic to the appropriate component of the web application and distributing the load across multiple servers or services, even if they perform the same role. This also means that all different services communicate exclusively through NGinx with SSL/TLS protocols, encrypting all traffic and securing sensitive data.
Deployment
Finally, Docker facilitates deployment and development. By containerizing the various components of the app, such as the backend or the database, it becomes much easier to deploy the app on different hosting environments. This is particularly important when clients have different requirements in terms of hosting machines, infrastructure, and so on. With Docker, the app’s services can be packaged in a standardized way and then deployed consistently in different environments.
Docker also has benefits for managing the app in production. By placing components in containers, you can easily scale up or down, roll out updates and rollbacks, and monitor the health of the app. This can help to improve app reliability and maintainability over time. For developers, Docker also makes it easier to test the app in a variety of environments, collaborate with team members, and automate tasks like building, testing and deploying the app.
Kickstart a new project 👊
The purpose of this architecture is to provide a starting point for building a web application with all the required components already configured. We’ve packaged it in a template that includes everything you need to get started, so you don’t have to build a starting architecture from scratch. Instead, you can use the template as a foundation and then customize it to fit your specific needs.
To use this template, we’ve chosen a tool called Cookiecutter. It only needs to be installed once by the person setting up the initial repository to create a new project based on a template of the architecture above. As part of this process, a few values are asked in order to customize the template, such as the name of the project, the email address of the admin, what features you want to enable, etc.
Once you’ve used Cookiecutter to create the project directory, it will contain everything you need to build and run the web application. To start working on the app, you can run a simple Docker command, and the web application will be up and running in no time. This enables live development on any part of the application with hot reload, and makes deployment as simple as a few clicks.
Conclusion
All things considered, a pre-built web application architecture like the one described in this blog can be a valuable tool for saving time and effort on any new project.
By providing a solid foundation for building a web application, it can help teams get an MVP up and running quickly, without having to start from scratch. In addition to saving time and effort, the combination of the technologies above allow you to be confident that your app will be well-equipped to handle a wide range of needs.