Building modern web applications: back-end vs front-end frameworks
Today’s web applications and websites must be available 24/7 from anywhere in the world and have to be usable and pleasant to use from any device or screen size. In addition, they need to be secure, flexible and scalable to meet spikes in demand. In this blog, we introduce you to the modern web application’s architecture and we brush a bit on different back-end and front-end frameworks and how they work together.
When people compare solutions used for building web applications and websites, there usually is a sort of pitting one against the other. Here, we will go against this flow and try to frame the differences, so that you can decide whether one, the other, or both fit the use case you have in mind. An essential concept that must be noted is that back-end frameworks, such as Flask or FastAPI, and front-end frameworks, such as React or Vue JS, are two fundamentally different technologies that solve different, although related, problems. Setting them against one another is therefore not a good approach.
These days, when you are looking to build a slightly more complex web application or website solution, you often need solid frameworks that address bits of both front-end and back-end sides to achieve what you’re looking for. The specifics of your application will determine what those bits are and whether it’s worth investing in using only one of the two technologies, or both in tandem.
Purpose of a back-end framework
A back-end framework is the “brains” of your web application. It should take care of most, if not all, computation, data management and model manipulation tasks. Let’s take the example of FastAPI. While this back-end web framework is primarily used for developing RESTful APIs, it can also be applied for developing complete web applications if coupled with a front-end engine such as Jinja2. Using only FastAPI and some templating would be ideal if you want a standalone API for other developers to interact with. Another good purpose would be a website or web app that offers dashboards and insights on data inputs (charts based on files that you upload, etc.) without functionalities that depend on quick user interactions.
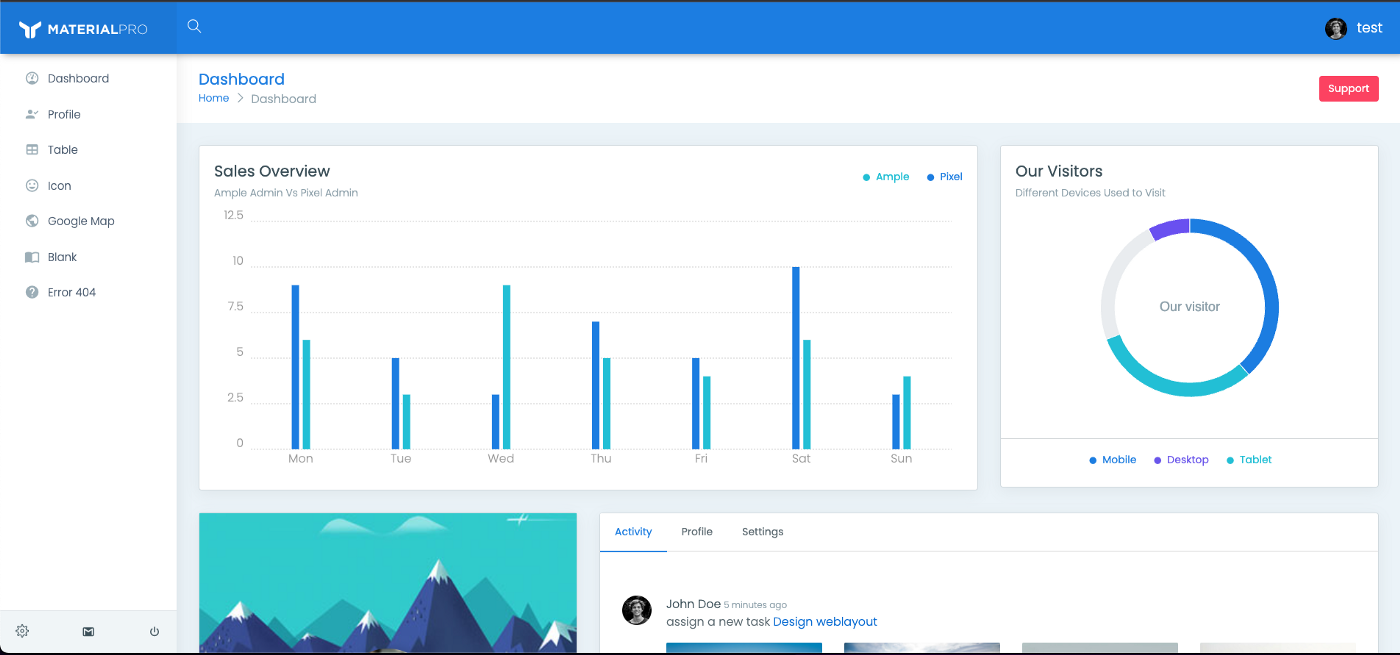
Below you find an example of an application built entirely with a Python back end and Jinja2 as a templating engine. Click here to get some more information about the project, source code, etc.

The issue you might find when creating a complete web app or website with FastAPI is that the entire logic of the program is pushed to the back-end, and the only job for the browser and the device on the client’s side is to render the HTML/CSS/JS response sent to it. The time between when the request from the browser is made for displaying something and when the user sees it, could then vary wildly based on a lot of factors. Think of server load, the speed of the user’s internet, the server’s memory usage or CPU efficiency, the complexity of the requested task, ...
Purpose of a front-end framework
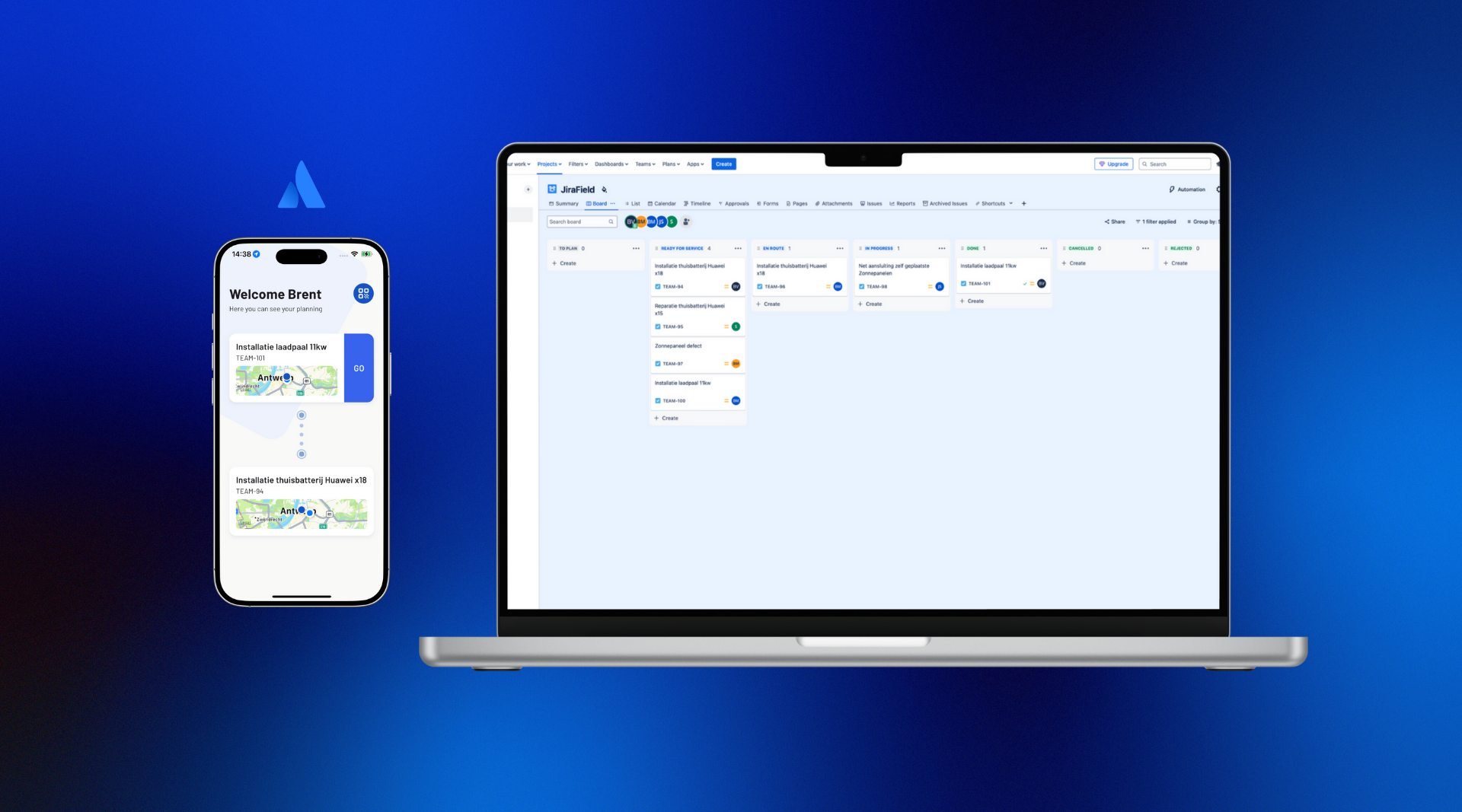
So far, the back-end can take care of all the operations that we might want our web app to have, but there is no way for it to really interact with the user. A front-end framework takes care of the user experience - UI elements like buttons, a landing page, an interactive tutorial, uploading a file - basically any interaction with the user will go through the front-end framework. Taking a look at React or Vue JS — these are front-end frameworks for developing dynamic websites and single page applications. However, they need some back-end technology (like FastAPI, Flask or NodeJS) to provide a RESTful API so that what they show can be dynamic and interactive. Using only React would happen in situations where there are already existing data sources that you can interact with (public APIs, external data providers, cloud services, etc.) and all you want to create is the user interaction with those services.
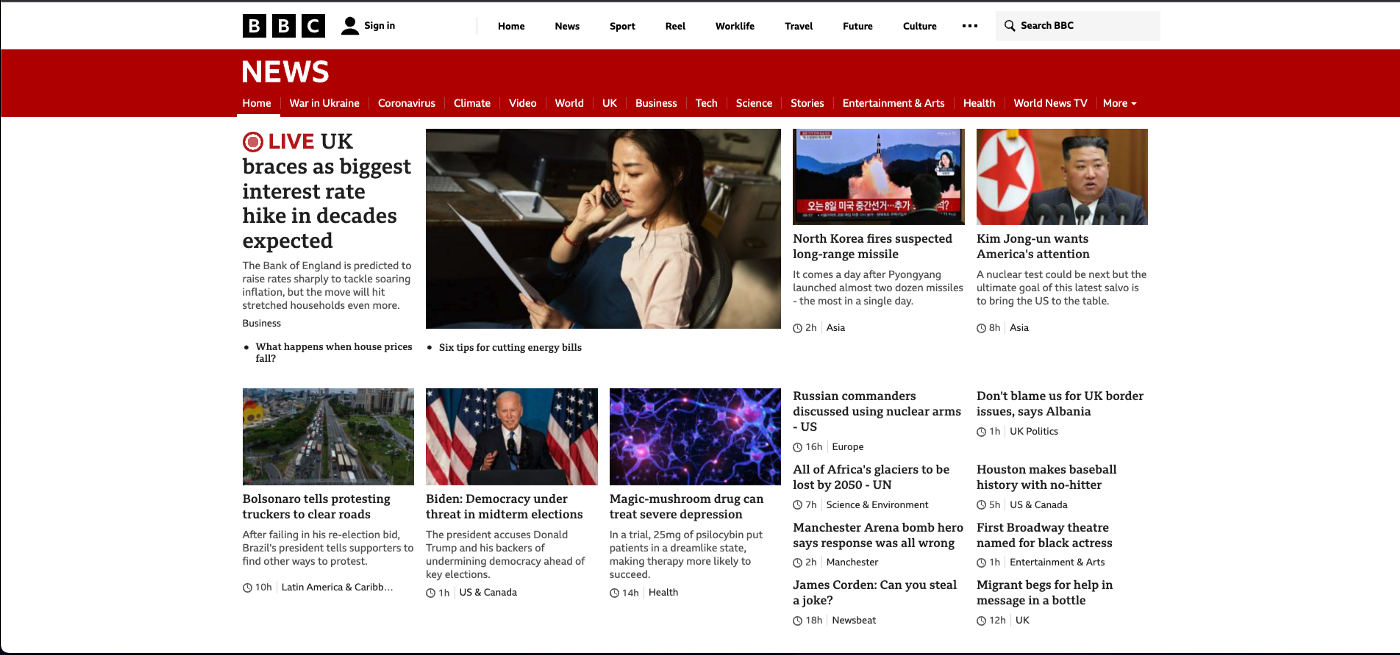
But we can already see here that, in theory, combining the strengths of a solid back-end framework – such as Flask, FastAPI, or NodeJS – with a good front-end framework is an option, and a very good one on top of that. Examples of that combination are the BBC World Service News websites rendered using a React-based Single Page Application with a NodeJS back-end (Express). Click here for a detailed breakdown of the project’s GitHub page.

In these cases, front-end frameworks attempt to delegate some (or a lot) of the tasks of the back end to the client-side. Only the computationally heavy parts remain on the server, while everything that is left and fast to execute is done in the browser on the client’s device. This ensures a good user experience, “snappiness” and is basically a sort of decentralization of parts of the web application’s execution, lowering the load and responsibilities of the server.
Combining the two 🤝
Today, the architecture of well-built and scalable web applications consists of a client-side framework that maintains a state, comprising a state of the user interface and a state of the data model. Those states represent respectively UI elements that form the visual backbone of an application, and data elements linked to what kind of data or models (for example a user) are used throughout the application. Any change in the data model state triggers a change in the UI state of the application. Changes in the data models are caused by either an event coming directly from the user (like a mouse click) or a server-side event (like the server saying there is a new notification for the user).
Combining all these factors makes for a great user experience that gets closer to a desktop application rather than an old-school, sluggish website.
Ready for more? In our next blog, we explain the strengths of Python and NodeJS, and how you should choose between them.