
An introduction to Firebase
Developing applications is becoming easier and easier thanks to the rise of things such as low-code platforms. However, for fully-fledged developers too, it’s easier than ever to start creating all kinds of applications thanks to platforms such as Firebase. In this blog post, we’ll give a brief introduction to Firebase, what features it has and give some real-life examples of an application we created with Firebase.
What is Firebase?
I’ll start the introduction to Firebase by shortly explaining what it exactly is. Firebase is a platform, developed by Google, for creating mobile and web applications. The platform provides a serverless development experience. Truly, it’s like a Swiss knife for app developers, since it provides all necessary things to build iOS, Android or web apps, like
- back-end infrastructure,
- monitoring,
- user engagement and much more.
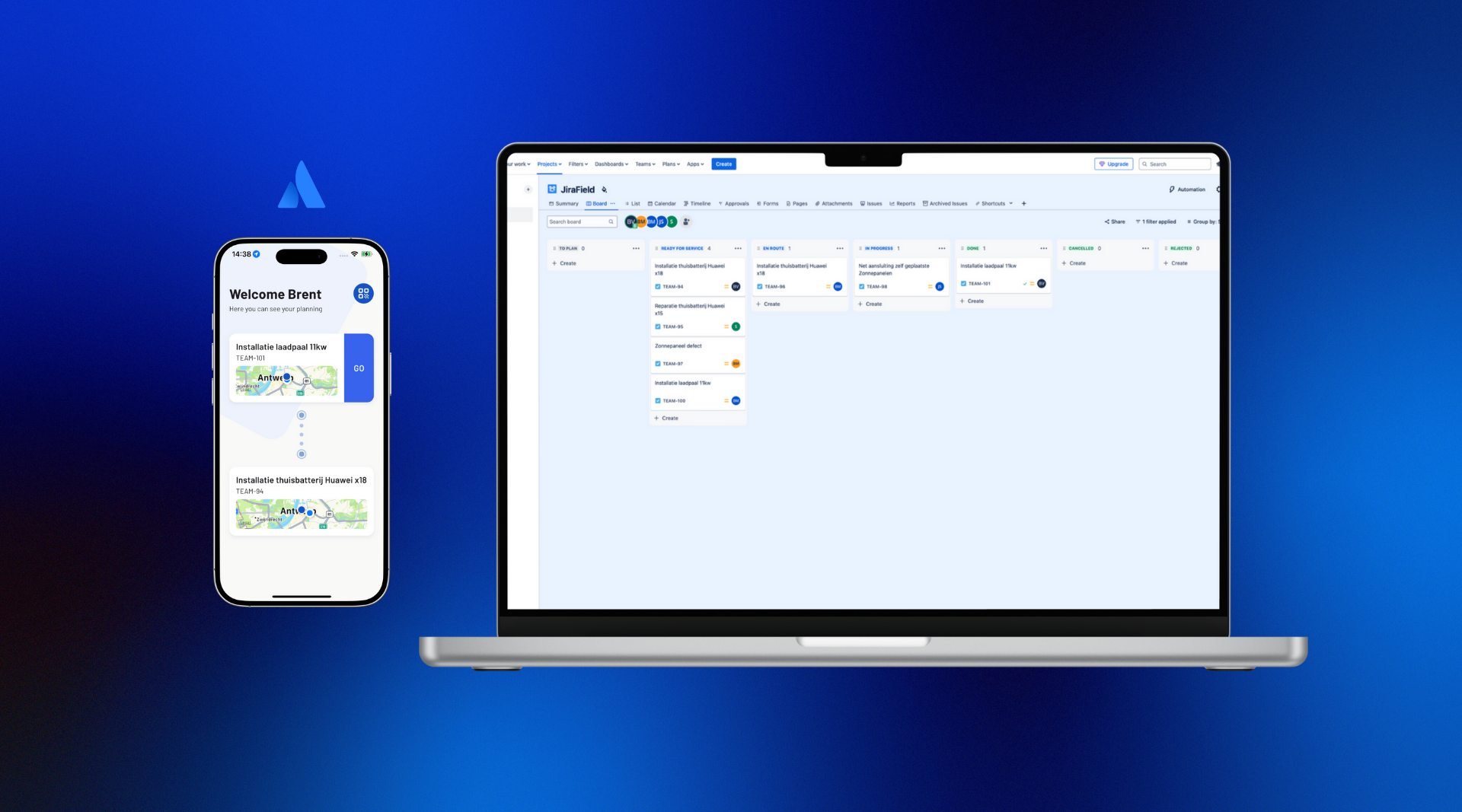
Setting up a project in Firebase requires only minimal effort, since it takes away some unnecessary complexity by providing a project setup to start developing. That leaves more time for building the actual application! Another big advantage of using Firebase is that it’s essentially an app development platform that provides products that work together flawlessly. Here’s an example: together with a colleague, we used Firebase to create a simple web application. We created an Angular app that could read and write data to a database and sent email notifications. Normally, we would have had to spend time on setting up servers for hosting the application, create an API, create a database, and more. However, because we’d chosen Firebase as a development platform, it was as simple as typing firebase init into a console. In no time we were able to start developing the actual web application without thinking about everything that comes with it.

Cloud Firestore
Cloud Firestore is a no-SQL, real-time database designed to handle the toughest workloads from the world’s most popular apps. Cloud Firestore is built on the Google Cloud Platform Database infrastructure, which enables features like multi-regional data replication and multi-document transactions. It keeps your data in sync across client apps through realtime listeners and offers offline support for mobile and web, allowing its users to build responsive apps that work regardless of network latency. Moreover, Cloud Firestore seamlessly integrates with other Firebase and Google Cloud Platform products.
When creating our simple web application, my colleague and I used Cloud Firestore for storing, reading and writing data. To interact with the Cloud Firestore provided by Firebase, we used AngularFireStore from AngularFire. AngularFireStore is a tool for facilitating the interaction between Firebase and Angular even more.

One thing we noticed when using Cloud Firestore, is that it is a real-time database. That means that as soon as the database updates, it notifies any and all devices that are interested. In our case, we had a table that updated as soon as the database had a new or updated field. All without needing to resort to rocket science!
Another benefit of using Cloud Firestore is that users only need to define the data structure just once. Let’s say we want a new field on our data object. It suffices to just add this field to your objects interface, without having to add this field to a variety of places.
Cloud Functions
In order to have some back-end functionality, Firebase provides something called Cloud Functions. Cloud Functions are JavaScript functions that are executed on specific event emitters. For example, we used Cloud Functions to add mail functionality to our simple web app. The Cloud Function was listening on a specific http-request. Whenever an event triggered this request, an email was sent using nodemailer. We used an additional Cloud Function for handling captcha requests.

As you can see, there are a lot of use cases for Cloud Functions. They can not only listen to http-requests, but also to Firestore triggers. It is possible to execute additional logic when the data is created, updated or deleted, e.g. to increment a counter each time a new record is saved in the Firestore.
Another benefit is that these Cloud Functions are fully isolated from the client, so these can not be reverse-engineered and thus provide better security. It’s also possible to build an API with these Cloud Functions should you want to customize, but keep the quotas in mind.
Firebase Hosting
Our web app needed to be hosted as well. We chose Firebase Hosting to provide a static web host. What’s cool about Firebase Hosting is that it caches your web app on SSDs around the world in order to provide a low latency experience to everyone regardless of their location. Another benefit is that it provides free SSL certificates without too much configuration.

So, what does it cost?
Firebase provides 2 plans: a Spark Plan (free) and a Blaze Plan (pay as you go). There are some features that require a Blaze Plan, such as scheduled Cloud Functions. You can find more info and a detailed view about the costs on the pricing plans page here.
Conclusion
I hope this introduction to Firebase has taught you something new. Firebase provides everything you need to build high quality mobile or web apps. Firebase is more than just Cloud Functions, Firestore and hosting. It also provides solutions for authentication, file storage, automated tests, machine learning and so much more.
All these benefits come with one thing to keep in mind: the infrastructure is based on Google (cloud).
That being said, we didn’t find this to be an issue. The time and effort you save by not having to set up all these functionalities by yourself, as well as providing a future-proof solution, makes using Firebase a no-brainer for a lot of people.