
The Benefits of a Modular Architecture in Mobile Development
Mobile development today vastly outpaces that of a decade ago in complexity and functionality. What once began as simple projects with a few features have now evolved into sophisticated systems incorporating everything from biometric authentication and AI to advanced camera integrations. This growth necessitates an architectural strategy that effectively manages complexity while maintaining high-quality codebases.
In this article, we'll explore a robust architectural solution to this challenge: a modular or composable architecture in mobile development, inspired by the microservice architecture prevalent in backend development.
What is a Modular Architecture?
Similar to microservices, we decompose a large application into small focused mobile libraries, each addressing a specific domain or functionality. This modular architecture allows for constructing multiple applications using these reusable components, ensuring that each module remains loosely coupled. This maximizes flexibility, testability, and adaptability for each component.
Let’s delve deeper into the benefits of a modular architecture in mobile development.
Why Use a Modular Architecture in Mobile Development?
Enforce Separation of Concern with a Modular Architecture
Adopting a modular architecture in mobile development establishes a clear separation of concerns. This extends beyond the underlying code to the project's organizational structure. Each module functions as a self-contained unit, representing a distinct responsibility domain, developed and maintained separately. This not only enhances project readability and manageability but also streamlines collaboration and debugging. Consequently, the modular architecture design philosophy creates a cohesive system where component boundaries are immediately apparent, even without delving into the codebase.
Modular Architecture Promotes Code Reusability and Maintainability
A modular architecture clarifies project structure and significantly promotes code reusability and maintainability. By compartmentalizing the app into modules, we create reusable components that can be integrated across different parts of the application or even in entirely new projects. This reuse of code minimizes redundant work, enabling developers to focus on innovation rather than reinventing the wheel for each new feature.
Moreover, a modular architecture simplifies the maintenance and updating of apps. Modules operate independently, allowing enhancements or fixes to be applied to one module without inadvertently disrupting others. This separation simplifies testing, enabling targeted validation of changes, which ensures a more stable and reliable application. As a result, the modular approach provides a codebase that is not only sturdier but also more flexible, allowing the app to adapt swiftly to new requirements or technological advancements.
Modular Architecture Enhances Testability
One of the greatest advantages of adopting a modular architecture in large mobile development projects is improved testability. In large monolithic mobile projects, build times can be significant, often resulting in inefficient workflows.
For instance, imagine you’re working on a large Xamarin application without hot reload capability. Any UI misbehavior would require building the entire application and going through the entire flow. And if this flow is dependent on web calls maintained by a client team, you know you are facing an incredibly time-consuming and inefficient process.
Advantages of Modular Architecture in Mobile Testing
Using a modular architecture for your mobile development projects provides a series of important advantages in terms of testing:
Isolated Testing
With a modular architecture, you can mock all data dependencies of a module and test it as a standalone app. This isolation allows focused testing on specific functionalities without the overhead of running the entire application.
Reduced Build Times
Building the entire application for every change is unnecessary, significantly reducing end-to-end testing times. This efficiency leads to faster development cycles and quicker iteration, crucial for maintaining high productivity.
Stable Testing Environment
Decoupling modules minimizes the risk of one component affecting another, ensuring more reliable tests and easier bug tracing.
Parallel Development and Testing
Teams can develop and test different modules concurrently without waiting for a shared codebase to stabilize, accelerating the development process and enabling dynamic, flexible workflows.
A modular architecture results in a more efficient, reliable, and scalable mobile development process, mitigating risks associated with monolithic architectures. By focusing on modularity, we enhance both the development and testing phases, leading to better overall software quality.

Defining Modules in Mobile Development
When developing application modules, collaboration with domain experts is crucial to fully grasp the various functions within an organization. This partnership enables a clear understanding of how to segment the application logically. Documentation of roles, coupled with domain-specific requirements, should be solved as an iterative process, allowing ongoing refinements that align with evolving organizational needs, ensuring each module is sharply defined and purpose-driven.
The Base Module
In our modular architecture, we employ a foundational base module. Think of this as the genetic code of the application — the core from which every other module inherits. This base module contains all shared, domain-agnostic features, including universal design elements and controls. Centralizing these common aspects establishes a consistent look and feel throughout the app. Each specialized module, built upon this base, inherently adopts these shared traits, streamlining development and ensuring that changes to fundamental aspects need only be made once, cascading throughout the entire application.
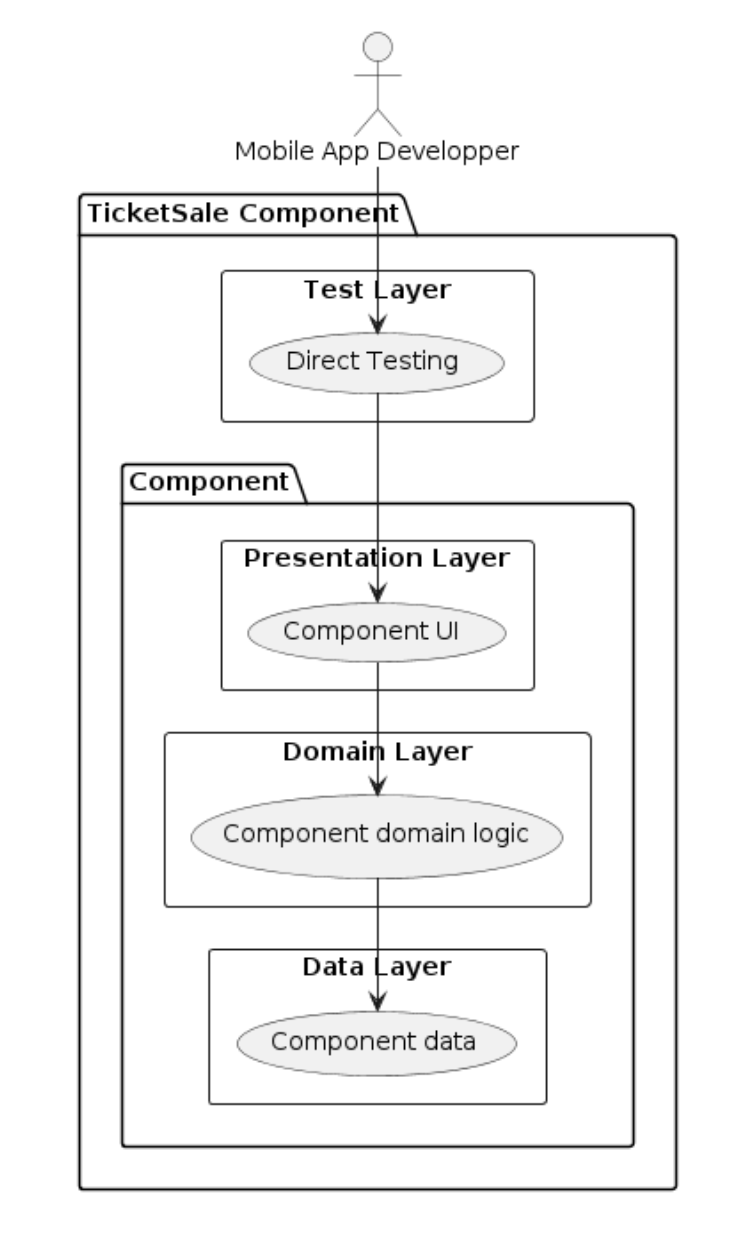
Creating Our First Module
Once the base module is in place, the next step is creating the first composable module. The structure mimics the classic layered architecture (Data, Domain, and Presentation projects), with an additional Test project to facilitate module testing. This Test project directly calls the module. It's a straightforward mobile application, typically consisting of a button to boot the component. Its role is to provide mock definitions for all the required dependencies of the module, allowing it to be deployed on a device or emulator for testing.
Project Structure for Modular Architecture
Data Project:
- Defines data entities and required data interfaces.
Domain Project:
- Contains core business logic and domain models.
- Defines use cases and business rules operating on the data.
Presentation Project:
- Manages UI components and presentation logic.
- Includes views and UI-related utilities.
Test Project:
- Standalone project interacting directly with the module.
- Provides mock implementations for dependencies.
- Facilitates isolated testing of the module's functionality.
Defining Data Dependencies in Modular Architecture
For every composable library, defining data dependencies through contracts (e.g., interfaces) rather than hard-coding data sources is crucial. This ensures the library remains agnostic about data origins, whether from a local database or a web API. Dependency injection supplies the appropriate data implementations to the module.
This approach allows consumers to decide the data source. By ensuring the composable library is only concerned with the type of data it requires, rather than the origin of the data simplifies the mocking of data contracts and the emulation of expected functional scenarios. This modular and testable approach significantly enhances codebase flexibility and maintainability.

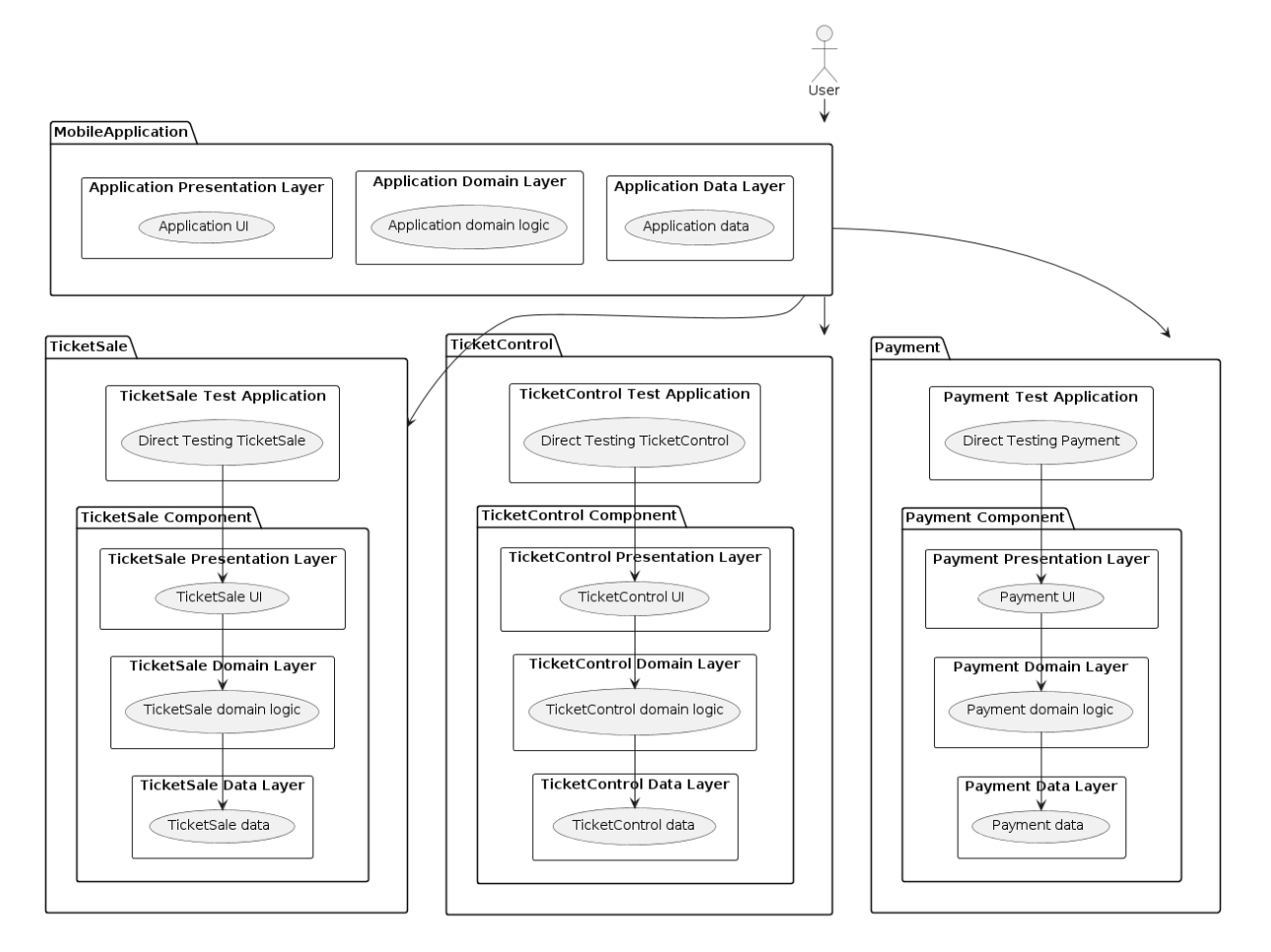
Consuming a Module or Component in Mobile Development
Integrating a developed module into your application is straightforward due to clearly defined interfaces and dependencies:
- Import the Module: Include the module in your project. This often involves adding a dependency to your project’s build configuration.
- Inject Dependencies: Use dependency injection to provide necessary data sources and services required by the module. This keeps the component agnostic about the origins of its data, promoting flexibility and reusability.
- Initialize the Module: Set up any initial configurations or states needed for the module, such as initial data or specific settings.
- Use the Module’s API: Interact with the module through its public API, typically including methods to start flows that return data or integrate views with your application.
Conclusion: the Future of Mobile Development Lies in Modular Architecture
Embracing modular architecture in mobile development offers numerous benefits, enhancing both the development process and the final product. By decomposing applications into smaller, manageable components, we enforce separation of concerns, promote code reusability, and significantly improve maintainability. Modules enable isolated testing, reduce build times, and create a stable testing environment, ultimately leading to a more efficient and reliable development workflow.


