Hoe design je een goede digitale gebruikservaring #2: geef voorkeur aan focus en eenvoud
Heb je je ooit afgevraagd waarom de ene website makkelijk in gebruik is en de andere alleen maar frustratie brengt? Waarom je die ene app dagdagelijks gebruikt en de andere links laat liggen? Wel, vaak is er bij die handige en vaak gebruikte producten rekening gehouden met de gebruiker en diens behoeften en noden. Maar zoals je merkt, maken heel wat websites en apps er nog te vaak fouten tegen. Daarom nemen we je graag mee doorheen enkele tips die je helpen veelvoorkomende fouten in product design te vermijden.
Elke smartphonegebruiker weet dat als je te veel apps tegelijkertijd gebruikt, de telefoon langzamer wordt of zelfs gaat vastlopen. Wel, in ons brein gebeurt er ongeveer hetzelfde. Onze hersenen maken elk moment van de dag gebruik van het RAM-geheugen, bewust of onbewust. En dat werkgeheugen kent z’n limieten en gaat trager werken als het:
- te veel nieuwe dingen moet leren
- te veel moet multitasken
- zich te lang moet concentreren
- te vaak het geheugen moet activeren
- te veel beslissingen moet maken op korte tijd
- moet omgaan met frustratie en verwarring
Anders dan bij computers is extra werkgeheugen toevoegen bij de mens niet mogelijk. Daarom willen we als UX- en UI-designers het werkgeheugen van de gebruikers juist ontlasten. Dat kan door de kortste en gemakkelijkste weg tonen die leidt naar het gewenste resultaat. Hier is het essentieel om informatie en features zo simpel en opgeruimd mogelijk weer te geven. Ga voor K.I.S.S. - Keep It Simple Stupid!
Hoe vind je nu een goede balans? In deze blog maak je kennis met vijf handige tips om eenvoud te brengen in je designs en manieren om gebruiksvriendelijke keuzes te maken voor de gebruikers. Lees dus zeker verder!
Don’t make me think
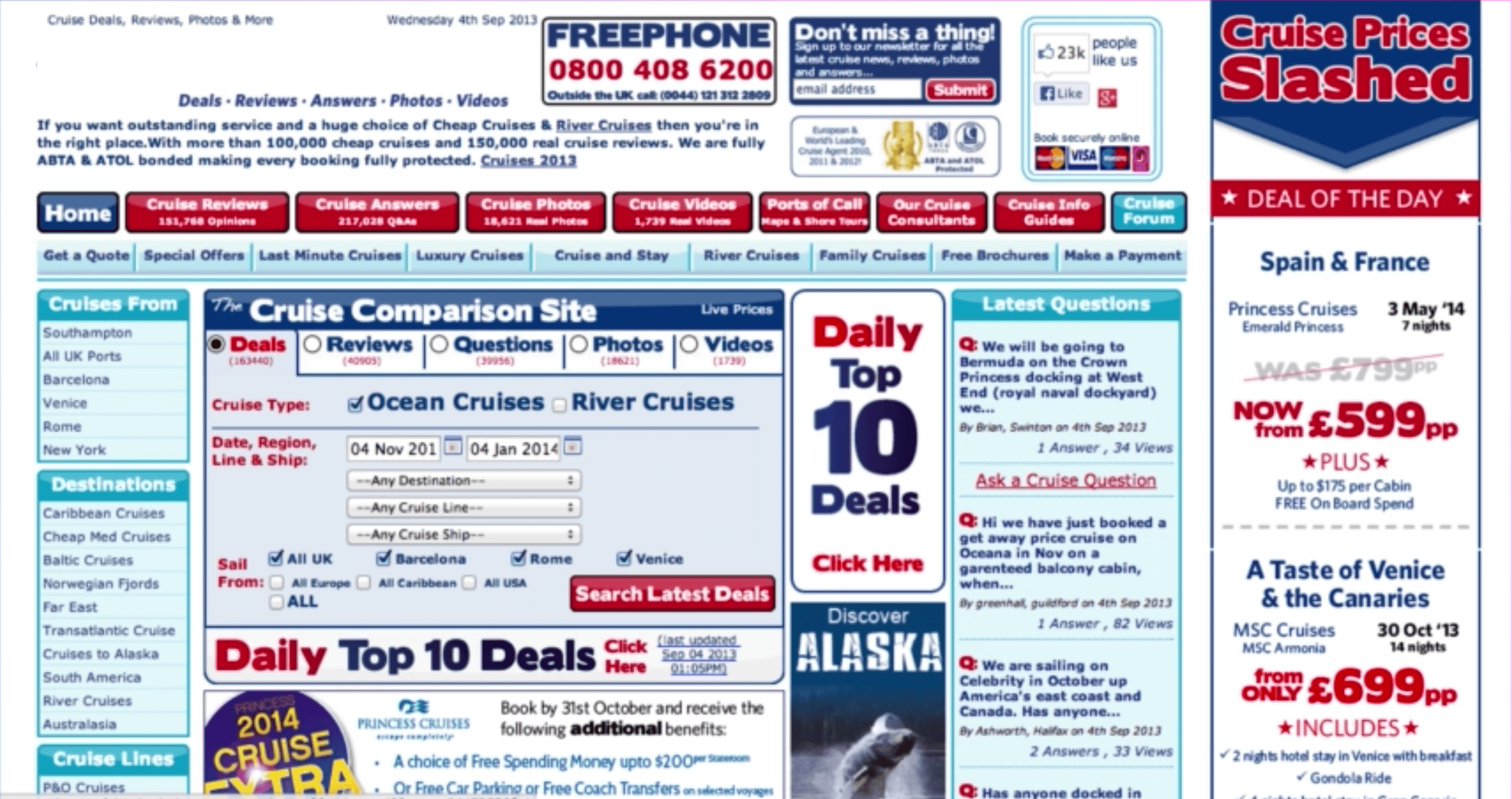
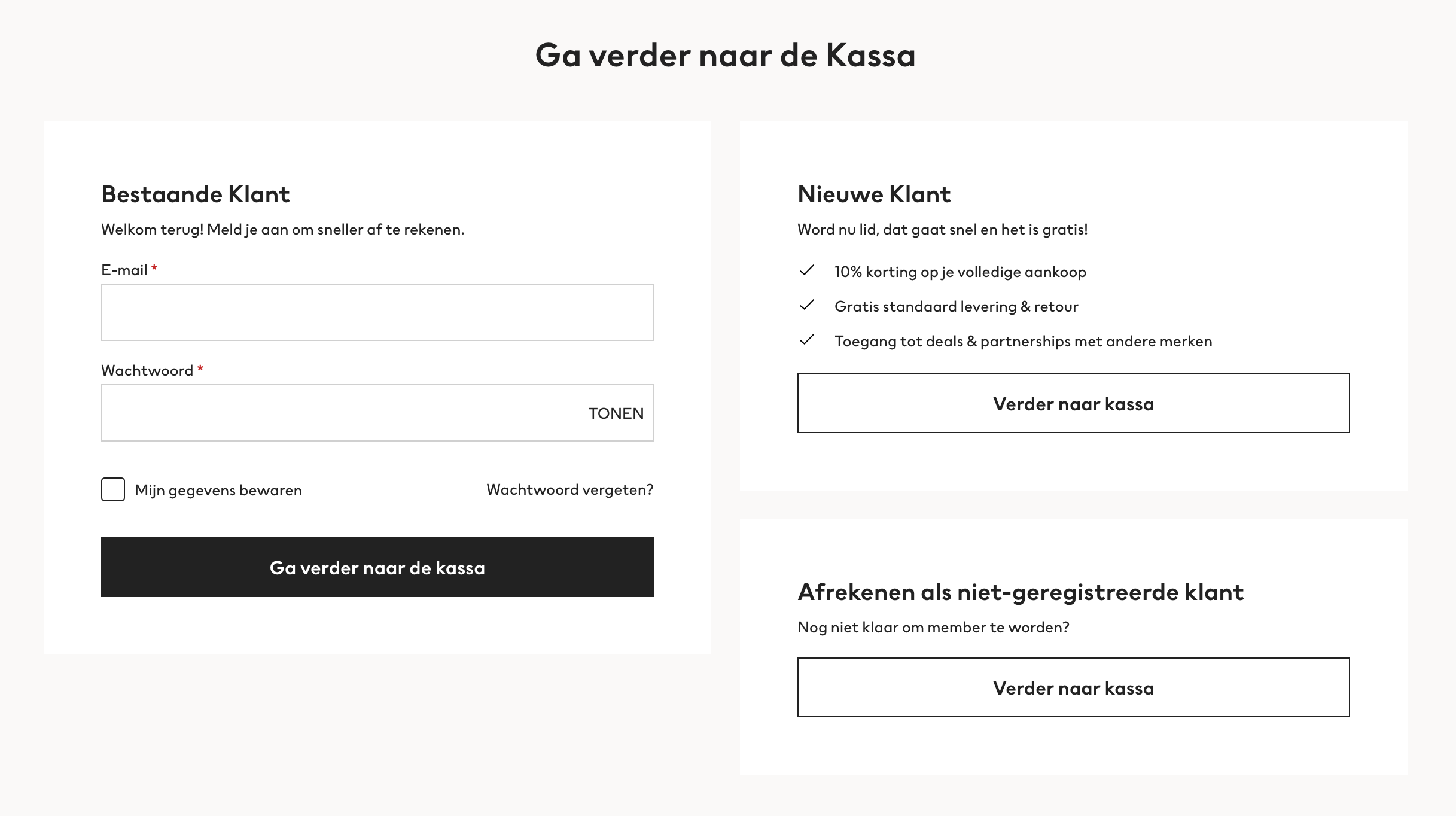
Stel je eens voor: je komt op de homepagina van een website, en die ziet er uit als de afbeelding hieronder.

De informatie is niet duidelijk en niet gestructureerd. Dan moet jij je als gebruiker een weg banen door verschillende pagina’s en klikken op meerdere buttons. Dan word je ook nog eens gevraagd om een account aan te maken en je wachtwoord te onthouden. Tot plots… je sessie wordt uitgelogd. Lap! Voel je de frustratie al opborrelen? Al de barrières zorgen voor veel ergernis, vragen enorm veel concentratievermogen en gaan je brein nodeloos belasten. Bovendien bereik je jouw doel niet. Probeer dus als designer zeker om cognitieve drempels te vermijden in een interface, en liefst ook in de hele customer journey. Het boek “Don't make me think” van Steve Krug is een absolute must-read over dit onderwerp.
We weten nu dat elk extra element op de pagina de complexiteit van de hele interface verhoogt en dus een negatief effect heeft op de werking van je brein. Hier zijn 5 manieren om eenvoud en focus in je design te behouden.
1. Zorg voor een duidelijke hiërarchie op een pagina
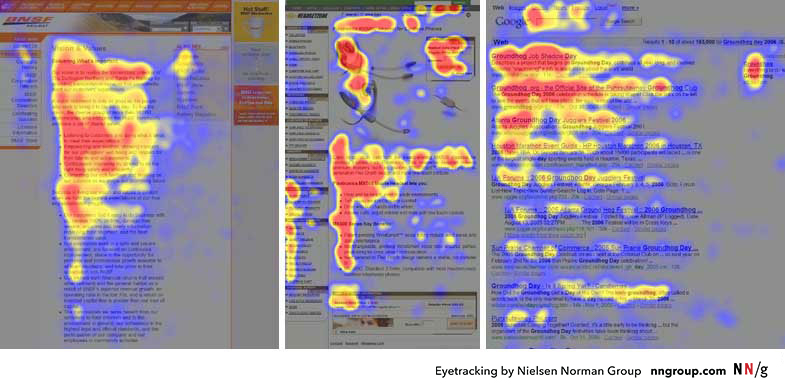
Mensen scannen een webpagina met hun ogen en lezen die in de leesrichting die voor hen het meest vertrouwd is. Eyetracking onderzoek van NN Group toont aan dat een Z-patroon of een F-patroon vaak voorkomt, bij bijvoorbeeld lezers uit het Westen die van links naar rechts lezen. Bij een F-patroon scannen deze gebruikers eerst in een horizontale beweging, meestal over het bovenste deel van de pagina. Vervolgens gaan gebruikers een stukje naar beneden op de pagina en lezen ze verder in een tweede horizontale beweging. Ten slotte scannen gebruikers de linkerkant van de inhoud in een verticale beweging.

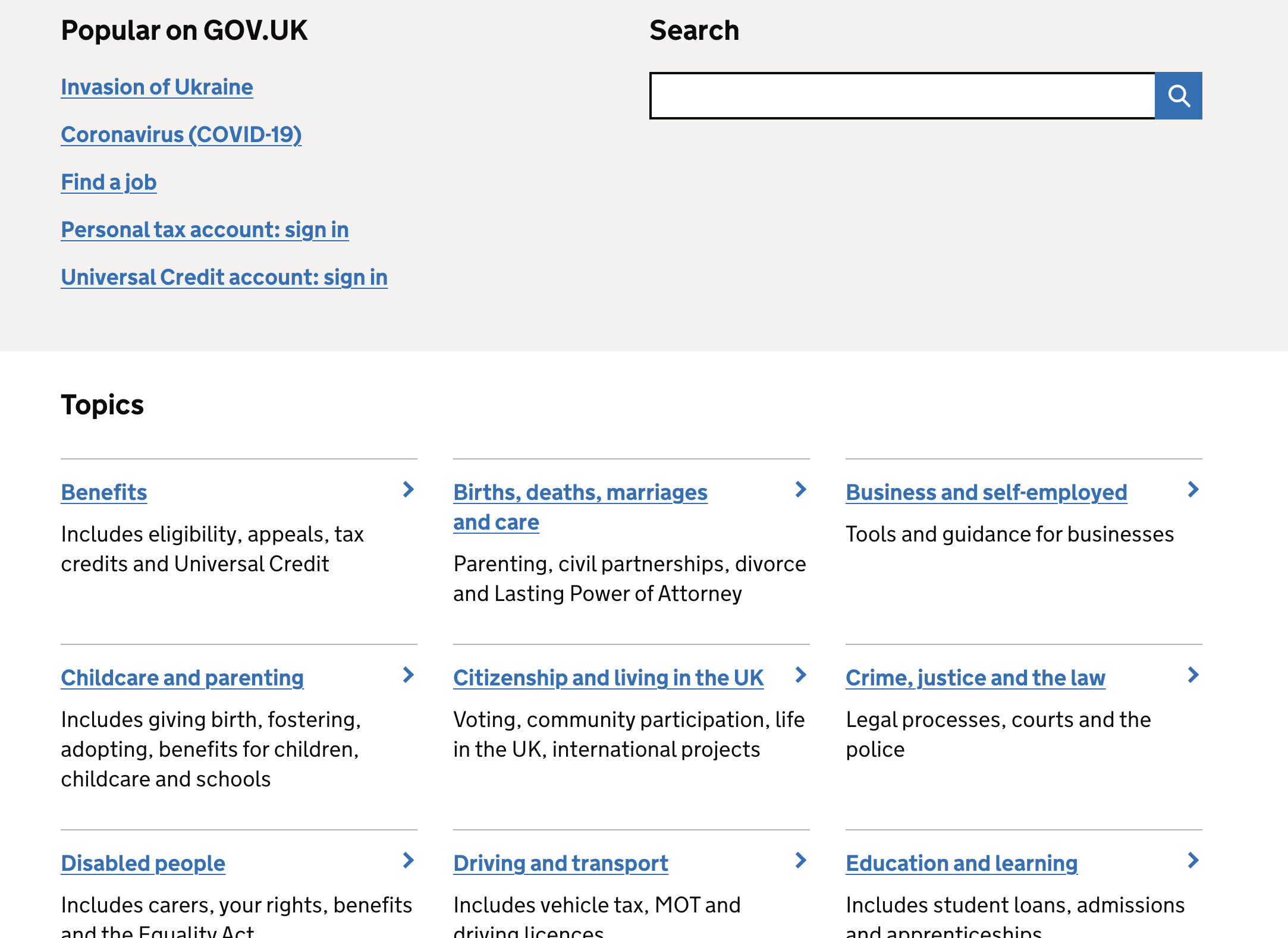
Zorg er dus voor dat het belangrijkste item dat de aandacht van de gebruiker nodig heeft, het centrale punt op de pagina is. In dit voorbeeld is de call-to-action knop het belangrijkste punt in de mail.

Realiseer je dat gebruikers vaak de tekst niet zullen lezen, maar rechtstreeks klikken op een knop. Besteed dus de nodige aandacht aan de échte call-to-action!
2. Don't make me remember
Herinner jij je hoeveel wachtwoorden je online gebruikt? Ken je die wachtwoorden ook allemaal vanbuiten? Is je antwoord ja: proficiat, er schuilt mogelijk een supergenie in jou, die over een ongelofelijk geheugen beschikt. Of je gebruikt overal hetzelfde wachtwoord, wat ook niet aan te raden is.
Toch nee geantwoord? Dan ben je zoals 99% van de bevolking, en sla je ook lichtelijk in paniek telkens als jouw inloggegevens gevraagd worden.
Het onthouden van een wachtwoord is een dagelijkse strijd voor veel gebruikers van het moderne web. Neem de koe bij de horens en vermijd frustratie bij acties waarbij de gebruiker beroep moet doen op het geheugen. Daarom is het automatiseren van het login proces een must voor een goede gebruikerservaring. Dat kan bijvoorbeeld met een login die ze vaak gebruiken, zoals een Google-account. Je kan ook een andere integratie toelaten zodat de gebruiker aan wachtwoordbeheer (bv. LastPass) kan doen.
In e-commerce kan je de gebruiker bovendien toestaan om als gast af te rekenen. Dit is evengoed een commerciële beslissing, en wel eentje die ervoor zorgt dat gebruikers snel en vlot hun winkelmandje kunnen afrekenen.

3. Spreek de taal van de gebruiker
Hier wordt vaak te snel overgegaan. Net omdat goeie copy heel simpel en duidelijk is, lijkt het alsof er weinig aandacht aan besteed wordt.
Een voorbeeld van woordgebruik dat vaak verwarring brengt voor een gebruiker, is tijdens het inlogproces. Wat betekent ‘inloggen’, ‘aanmelden’ of ‘registreren’ voor een gebruiker? Besteed heel bewust aandacht aan het woordgebruik zodat de copy voor zich spreekt, en gebruik die consistent doorheen de hele interface.
In dit voorbeeld valt vooral de eenvoudige copy op. Men omschrijft moeilijke begrippen in duidelijke en behapbare taal zodat elke gebruiker die makkelijk kan begrijpen.

4. Goals before options
Wat lust jij graag: pasta, frietjes, pizza, balletjes in tomatensaus, stoofvlees, ...? Een slaatje? Of ben je eerder een zoetebek? Moeilijk om te kiezen? Dan heb je waarschijnlijk last van keuzestress, en je bent niet alleen. Wanneer ons brein geconfronteerd wordt met te veel keuzemogelijkheden tegelijk, moet het te veel informatie tegelijkertijd verwerken en krijgen we keuzestress.
Dit is ook zo in de digitale wereld. Wanneer alle opties in één keer op een scherm worden getoond, houdt dit mensen tegen om verder te gaan. Te veel informatie op het scherm overweldigt ons en kan een bottleneck creëren. Ons brein is te beperkt en we kunnen maar een beperkt deel informatie tegelijk aan. Eenvoud betekent dus ook dat je het aantal stappen of opties voor de gebruiker op het scherm beperkt. Zo kan de gebruiker focussen op de taak waarmee deze op dat moment mee bezig moet zijn.
Wortels in de psychologie
Dit idee is gebaseerd op Hick’s Law. Dit psychologisch principe zegt dat de tijd die nodig is voor het maken van een beslissing, gebaseerd is op de combinatie van het aantal keuzes en de complexiteit. Wanneer de complexiteit op een scherm toeneemt, neemt ook de tijd toe die iemand nodig heeft om een beslissing te maken.
Als je gebruiker toch door een complex proces moet, kies dan om het proces op te breken in logische stappen of het aantal opties te beperken. Zo geef je slechts bepaalde delen van het proces tegelijk weer op het scherm.
Neem nu het voorbeeld van het afrekenen op een e-commerce website. In plaats van het hele proces in een lange, complexe vorm te gooien, kan je het opsplitsen in logische stappen. Eerst vragen aan gebruikers om hun e-mail te registreren en een wachtwoord aan te maken (of als gast af te rekenen). Vervolgens kan je ze een ander scherm geven met details van het winkelwagentje, dan een ander scherm dat bezorginformatie verzamelt, enzovoort.
Door het aantal opties op het scherm te verminderen, wordt het betalingsproces gebruiksvriendelijker en is de kans groter dat de gebruiker het einde van het proces bereikt en het winkelmandje afrekent. Het helpt om uitvalgedrag te beperken.
Don't overdo it
Wees ook niet te snel in het schrappen van bepaalde opties of stappen! Het is belangrijk dat er geen elementen worden weggelaten die het primaire doel van de gebruiker ondersteunen. Met andere woorden: houd functionaliteit vanuit de gebruiker continu in het achterhoofd bij het beperken van keuzes.
Bij Google focussen ze bijvoorbeeld enkel op de enige, belangrijkste actie voor de gebruiker: het zoeken.

Wat ook kan helpen, is om de interface te testen met mensen die sneller botsen op de limieten van hun werkgeheugen, zoals ouderen of mensen met ADHD. Bij deze dus een oproep voor meer testen met de bomma of bompa!
Maak je ook niet te veel zorgen over het aantal keer dat een gebruiker moet klikken. Gebruikers klagen meestal niet over het aantal clicks. Ze frustreren zich eerder over hoe lang het duurt om de taak te voltooien of om het juiste item te vinden. Wat gebruikers wegjaagt, zijn nutteloze clicks. Don’t count the clicks, make the clicks count!
“Consumenten willen websites en apps waarmee ze makkelijker een slimme keuze kunnen maken.”
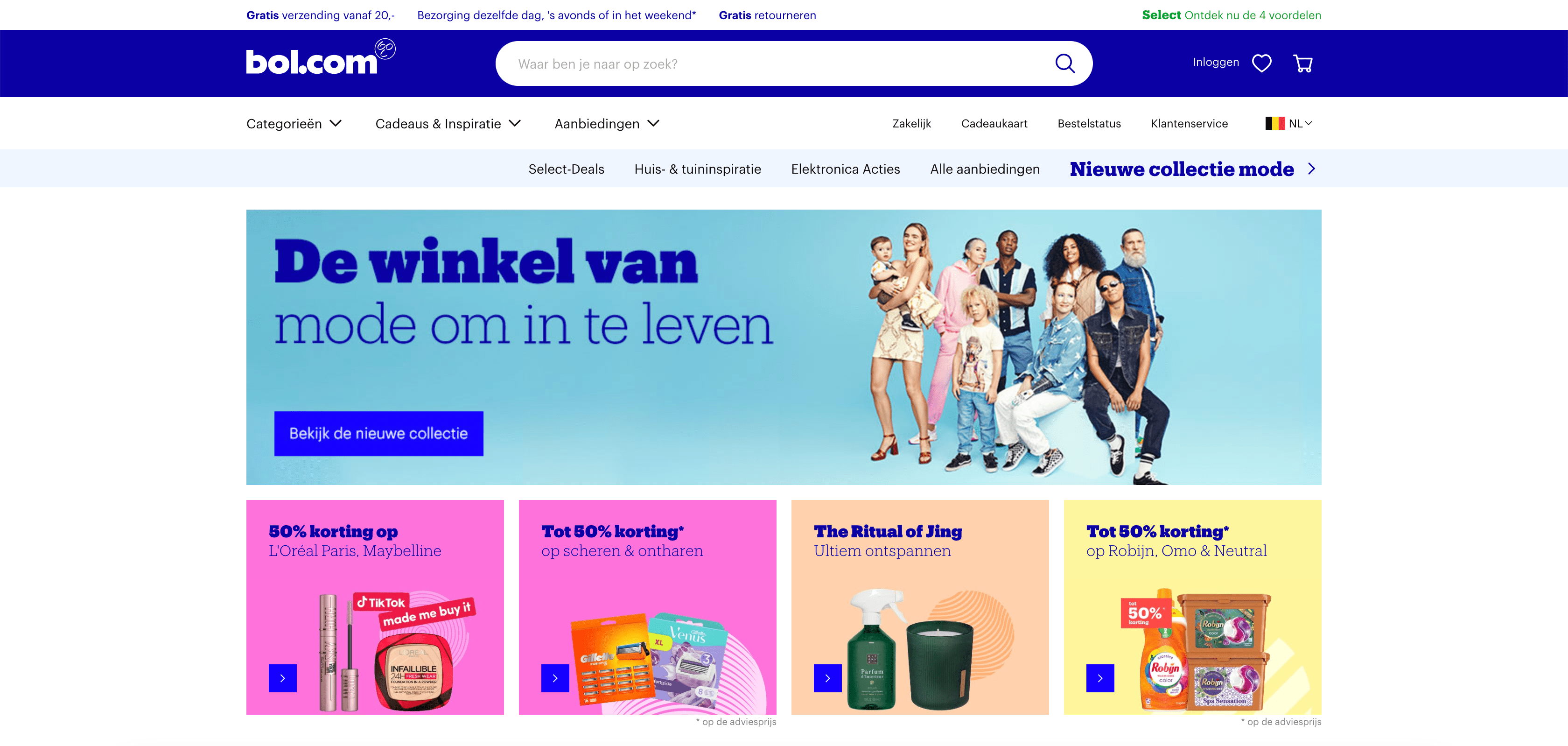
Onthoud vooral dat het ons doel is om gebruikers snel en vlot hun actie te helpen voltooien, en dus de minst aantrekkelijke alternatieven te elimineren. Dit kan ook door hen andere basisfuncties aan te bieden zoals zoeken, sorteren en filteren. Zo kunnen ze gemakkelijk zoeken naar wat ze willen. Of ga voor een gepersonaliseerde aanpak en laat hen zelf regelen wat er op het scherm wordt weergegeven.
5. Liever visuele rust creëren dan volproppen
Witruimte wordt heel vaak in interface design onderschat. Het is net zo ondergewaardeerd als stilte tussen muzieknoten. Maar witruimte is krachtig genoeg om de visuele input te beperken en mensen op je pagina te houden.
Op een website of een app zie je vaak veel verschillende visuele elementen. Denk aan woorden, blokken tekst, lijnen, iconen, afbeeldingen, enzovoort. De ruimte tussen die afzonderlijke elementen is datgene wat we witruimte noemen. Hoe meer witruimte er tussen de elementen is, hoe meer rust je creëert in een interface en hoeveel minder noise er voor de gebruiker is op het scherm. Je kan hier als designer bewust mee omgaan door witruimte een essentieel element te maken van je interface.
Zo wordt witruimte niet langer het lege canvas waarop je schildert, maar een essentieel onderdeel van het schilderij.

Ondanks de naam hoeft witruimte niet wit te zijn. Het kan elke kleur, textuur of patroon hebben en het mag zelfs een achtergrondafbeelding zijn.

Helaas kan witruimte voor heel wat problemen zorgen tussen designers en opdrachtgevers. Veel opdrachtgevers beschouwen witruimte namelijk als verspilde ruimte en willen die liever opgevuld zien met meer informatie of extra features op het scherm.
Dat is jammer, want witruimte is juist een geweldig hulpmiddel om evenwicht te brengen tussen losse elementen en zo rust en focus te creëren op het scherm.
Want wij mensen, raken gefrustreerd als informatie ons overspoelt. We zijn mensen, geen machines. Witruimte geeft rust in ons hoofd en laat ons ‘ademen’.
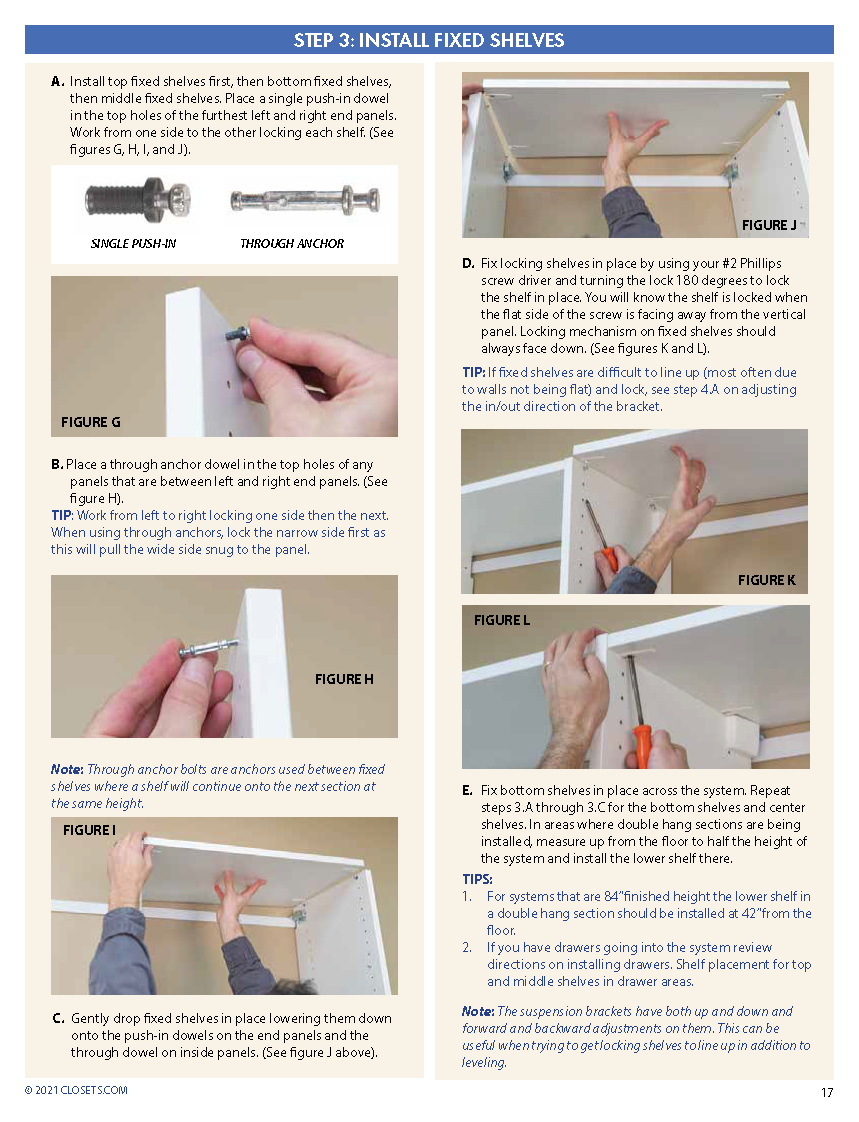
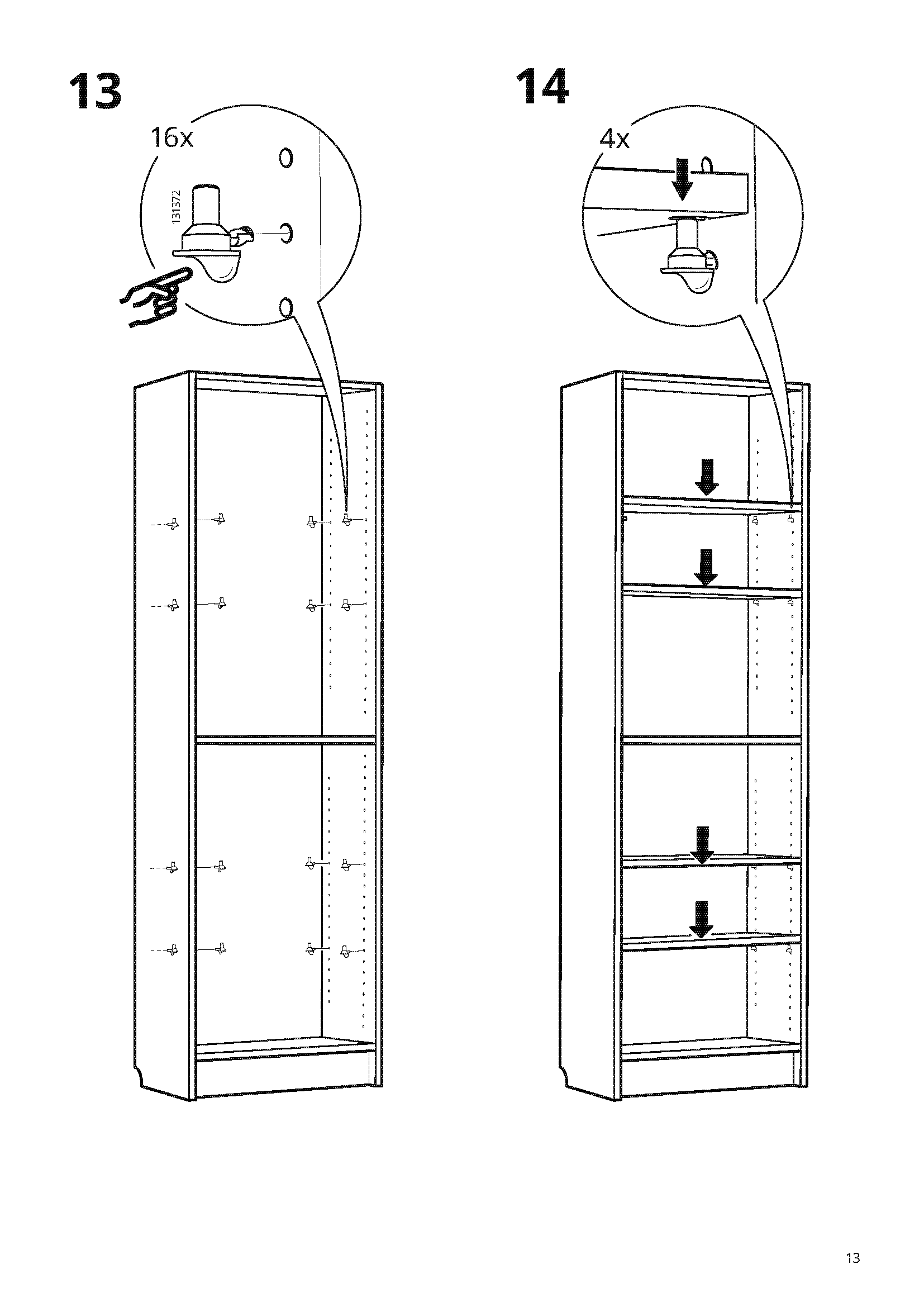
Even een herkenbaar voorbeeld ter illustratie. Weinig mensen lezen handleidingen voor hun plezier; het is dan cruciaal om de aandacht van de klusser vast te houden! Daarvoor is witruimte de ster van de show want zo worden belangrijke visuele elementen beter uitgelicht. Het zorgt ervoor dat de klusser snel en duidelijk weet hoe die aan de slag moet. In plaats van een hulplijn te bellen, zal de klusser het probleem zelf kunnen oplossen. De klantendienst zal je dankbaar zijn ;-)


In order to view this content, you need to accept Marketing & third party cookies.
Click here to adjust your preferencesOok hier is balans belangrijk: verwijder geen elementen die bijdragen aan het hoofddoel van de gebruiker. Zo wil je de klusser net genoeg informatie geven om die kast ineen te krijgen, zonder dat de hoeveelheid informatie hen ontmoedigt. Experimenteren is dus de boodschap!
Conclusie
Zoals je ziet, zijn eenvoud en focus heel belangrijk bij het ontwerpen van een interface. Alle elementen, functionaliteiten, tekst en keuzes moeten het hoofddoel ondersteunen en worden best stap voor stap getoond aan de gebruiker.
Voor veel designers is het een strijd om alle functionaliteiten en vereisten te vertalen naar een eenvoudig design. Een designer zal steeds vechten voor een eenvoudige interface, zodat gebruikers precies weten wat ze moeten doen, ze niet moe worden na het bezoeken van de website of de website niet (vroegtijdig) verlaten.
Helaas is hier geen standaardrecept voor. De context bepaalt hoe een design het beste tot zijn recht komt en wat een goede verhouding is tussen minimalisme en functionaliteit. Laat je dus niet afleiden door algemene best practices, maar test je flows goed door om de juiste balans te vinden voor jouw specifieke situatie en doelgroep. Benieuwd naar hoe je op de juiste manier kan testen? Lees er binnenkort meer over in één van de volgende blogposts binnen deze serie.
In de volgende blogpost zoomen we verder in op enkele belangrijke basisfuncties zoals zoekfunctie, microcopy en navigatie. Stay tuned!
Deze blog is de tweede uit een reeks van vijf blogposts die firsthand tips en tools leren om de gebruiksvriendelijkheid van je digitale designs scherp te krijgen.
Lees alle artikels uit deze blogreeks:
- Tip 1: Vul je rugzak met theorie
- Tip 2: Breng eenvoud en focus aan in een interface
- Tip 3: Wees je bewust van het belang van de meest voorkomende interface elementen
- Tip 4: Ontwerp interfaces voor alle gebruikers
- Tip 5: Begrijp je gebruikers beter door hen te betrekken
Op zoek naar kwalitatief UX- en UI-design? Laat ons jou verder helpen en neem hier een kijkje naar wat wij aanbieden!
In order to view this content, you need to accept Marketing & third party cookies.
Click here to adjust your preferences