
Hoe design je een goede digitale gebruikservaring #1: de theorie
Heb je je ooit afgevraagd waarom de ene website makkelijk in gebruik is en de andere alleen maar frustratie brengt? Waarom je die ene app dagdagelijks gebruikt en de andere links laat liggen? Wel, vaak is er bij die handige en vaak gebruikte producten rekening gehouden met de gebruiker en diens behoeften en noden. Maar zoals je merkt, maken heel wat websites en apps er nog te vaak fouten tegen. Daarom nemen we je graag mee doorheen de theorie die je helpt veelvoorkomende fouten in product design te vermijden.
In het digitale tijdperk waar AI en machine learning de plak zwaaien, is het essentieel dat we de behoeften en het gedrag van onze gebruikers begrijpen. Daarvoor moeten we een kijkje nemen in de richting van de psychologie. Wie het menselijk brein en de menselijke perceptie beter begrijpt, kan zich beter inleven in het hoofd van de gebruiker, en kan zo producten creëren die gebruiksvriendelijker zijn.
Was het voor een UX- of UI-designer maar zo makkelijk om gewoon een eerstejaars psychologie handboek uit te pluizen. Helaas! Of een digitaal product makkelijk in gebruik is of niet, hangt af van vele factoren. Met welke principes jou je dan best rekening? Ontdek het in deze eerste blog in de reeks en leer meer over de theorie.
Wat is usability?
First things first! Als je nog nooit van usability gehoord hebt, dan is het goed om weten dat usability gaat over of een digitaal product makkelijk te gebruiken is of niet. ISO 9241-11 omschrijft het als “de mate waarin een software door bepaalde consumenten kan worden gebruikt om gekwantificeerde doelstellingen te bereiken met effectiviteit, efficiëntie en tevredenheid in een gekwantificeerde gebruikscontext.”
Het belangrijkste om te onthouden is dat alle software die we bouwen, gebouwd wordt voor de mensen die de software zullen gebruiken.
Een goed product is dan ook:
- Makkelijk te leren en te begrijpen >> learnability
- Doeltreffend zodat het voor een gebruiker makkelijk is om diens taken snel en efficiënt uit te voeren >> efficiency
- Het product waarvoor de gebruiker geen extra moeite hoeft te doen om de details ervan te onthouden >> memorability
- Een product dat reageert op menselijke input en feedback geeft >> error tolerance
- Een prettige ervaring die een gebruiker tevreden stelt zodat die het product een volgende keer opnieuw wil gebruiken >> satisfaction
Ken je de 10 Usability heuristics al?
Probeer je ook zo veel mogelijk rekening te houden met deze 10 usability heuristics, dan zit je design wel gebeiteld voor een gebruiksvriendelijke ervaring.
- Zorg dat de status van het systeem goed zichtbaar is
- Match het systeem met de echte wereld van de gebruikers door te zorgen dat het systeem de taal van de gebruikers spreekt. Gebruik woorden en concepten die bekend zijn bij de gebruiker. Volg conventies uit de echte wereld, zodat informatie in een natuurlijke en logische volgorde verschijnt.
- Zorg ervoor dat de gebruiker de controle in handen heeft en dat die vrij kan zijn in diens keuzes
- Wees consistent en bouw voort op bestaande gedragspatronen en accepted best practices
- Voorkom dat de gebruiker fouten kan maken
- Zorg ervoor dat de gebruiker niets hoeft te onthouden
- Zorg ervoor dat het product flexibel en efficiënt in gebruik is
- Ga voor een minimalistisch design
- Help een gebruiker fouten te herkennen, opmerken en herstellen
- Bied een helpende hand aan de hand van een contactmogelijkheden en/of een help-functie
Hoe helpt cognitieve psychologie je om betere interfaces te ontwerpen?
Bovendien weet je ook best wat af van het menselijke brein. Wil je namelijk werk creëren dat beter aansluit bij de behoeften van onze gebruikers, is het belangrijk om enkele basisprincipes vanuit cognitieve psychologie te begrijpen. Daarom deel ik de Gestalttheorie met je.
De Gestalttheorie werd in het begin van de 20e eeuw ontwikkeld door Max Wertheimer. Deze psychologische filosofie richt zich op de perceptie en de waarneming door de mens en het menselijk brein. Kortom: wat ons brein waarneemt als we zaken opmerken met onze zintuigen. Deze theorie gaat ervan uit dat de mens meer ervaart dan de som van de afzonderlijke zintuiglijke prikkels.
“The whole is other than the sum of the parts.”
— Kurt Koffka, Psychologist & professor bij University of Giessen

Wanneer we als mens complexe elementen waarnemen, herkennen we eerst het geheel voordat we de afzonderlijke delen zien. Bijvoorbeeld: als je iemands gezicht ziet, zie je niet afzonderlijk twee ogen, een neus en een mond, maar je ziet een menselijk gezicht in zijn geheel. Als je deze psychologische principes kan begrijpen, kan je er als ontwerper bewuster mee omgaan tijdens de ontwerpfase.
In 1923 omschreef Max Wertheimer een aantal basisprincipes of wetten die laten zien hoe de menselijke geest de neiging heeft om visuele stimuli waar te nemen. Deze vijf Gestalt wetten zijn het meest relevant voor designers.
- Law of Proximity
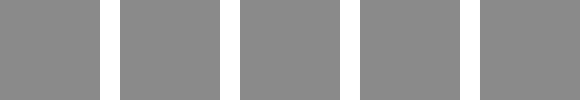
Deze wet zegt dat we als mens elementen die dicht bij elkaar staan, waarnemen als één groep. Als we een duidelijke structuur en visuele hiërarchie gebruiken, wordt een gebruiker minder belast zodat ze snel kunnen herkennen en reageren.
In het voorbeeld hieronder staan vijf aparte rechthoeken, maar het menselijk brein merkt ze op als één groep.

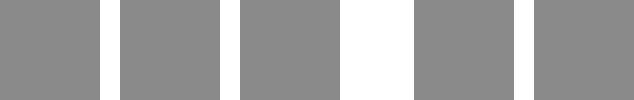
Als we nu twee rechthoeken verder weg plaatsen, dan zie je opeens twee groepen. Voor het brein is het moeilijk om de 5 rechthoeken nog als groep te kunnen zien.

Hetzelfde principe wordt toegepast als we een interface ontwerpen, en dan vooral bij spacing van tekst en typografie. De spatiëring tussen tekst en titel is hier zeer belangrijk, en kan, indien fout geplaatst, als onlogisch waargenomen worden.
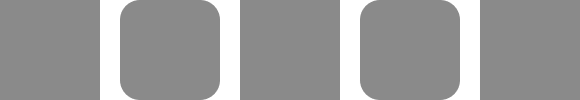
- Law of Similarity
Deze wet zegt dat we elementen groeperen op basis van hoe ze eruitzien. Dat betekent dat we als mens elementen die op elkaar lijken, als één groep gaan beschouwen. Dat betekent ook dat elementen met dezelfde functionaliteit, betekenis en niveau in hiërarchie hebt, visueel overeen moeten komen.
In onderstaand voorbeeld zie je opnieuw 5 rechthoeken, dit keer zijn er twee bij met afgeronde hoeken. Ons brein groepeert ze per type. Dus je maakt instinctief een onderscheid tussen de afgeronde rechthoeken en de niet afgeronde rechthoeken.

Ook in interface design is dit principe van belang. Consistente opeenvolgingen van acties zouden in vergelijkbare situaties vereist moeten zijn; identieke terminologie moet worden gebruikt in prompts, menu's en hulpschermen. Je blijft bovendien best zo consistent mogelijk met het gebruik van kleuren, lay-out, hoofdletters, lettertypen, enzovoort.
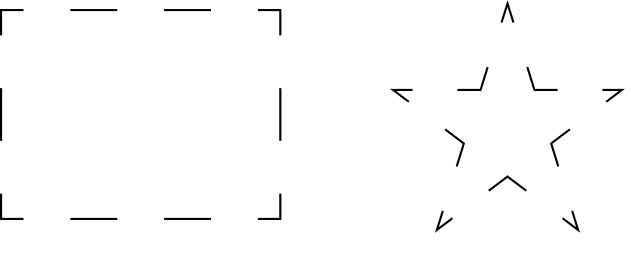
- Law of Closure
Wanneer ons brein een complex element tegenkomt waarbij een onderdeel ontbreekt of het patroon onderbroken is, dan vult ons brein vanzelf de gaten op.
Kijk maar naar dit voorbeeld.

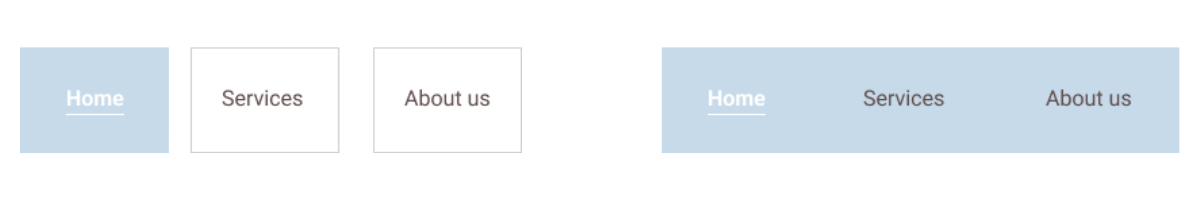
- Law of Continuity
Ons brein heeft de neiging om objecten die in lijnen of op curves gerangschikt zijn, als gerelateerd of gegroepeerd te zien. Dat gebeurt omdat objecten die verbonden zijn door rechte of gebogen lijnen, worden gezien op een manier die het meest vloeiende pad volgt.
Als je onderstaande voorbeelden van menu's vergelijkt, is het duidelijk dat de rechter menubalk makkelijker te scannen en te begrijpen is dan de linker menubalk.

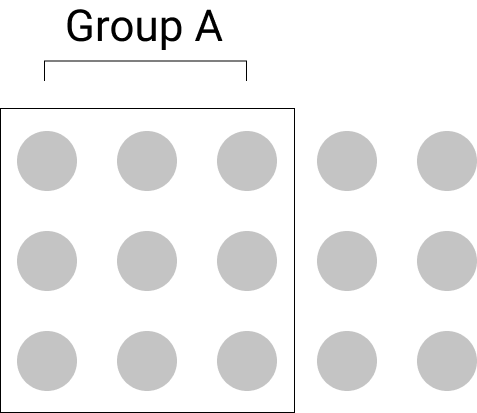
- Law of common region
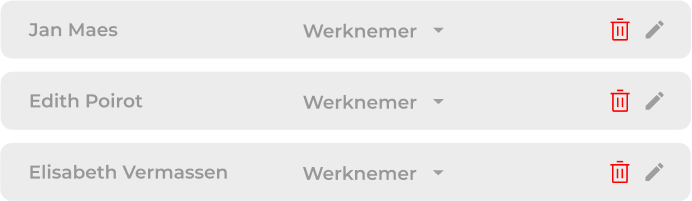
Dit principe is sterk gerelateerd aan nabijheid. Het stelt dat wanneer elementen zich in eenzelfde gesloten gebied bevinden, we ze als één groep waarnemen. Je hebt elementen die bij elkaar staan, maar als je er een gebied omheen tekent, gedragen ze zich als een aparte groep.

In UI design kennen we deze wet vooral als het gebruik van cards. Als je cards gebruikt, creëer je eigenlijk een gebied rondom een aantal elementen. Zo geef je weer dat alle elementen in de card tot hetzelfde informatiegebied horen, zelfs als er andere informatie in de buurt wordt geplaatst.

Conclusie
Bij design gebruiken we heel wat verschillende theoretische principes, maar dat doen we niet altijd bewust. Als UX- of UI-expert is het zeker van belang om je hiervan bewust te zijn. Bovenvermelde usability principes en Gestalt-psychologie kunnen je zeker helpen om de gebruikerservaring van je product te verbeteren. Hoewel er natuurlijk nog veel andere psychologische theorieën bestaan die je kunnen helpen een beter ontwerpproces te creëren. Houd ogen en oren dus open!
In de volgende blogpost in deze reeks bekijken we hoe je meer eenvoud en focus in een interface kan brengen.
Lees alle artikels uit deze blogreeks:
- Tip 1: Vul je rugzak met theorie
- Tip 2: Breng eenvoud en focus aan in een interface
- Tip 3: Wees je bewust van het belang van de meest voorkomende interface elementen
- Tip 4: Ontwerp interfaces voor alle gebruikers
- Tip 5: Begrijp je gebruikers beter door hen te betrekken
Op zoek naar kwalitatief UX- en UI-design? Laat ons jou verder helpen en neem hier een kijkje naar wat wij aanbieden!
In order to view this content, you need to accept Marketing & third party cookies.
Click here to adjust your preferences