Hoe homescreen-widgets de gebruikservaring van je app verbeteren
In de razendsnelle digitale wereld van vandaag verwachten mobiele gebruikers snel en eenvoudig toegang tot de informatie die voor hen belangrijk is. Homescreen-widgets zijn hiervoor de ideale oplossing: kleine, interactieve tools die direct toegang bieden tot essentiële app-functies, zonder dat je de app hoeft te openen. In deze blog bekijken we hoe homescreen-widgets de betrokkenheid van gebruikers verhogen, welke mogelijkheden ze bieden, en hoe je ze kunt implementeren op platforms zoals Flutter, iOS en Android. Lees verder en ontdek hoe widgets de zichtbaarheid en gebruikerservaring van jouw app kunnen verbeteren.
Wat is een homescreen-widget?

Een homescreen-widget is een kleine, interactieve tool die op het startscherm van je telefoon staat en je direct toegang geeft tot nuttige informatie of app-functies, zonder dat je de app hoeft te openen. Zie het als een mini-app die regelmatig wordt bijgewerkt en waarmee je eenvoudig vanaf je startscherm kunt interageren—of het nu gaat om het weer bekijken, je agenda inzien of het laatste nieuws volgen.
Deze widgets zijn flexibel in te richten, waardoor gebruikers ze helemaal naar eigen wens kunnen aanpassen en gebruiken. Door in één oogopslag gemak te bieden, maken homescreen-widgets je apparaat gebruiksvriendelijker, zonder dat je steeds apps hoeft te openen.
Hoe homescreen-widgets de gebruikersbetrokkenheid verhogen

Homescreen-widgets spelen een essentiële rol bij het verbeteren van gebruikersbetrokkenheid door directe toegang te bieden tot de belangrijkste functies van een app. Hier zijn enkele manieren waarop ze dit doen:
- Directe toegang: Met slechts één tik bieden widgets snelle toegang tot belangrijke functies of informatie, wat tijd bespaart en de stappen vermindert die nodig zijn om een taak uit te voeren.
- Zichtbaarheid: Doordat homescreen-widgets altijd zichtbaar zijn op het startscherm, blijft je app top-of-mind. Dit leidt tot frequentere interacties en een hogere retentie.
- Personalisatie: Met steeds meer aanpassingsopties op zowel Android als iOS, kunnen gebruikers hun telefoon naar eigen smaak personaliseren met widgets, wat de gebruikservaring aantrekkelijker maakt.
- Meer gebruikersloyaliteit: Door waardevolle content of functies direct op het startscherm aan te bieden, creëer je een gewoonte bij gebruikers om op je app te vertrouwen, wat de kans vergroot dat ze loyaal blijven.
- Realtime updates en meldingen: Homescreen-widgets bieden realtime updates en meldingen, waardoor gebruikers vaker terugkomen om de nieuwste informatie te bekijken.
Het integreren van homescreen-widgets maakt je app niet alleen toegankelijker, maar verhoogt ook de kans op frequenter gebruik van je app en content.
Verschillende soorten widgets
Homescreen-widgets vs lockscreen-widgets
Hoewel zowel homescreen-widgets als lockscreen-widgets snelle toegang bieden tot informatie, hebben ze verschillende functies:
- Homescreen-widgets: Deze widgets geven snelkoppelingen naar essentiële app-functies op het startscherm, zonder dat de gebruiker de app hoeft te openen. Of het nu gaat om weerupdates, agenda-items of nieuwsberichten, homescreen-widgets zijn volledig aanpasbaar en kunnen worden afgestemd op de voorkeuren van de gebruiker.
- Lockscreen widgets: Beschikbaar op iOS- en Samsung-apparaten, geven lockscreen-widgets snelle toegang tot meldingen zoals agenda-afspraken of weersvoorspellingen zonder het toestel te ontgrendelen. Hoewel minder aanpasbaar dan homescreen-widgets, bieden ze toch toegang tot cruciale informatie.
Informatieve widgets
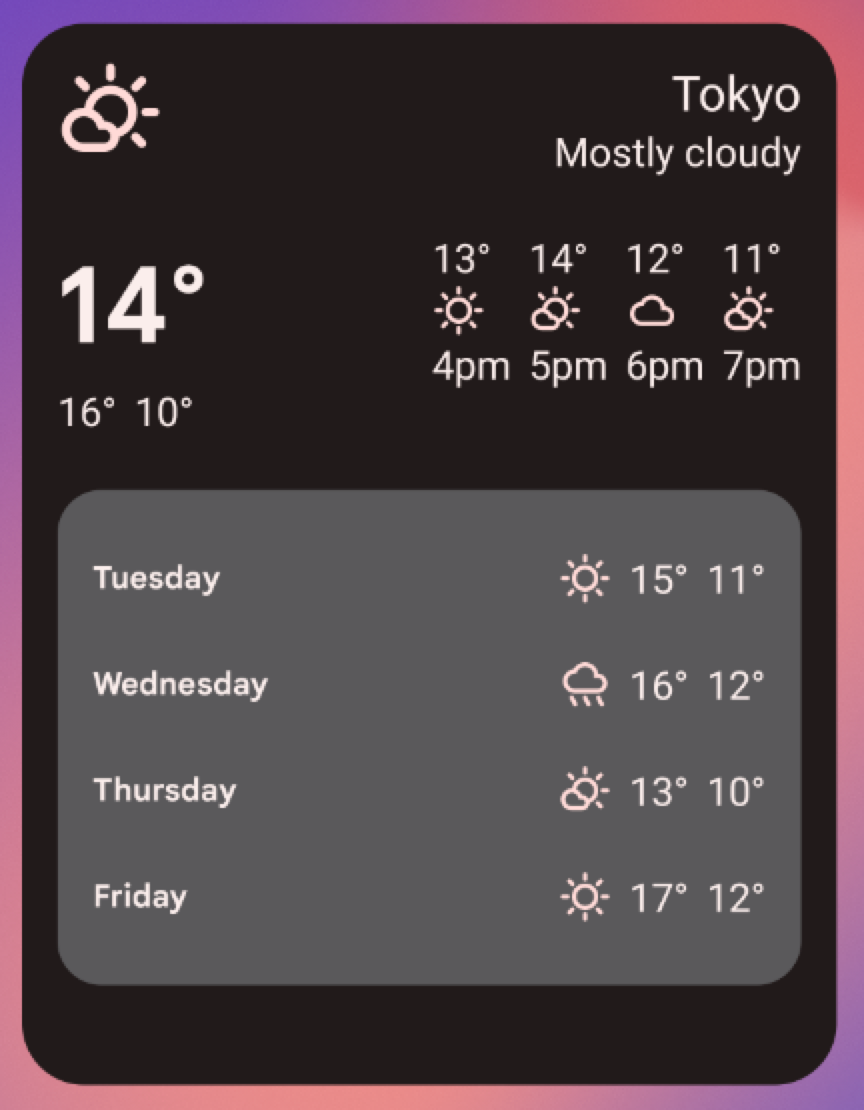
Informatieve widgets tonen gebruikers nuttige informatie in één oogopslag, zoals weersvoorspellingen, agenda-afspraken, nieuwsberichten of aandelenkoersen. Ze zijn ontworpen om gebruikers op de hoogte te houden zonder de bijbehorende app te openen.
Interactieve widgets
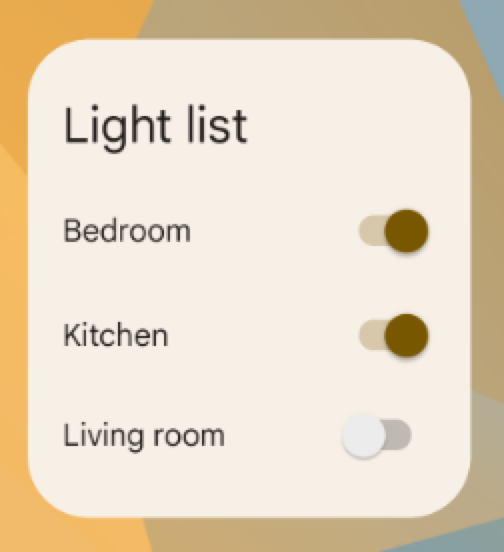
Interactieve widgets gaan verder dan alleen informatie tonen; ze stellen gebruikers in staat om handelingen uit te voeren vanaf het startscherm. Dit kan bijvoorbeeld een slimme home-automation-widget zijn waarmee je met één tik het licht kunt aanzetten, zonder dat je de app hoeft te openen.
Homescreen-widgets in Flutter
Flutter-ontwikkelaars hebben verschillende manieren om homescreen-widgets te implementeren. Je kunt kiezen voor een volledige native implementatie, data verzenden via een platformkanaal of een pakket gebruiken om het proces te vereenvoudigen.
Flutter implementatie
Bij het ontwikkelen van widgets voor iOS moet je een appgroep instellen om communicatie met de native iOS-implementatie mogelijk te maken. Het home_widget-pakket is een handig hulpmiddel voor een gestroomlijnde integratie in Flutter. Hiermee kunnen ontwikkelaars eenvoudig gegevens verzenden en bijwerken voor native implementaties. Hoewel je de widget-UI niet direct in Flutter kunt maken, kun je Flutter-widgets als afbeeldingen renderen voor weergave binnen het native framework. Houd er echter rekening mee dat deze methode geen interactieve elementen zoals knoppen ondersteunt.
Zelfs met het home_widget-pakket is er nog een aanzienlijke hoeveelheid native werk vereist, aangezien Flutter geen native ondersteuning biedt voor homescreen-widgets. Volg de setup-instructies in de documentatie van het pakket. Voor iOS-widgets moet je bijvoorbeeld de AppGroupId instellen om communicatie met de native iOS-implementatie mogelijk te maken.
HomeWidget.setAppGroupId(<YOUR APP GROUP ID>);Vervolgens kun je de stappen volgen om gegevens op de widget weer te geven. Dit omvat het gebruik van methoden zoals saveWidgetData om gegevens te versturen of renderFlutterWidget om Flutter-widgets als afbeeldingen weer te geven.
await HomeWidget.saveWidgetData<String>(<KEY FOR YOUR DATA>, <DATA YOU WANT TO DISPLAY>);
await HomeWidget.renderFlutterWidget(<FLUTTER WIDGET>, key: <KEY FOR YOUR DATA>, logicalSize: <SIZE OF YOUR IMAGE>, pixelRatio: <PIXEL RATIO>);Onthoud dat elke keer wanneer je wijzigingen aanbrengt in je gegevens, je de updateWidget-method uit het home_widget-pakket moet aanroepen om die wijzigingen op de widget door te voeren.
HomeWidget.updateWidget(
iOSName: <NAME OF YOUR IOS WIDGET>,
androidName: <NAME OF YOUR ANDROID WIDGET>,
qualifiedAndroidName: <QUALIFIED NAME OF YOUR ANDROID WIDGET>);Homescreen-widgets in iOS
Om homescreen-widgets in iOS te implementeren, moet je een widgetextensie aanmaken en zowel je app als de widgetextensie koppelen aan dezelfde appgroep. Hiermee wordt automatisch de nieuwe widgetextensie gegenereerd met alle benodigde configuraties.
Om toegang te krijgen tot de gegevens die zijn verzonden via het hhome_widget-pakket, haal je deze op uit UserDefaults. Maak een UserDefaults-object aan met de juiste AppGroupId en gebruik vervolgens dezelfde sleutel die je gebruikte in de saveWidgetData- of renderFlutterWidget-methods om de gegevens op te halen. Om bijvoorbeeld een string met de naam "title" op te halen, gebruik je het volgende:
let userDefaults = UserDefaults(suiteName: <YOUR APP GROUP>)
let title = userDefaults?.string(forKey: "title") ?? "No Title Set"Voor meer gedetailleerde begeleiding bij het maken van een homescreen-widget voor iOS, raadpleeg de officiële documentatie hier.
Verschillende formaten en instellingen
Widgets in iOS zijn beschikbaar in verschillende formaten, waaronder klein (één vakje), middelgroot (2x2 vakjes) en groot (2 vakjes hoog en 4 vakjes breed). Daarnaast kunnen ze worden aangepast, zodat gebruikers instellingen zoals een postcode voor weerupdates kunnen wijzigen, vooraf ingestelde filters kunnen selecteren of een eenvoudig tekstveld kunnen gebruiken om de titel van de widget aan te passen.
Homescreen-widgets in Android
Om toegang te krijgen tot gegevens die via het home_widget-pakket naar Android zijn verzonden, gebruik je de HomeWidgetPlugin. Nadat je de plugin hebt geïmporteerd, maak je een HomeWidgetPlugin-object aan en gebruik je de getData-methode om de gegevens op te halen:
import es.antonborri.home_widget.HomeWidgetPlugin;
// Retrieving data
Bundle widgetData = homeWidgetPlugin.getData(context);
// Extracting title
String title = widgetData.getString("title", null);Voor meer gedetailleerde begeleiding bij het maken van een homescreen-widget voor Android, raadpleeg de officiële documentatie hier.
Volledig aanpasbaar
Android-widgets bieden een breed scala aan mogelijkheden, waaronder volledige aanpasbaarheid qua grootte, met instelbare minimum- en maximumbreedte en -hoogte. Daarnaast kunnen widgets bewerkbaar worden gemaakt, zodat gebruikers verschillende filteropties kunnen instellen, zoals een postcode voor een weerwidget of een lijst met vooraf ingestelde filters. Deze flexibiliteit omvat ook functies zoals een eenvoudig tekstveld waarmee de titel van de widget dynamisch kan worden bijgewerkt.
Achtergrondtaken
Om je widget up-to-date te houden, kun je achtergrondtaken implementeren die periodiek gegevens ophalen uit de app, zelfs wanneer deze niet in gebruik is. In Flutter kan je dit doen met het workmanager package. Als de gebruikersinterface van je widget echter in Flutter is gemaakt en als afbeeldingen wordt weergegeven, kan deze niet worden bijgewerkt zonder de app opnieuw te openen.
Voor iOS begin je door background fetch of background processing in te schakelen in de instellingen van je app. Voeg vervolgens de volgende code toe aan het AppDelegate.swift-bestand:
WorkmanagerPlugin.setPluginRegistrantCallback { registry in
GeneratedPluginRegistrant.register(with: registry)
}
UIApplication.shared.setMinimumBackgroundFetchInterval(TimeInterval(60*15))Deze setup initieert een periodieke ophaling van gegevens die ongeveer elke 15 minuten plaatsvindt, hoewel het soms langer kan duren.
In Flutter begin je met het creëren van een entry point door de @pragma('vm:entry-point') annotatie boven je methode in het hoofdscript toe te voegen. Gebruik de executeTask-method van de WorkManager-class om specifieke taken te filteren en de noodzakelijke code uit te voeren om de gegevens van je widget bij te werken. Na het definiëren van het entry point initialiseer je dit wanneer de app start. Registreer vervolgens de periodieke taak, met de opmerking dat de frequentie standaard op 15 minuten is ingesteld en niet op een korter interval kan worden ingesteld:
Workmanager().initialize(callbackDispatcher, isInDebugMode: true);
Workmanager().registerPeriodicTask(
"updateWidget",
"updateWidget",
frequency: const Duration(minutes: 15),
);
@pragma('vm:entry-point')
void callbackDispatcher() {
Workmanager().executeTask((task, inputData) async {
switch (task) {
case Workmanager.iOSBackgroundTask:
// Code to fetch data
break;
case "updateWidgetTask":
// Code to fetch data
break;
}
return Future.value(true);
});
}Deze setup zorgt ervoor dat je widget altijd up-to-date blijft met de nieuwste gegevens, wat de functionaliteit en gebruikerservaring verbetert.
Conclusie
Samenvattend zijn homescreen-widgets en lockscreen-widgets essentiële onderdelen van mobiele app-ontwikkeling. Ze bieden gebruikers gemakkelijk toegang tot informatie en functies, wat de betrokkenheid aanzienlijk kan vergroten. Homescreen-widgets maken snelle toegang mogelijk tot specifieke functionaliteiten en informatie direct vanaf het startscherm van het apparaat, wat de bruikbaarheid en interactie verbetert. Ondertussen leveren lockscreen-widgets belangrijke meldingen zonder dat gebruikers hun apparaten hoeven te ontgrendelen, wat een extra laag van gemak toevoegt.
Het integreren van beide soorten widgets in je mobiele app kan de gebruikerservaring en toegankelijkheid aanzienlijk verbeteren. Het gebruik van tools zoals het home_widget-pakket in Flutter zorgt voor een soepele communicatie tussen Flutter en native code, waardoor de integratie van widgets naadloos en effectief is.
📱 Geïnteresseerd in het integreren van widgets in jouw mobiele app?