Creating custom DDM field types in Liferay 7.x
Extending the DDM modules in Liferay with custom field types isn’t that easy. This blog post is the result of our attempts to do it. The first part recaps what DDM actually means and where you use it. After that, we show you an example of a flexible custom DDM field type that we created. Finally, the last part of this blog gives you some pointers on how to create custom DDM field types on your own.

Extending the DDM modules in Liferay with custom field types isn’t that easy. This blog post is the result of our attempts to do it. The first part recaps what DDM actually means and where you use it. After that, we show you an example of a flexible custom DDM field type that we created. Finally, the last part of this blog gives you some pointers on how to create custom DDM field types on your own.
DDM… what’s DDM?
DDM stands for Dynamic Data Mapping, a set of modules that defines various types of fields used to assemble:
- Web content structures for creating web content articles.
- Data definitions for creating dynamic data list records.
- Metadata sets for creating documents based on document types.
Liferay bundles with an ever-expanding set of out-of-the-box DDM field types. At the moment of speaking (Liferay 7.1 has just released), the following field types are available:
|
Field type |
Field appearance |
Available for use in |
||
|
WCM structures |
Data definitions |
Metadata sets |
||
|
Boolean |
Checkbox field |
X |
X |
X |
| Color | Color picker | X | X | X |
| Date | Date picker | X | X | X |
| Decimal | Input field that validates that the input is a decimal | X | X | X |
| Documents and media | Documents and Media selector | X | X | X |
| Geolocation | Marker on a map | X | X | X |
| HTML | Rich text field (AlloyEditor) | X | X | X |
| Image | Button to upload local image or select image from Documents and Media | X | ||
| Integer | Input field that validates that the input is an integer | X | X | X |
| Link to Page | Selector for a public or private page within the current site | X | X | X |
| Number | Input field that validates that the input is a decimal or an integer | X | X | X |
| Radio | List of radio buttons with preconfigured options | X | X | X |
| Select | Drop-down field (single selection) or listbox field (multi-selection) with preconfigured options | X | X | X |
| Separator | Horizontal line | X | ||
| Text | Single-line text field | X | X | X |
| Text Box | Multi-line text field | X | X | X |
| Web Content | Web content article selector | X | X | X |
Is it ever enough?
For basic content management needs, the default set of DDM field types usually suffices. However, there certainly are use cases which require you to create custom field types:
- You want to dynamically populate the options of a drop-down field from the response of a REST endpoint.
- You want to provide a field that can point to a user, a group or any other entity in Liferay.
- You want to have a text field with some very specific validation, e.g. email address, URL or phone number validation.
In this article, we will examine how to create such custom fields. As an example, we’ll pick the first use case and try to create a field type which takes the response of a REST endpoint as the possible values of a dropdown list.
A new field type was born: REST Select

The default Select field in Liferay allows content authors to pick a value from a predefined list of possible values for an article. This is great for simple purposes, but what if you want to dynamically populate this drop-down list with values from an external platform? Or if the listed values depend on the user that requests them?
Meet the brand new REST Select field. This dropdown field allows you to configure a REST endpoint and map the JSON fields in the response onto the labels and values of the possible options.
Install the module
Perform the following actions to install the module in your Liferay installation:
- Clone https://github.com/limburgie/com.liferay.dynamic.data.mapping.field.extender and check out the 7.x/field/ddm-rest-select branch.
- Build the project using Maven by executing mvn clean package.
- Move the resulting JAR (you can find it in the target folder) into the deploy folder of Liferay.
Define the field in a structure
- Create a new web content structure.
(Note that you can also create a dynamic data definition or a metadata set instead. For testing purposes, though, it is easier to start with the familiar web content structure.) - Drag the “REST Select” field type into the structure definition.

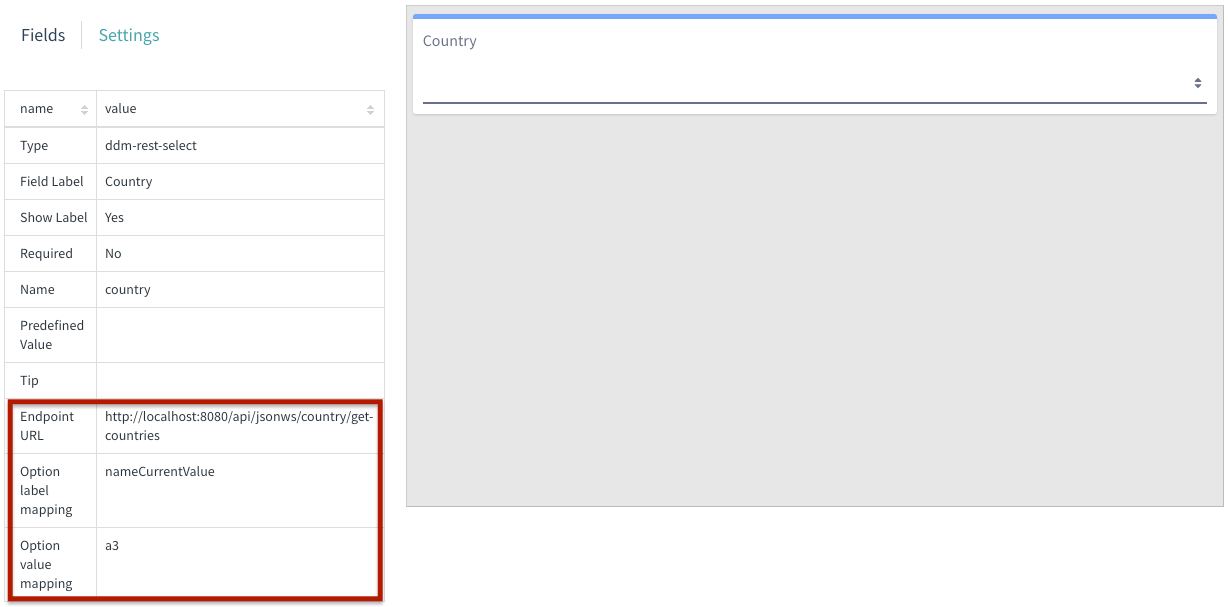
- Configure the field’s endpoint and option mappings by selecting the field

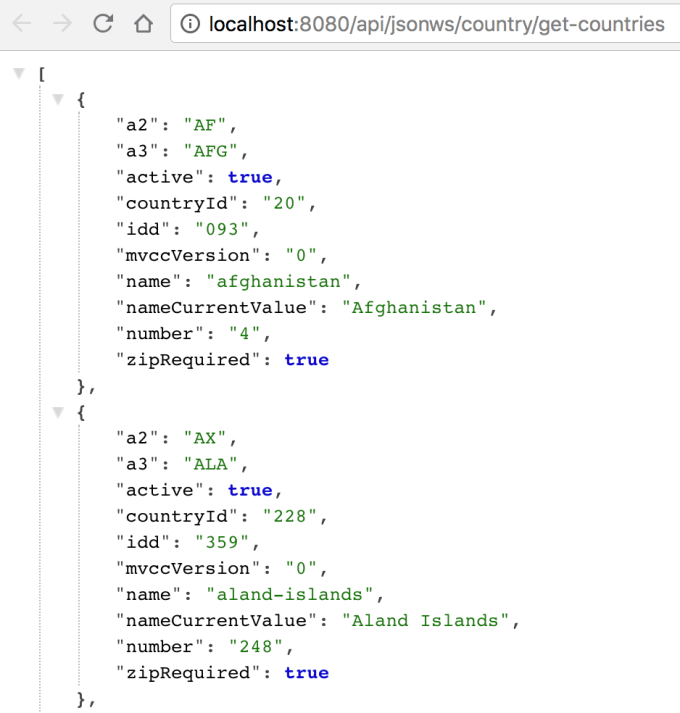
Apart from the default attributes like “Field Label” and “Required”, notice there are 3 additional attributes that you need to configure. You should fill the first attribute with the URL of a REST endpoint. This should be an endpoint that returns a list of JSON objects. E.g. the endpoint http://localhost:8080/api/jsonws/country/get-countries (a built-in endpoint in Liferay) returns the following output:

With the two remaining attributes, you configure what should be respectively in the label and the value of the HTML <option> elements. E.g. in this case, if you pick the “nameCurrentValue” JSON attribute for the option label and the “a3” JSON attribute for the option value, this will produce the following HTML:
<select>
<option value="AFG">Afghanistan</option>
<option value="ALA">Aland Islands</option>
...
</select>Create a new article using the structure
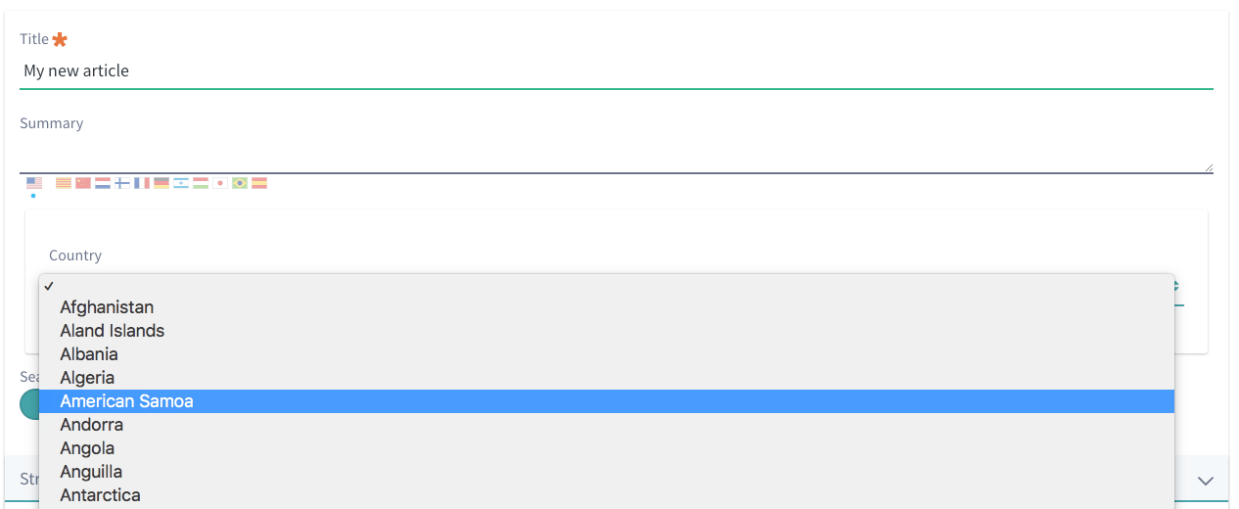
When creating a new web content article based on the structure you've just created, you're able to select a country from the dynamically loaded dropdown list!

Cool, now I want to create my own custom DDM field type! So… how?

In this part of the blog, we explore how Liferay was extended to support the new REST Select field. Hopefully, this gives you enough insights to start working on your own custom DDM field type!
Disclaimer
It turned out to be quite a journey to create new DDM fields in Liferay, even in 7.x. You would expect that every field type is defined in its own OSGi module, but the woeful truth is that the definition and rendering of these fields is scattered throughout several Liferay modules in both client-side and server-side code. So the result is rather hacky to say the least.
Please only consider this solution if there is absolutely no other way!!
With that being said, do go on reading this article.
The starting point is https://github.com/limburgie/com.liferay.dynamic.data.mapping.field.extender. This repository provides a skeleton project that can be extended to support new DDM field types. Each part that needs to be extended or implemented is marked with a //TODO comment. You can do a diff of this main branch with the 7.x/field/ddm-rest-select branch to see the different changes to provide your own implementation.
Recommendations
- Make sure that you configure ALL to-dos. Forget to implement only one of them and it will not work, and Liferay will give you no clue.
- Make sure to start Liferay in developer mode
-Dexternal-properties=portal-developer.propertiesto setenv.sh (Unix) or setenv.bat (Windows). - If your changes don’t seem to be reflected, uninstall the module from the Gogo shell and then reinstall it again to clear any remaining state.
Conclusion
While it was a real challenge to create a custom DDM field, it IS possible. If you inject enough flexibility in your field, it can even serve multiple purposes. Please send me your feedback on how you would do things differently or what field types you are missing at the moment in Liferay 7.x.
Thanks for reading!