
Turning mobile apps into web apps with Flutter
With Flutter it is possible to create applications that run smoothly on multiple platforms using a single code base. This means that in theory all mobile applications built with flutter could also function as web or desktop applications.
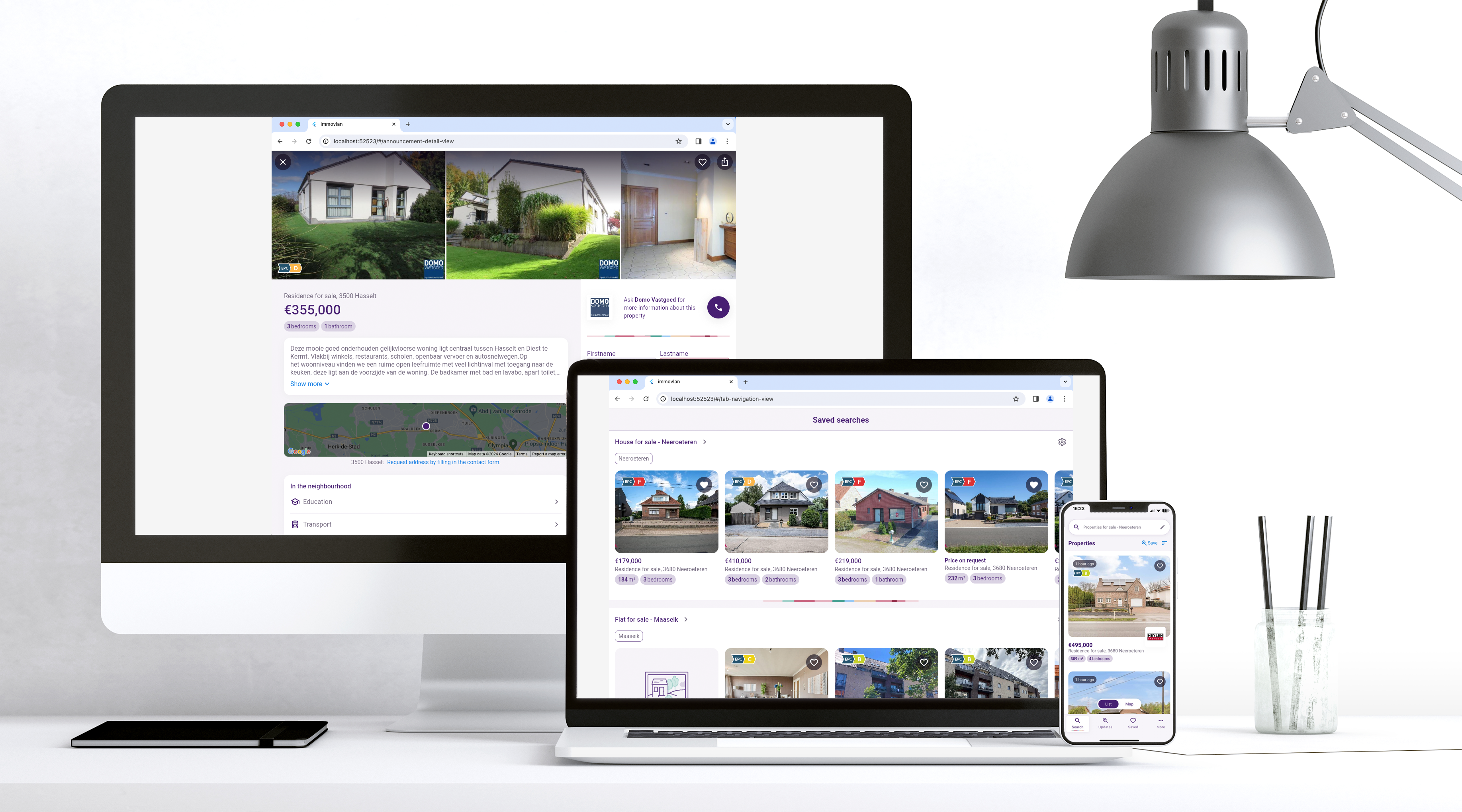
This sounds too good to be true. So, we decided to put it to the test ourselves using our own application that is already in production, the Immovlan app. This real estate application allows users to list their properties for sale or rent.

Overcoming challenges with Flutter
Our journey began by integrating the necessary web folder into our mobile app. This step went smoothly, and we proceeded to test the app on the web to identify areas needing adjustment for web-specific requirements.
First up was our integration with Firebase Crashlytics, which currently does not support web platforms. To address this, we added conditional checks to prevent initializing Crashlytics and sending events when building for the web—an easy fix to ensure smooth operation. Another solution could be to look for a good alternative for Firebase Crashlytics that does support web platforms.
Next, we faced challenges with our user tracking setup for advertising. We use Didomi as our consent manager, but unfortunately, it's not compatible with Flutter Web.* Following a similar approach to Firebase Crashlytics, we implemented checks to disable it when running on the web.
With these changes, we could run the application on the web. However, there were still a few things that we needed to adapt.
* Remark: The existing Flutter SDK doesn't offer web support at the moment. However, Didomi offers a separate web SDK (https://developers.didomi.io/cmp/web-sdk). The integration of this web SDK wasn't part of our initial testing plan.
The final obstacles to getting the Flutter mobile app running on the web
We faced Cross-Origin Resource Sharing (CORS) issues because the API was initially designed for mobile use. Since CORS is managed differently on the web, we switched from the HTML renderer to CanvasKit. The CORS issues can be easily tackled by including the correct headers in the responses, yet for this project, the backend was not in our hands.
Once we addressed the API challenges, we encountered another obstacle with our app's location-based map searches. Our existing map package, which relied on default device maps (Apple Maps for iOS and Google Maps for Android), was not supported. We fixed this small issue easily by adding it ourselves.
Following these adjustments, our mobile app was successfully operational on the web.
From mobile app to web platform: lessons learned and future considerations
We successfully launched a new web platform within a short timeframe by making a few adjustments to the code base of a mobile app. This process would typically require much more time if implemented separately.
Being able to create a web app by reusing the same business logic used in the mobile app can significantly reduce implementation costs. Moreover, it enables a uniform customer journey on all platforms. Also bug fixing can be done on all platforms at once, saving time and effort.
However, this approach also presents some new challenges:
- While the app's functionality remained consistent across both mobile and web platforms, the user interface (UI) lacked optimization for the web, leading to a slightly disjointed user experience. It's imperative to prioritize further UI optimizations for the web to ensure seamless user interactions on each platform. By implementing platform-aware components, we can easily accommodate the differences between mobile and web interfaces without affecting the underlying business logic. These components would intelligently adapt based on the platform they're running on, thereby minimizing technical debt while ensuring a polished user experience across all devices.
- Adapting behind-the-scenes features like Firebase Crashlytics or Didomi to be compatible with the web is necessary. These challenges can be easily addressed by looking for alternatives and providing bindings for the native libraries.
- SEO (Search Engine Optimization) is not yet supported by Flutter. While Flutter emphasizes dynamic application experiences, including on the web, its focus on performance and consistency may not fully align with the needs of search engine indexing. This could present limitations in terms of web visibility and discoverability. However, it is possible to combine web technology and Flutter. Your landing page, which requires SEO, can be based on web technology, while the rest, which does not require SEO, can be Flutter-based.
Should you consider Flutter for the web?
The answer depends on the specific purpose of your web application. If you are developing a landing page, marketing website, or content site that requires optimization for search engine indexing, we recommend exploring alternative approaches rather than using Flutter Web.
However, if your goal is to create a web application that is designed for authenticated user interactions, such as a banking app or energy consumption dashboard, and does not need to be indexed by search engines, Flutter can be an excellent choice. Flutter enables you to deliver a seamless user experience across different platforms, making it highly recommended for these types of applications.


