
JAMstack vs WordPress for building websites
Our current website(s) are built using WordPress. However, we’re currently moving away from WordPress and rebuilding our website as a JAMstack website. In this blog post, we explain why we’re making this move, what JAMstack is, and what the advantages and disadvantages of a JAMstack website are.
Rebuilding our WordPress website as a JAMstack website
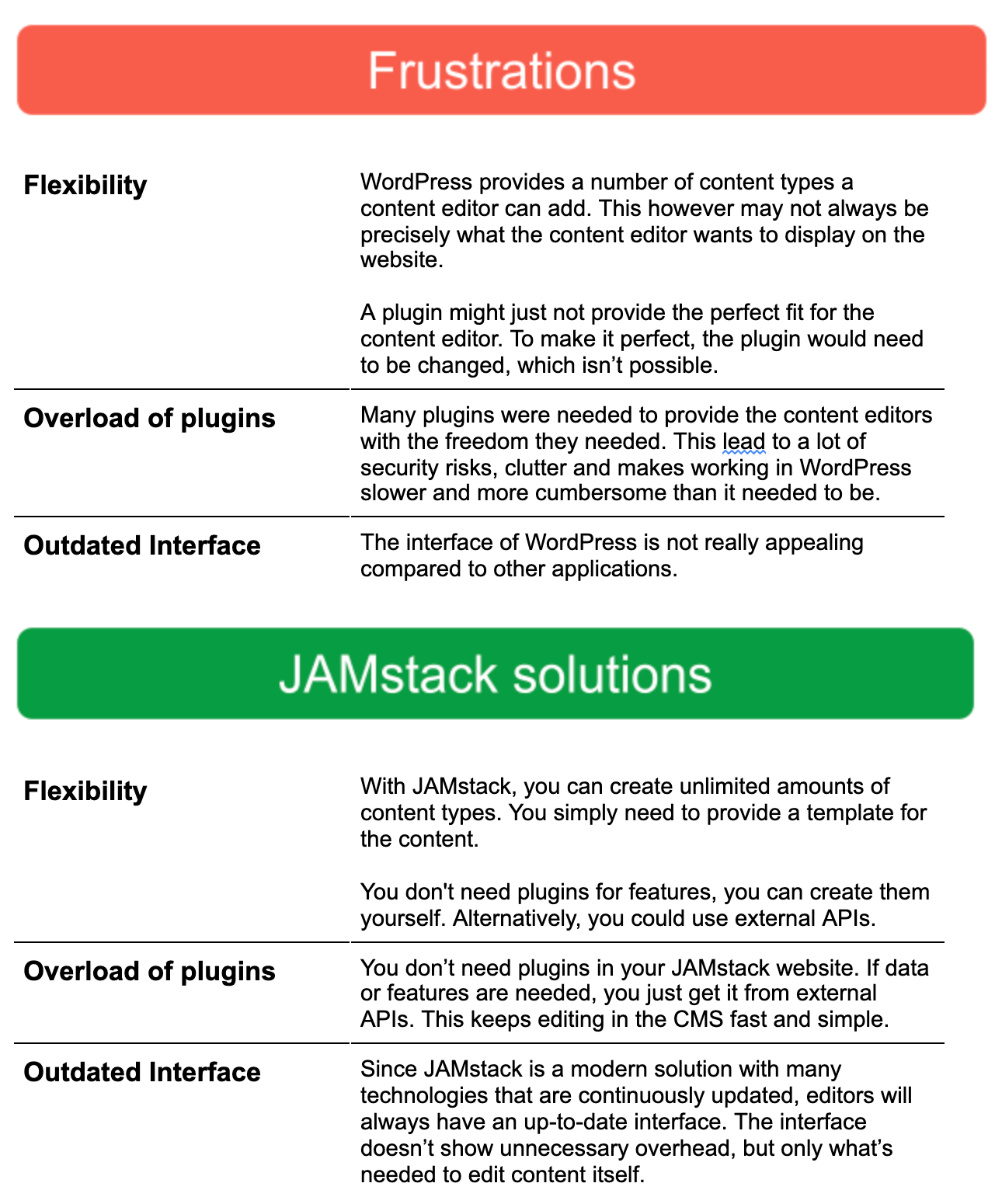
In 2019, we acknowledged that our content editors were having some negative experiences with WordPress. We’ve listed those frustrations below, along with how we anticipate JAMstack as a solution for these frustrations.

What is JAMstack?
JAMstack is a collection of technologies that mainly focuses on the performance of websites. It provides an architecture designed to make the web faster, more secure and easier to scale. The way JAMstack can provide these advantages is by pre-rendering web pages and decoupling services needed to operate a site.

Principles of JAMstack

JAMstack provides a lot of freedom when it comes to frameworks. Most web developers are already familiar with the frameworks that can be used within a JAMstack website.

Due to a thriving API economy, JAMstack websites have a lot of APIs at their disposal. This makes it easier for developers to create far more complex applications. Not only does it reduce the risk of creating these complex apps, it also reduces the development time of a website. Services like authentication, payments, content management, and much more can be outsourced by using APIs.

For the design and structure of the website, developers can use a markup-language of their choice.
Pre-rendering
The core principle of JAMstack is that it works with a ‘static web page generator’. This generator creates simple HTML pages based on the markup and Javascript of the application.
Content injection into web pages is already done during the generation of these pages. This leads to a high performance of the websites, since visitors don’t need to wait for data to be gathered from a database. It’s instantly available to them.
By pre-rendering websites, the website can be served directly from a content delivery network of choice, reducing cost, complexity and risk.
When working with a content delivery network, there are a lot of hosting options. You can scale your plan according to the amount of visitors you approximately have and you don’t have to maintain a server, which can be very cost efficient.
JAMstack advantages and disadvantages compared to traditional websites
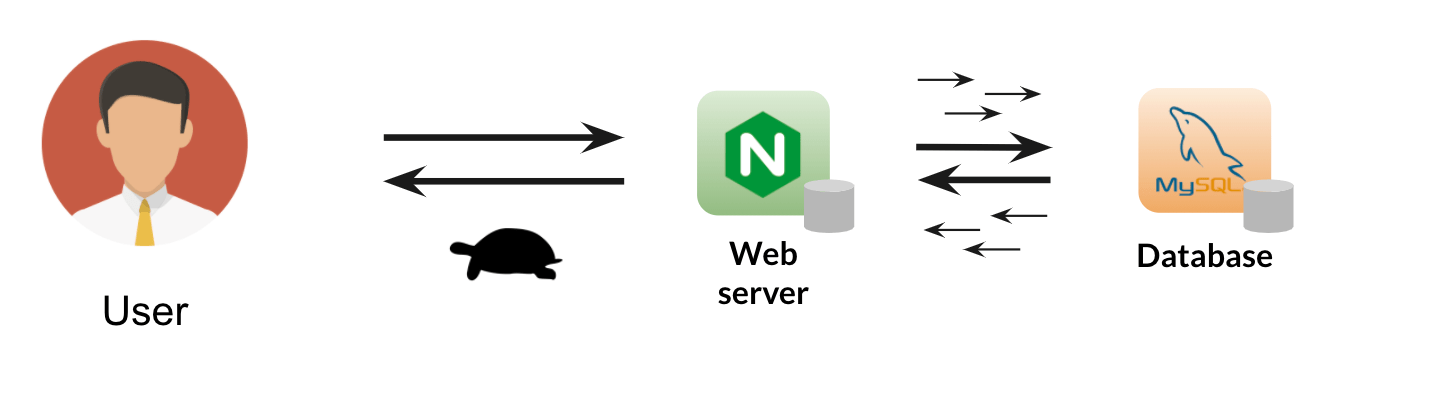
The diagram below displays the flow from a traditional website:

In traditional websites, a user makes a request on a front-end that goes to the server, then to the database, where queries are made, and then HTML is put out to the user. This whole process starts whenever a user makes a request.

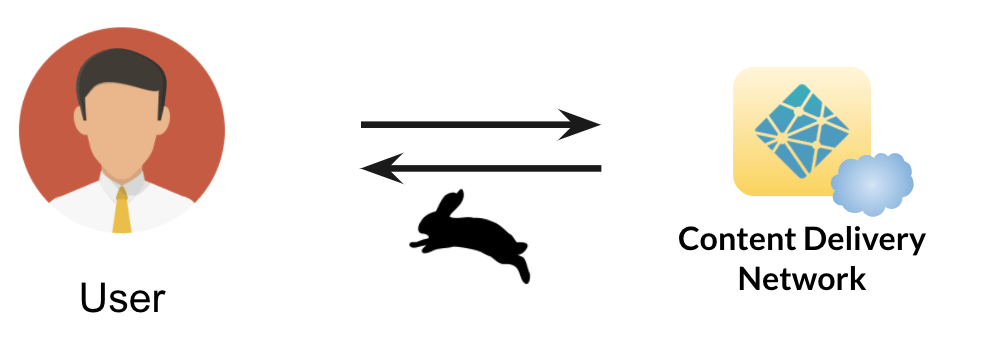
With a JAMstack website, the flow is different:

JAMstack switches up this whole process with the pre-rendering system. With JAMstack, each time a user makes a request, the user is rapidly served a static page. On static pages, APIs can dynamically retrieve other data that requires constant refreshing or updating like comments or stock tickers.
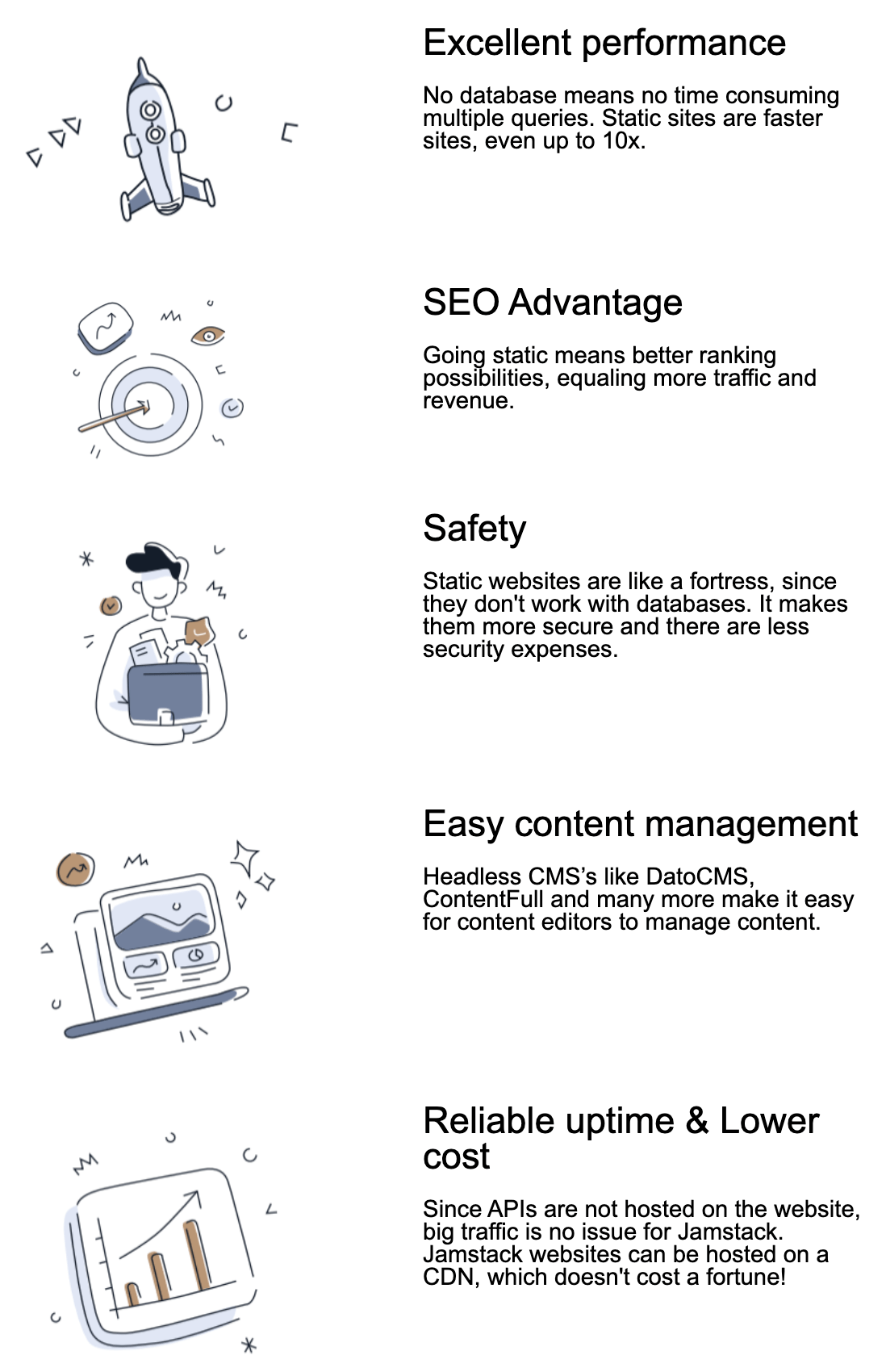
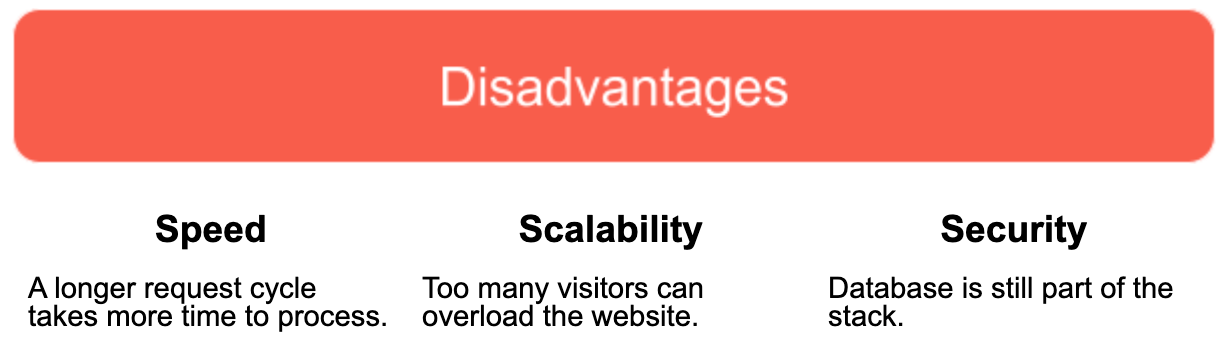
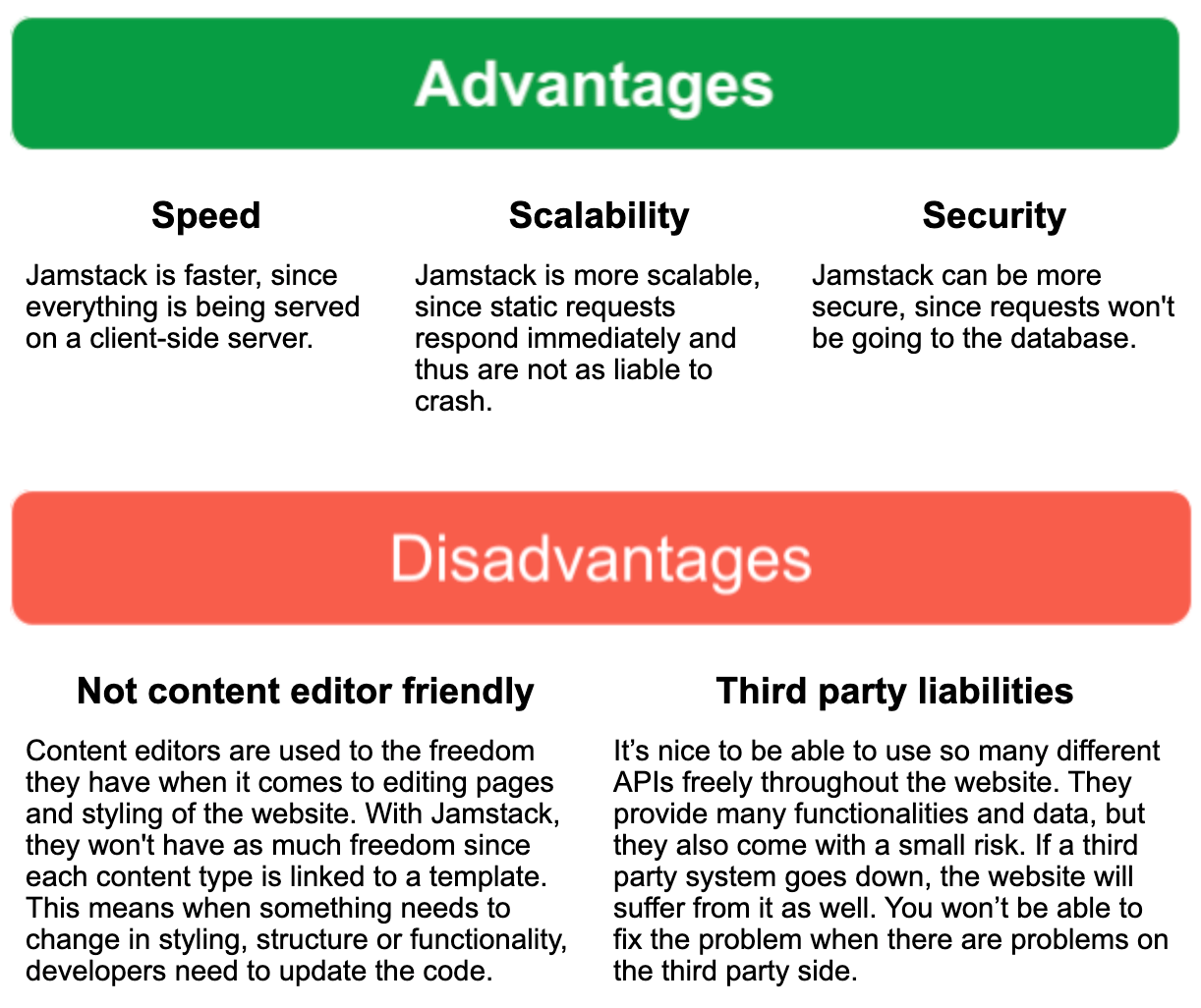
There are some advantages as well as disadvantages to JAMstack:


How to counter JAMstack’s disadvantages
Not content editor friendlyTo fight this disadvantage that was mentioned earlier, the important thing is to know exactly what kind of content types / content blocks the content editors need. When you know exactly which content types or content blocks will be used, you can create specific templates for them in the back-end.
Third party liabilities
You can easily counter the disadvantage of third party liabilities by minimizing the amount of APIs you use. A thorough analysis before starting development is key to detect which APIs you need. If there’s an API that’s very important, you may consider building the API yourself or have a back-up API that can provide the same functionality or data in case something goes wrong.Conclusion
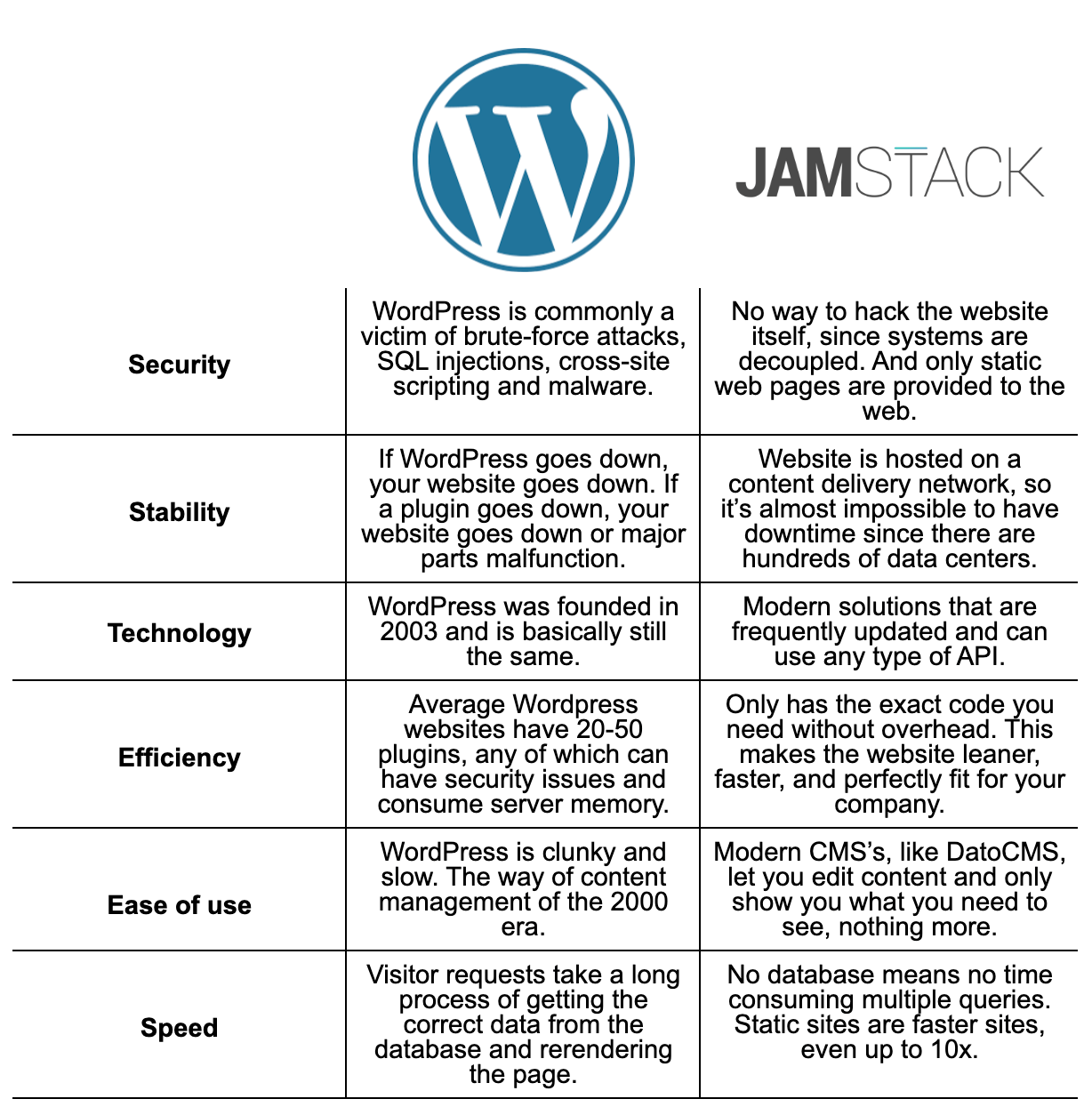
In our opinion, JAMstack is a better approach to build websites than using WordPress. We’ve summed up the major advantages here, and can’t wait to show you our brand new website soon!