
Ship-IT Day 2022: innovating for and with our customers
Every year ACA organizes a Ship-IT Day. Different teams, which are composed on the basis of skills and interests, try to solve (potential) problems of customers in one day. They work out innovative ideas and explore new technology.
Together with those customers, the Ship-IT teams validated various innovative ideas and developed them into a Proof-of-Concept. You can discover them all below:
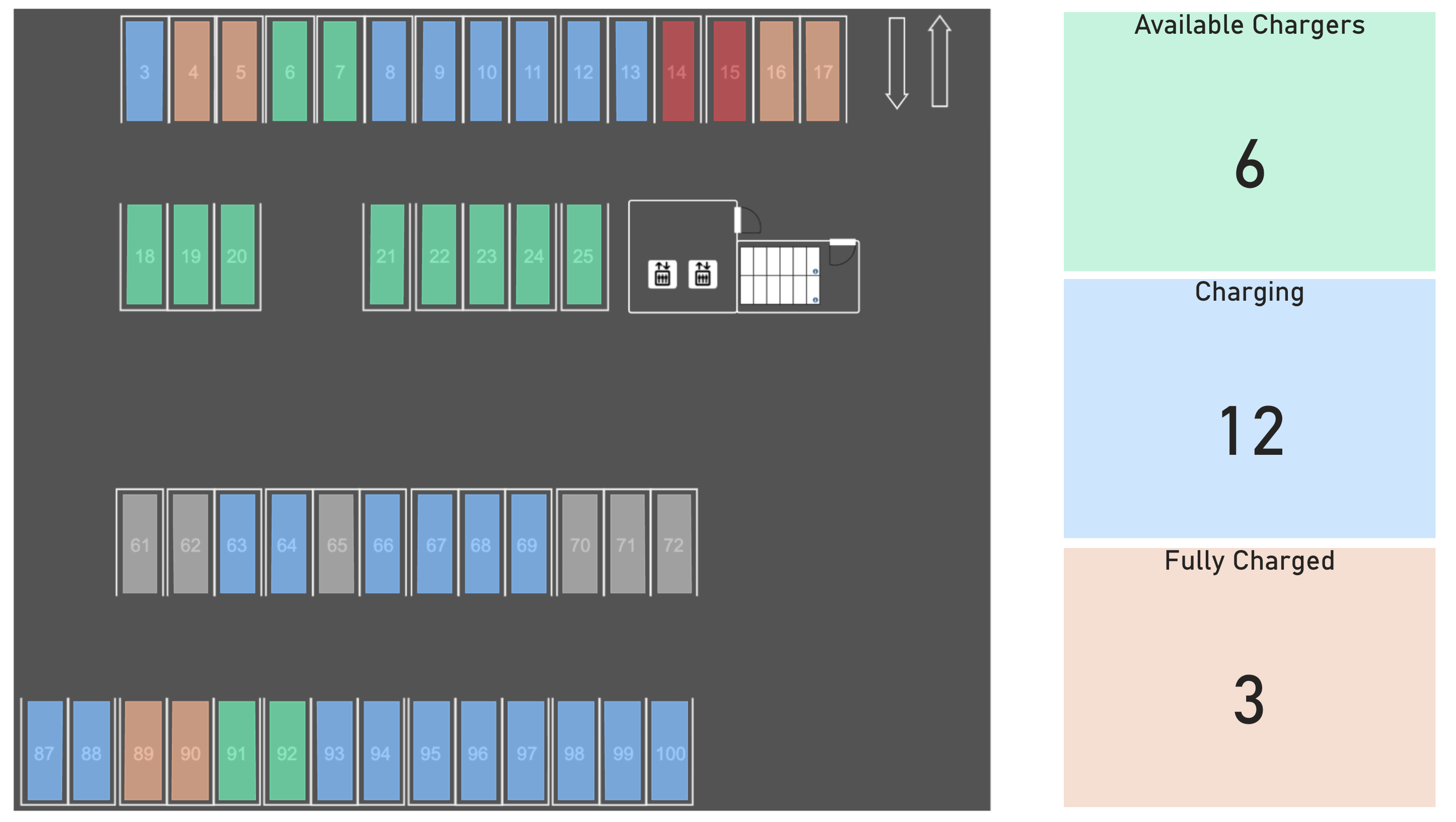
1. Spot the free charging spot
Anyone who has been following ACA for a while knows that we are fully engaged in greening our vehicle fleet. In order to continue to grow, we must provide sufficient charging options. In addition, the 'facilities & fleet' manager wants to map the use of charging stations and parking spaces in order to consider further optimizations and investments. For example, how many charging stations are not in use at a given moment, even though parking is taking place?
Together with Mobility+, our partner and supplier of charging stations, some ACAs built a dashboard using Azure that optimizes the use of parking spaces and justifies potential investments with real-time data.

The dashboard offers an overview of the status (free or occupied) of the charging stations in the underground car park of our office, in combination with the active charge-user. This allows the 'facilities & fleet' manager to see who is parked in the relevant parking lot and to consult other important data and metrics. Employees with an EV can use an application to see where parking is still possible.
2. Widgets & Home Automation
The second project is part of an existing case for a customer who specializes in windows and window extensions. We had already developed an application for this customer that offers a lot of interesting functionalities for users. For example, the possibility to consult the air quality at home. To create an even better user experience, the team delved into widgets during Ship-IT Day.

At the moment, users have to open the application every time to query the air quality. Since this can be a bit cumbersome at times, widgets now make it possible to send an alert without disrupting the daily flow and without requiring users to open the application beforehand. In other words, the team wanted to create an experience where the information automatically reaches the user.
The application itself is written in Xamarin.Forms. While this turned out to be quite simple for Android, for iOS a native widget extension had to be developed in Swift and SwiftUI. Finally, the option has also been added to ask Google Assistant about the air quality in the home.
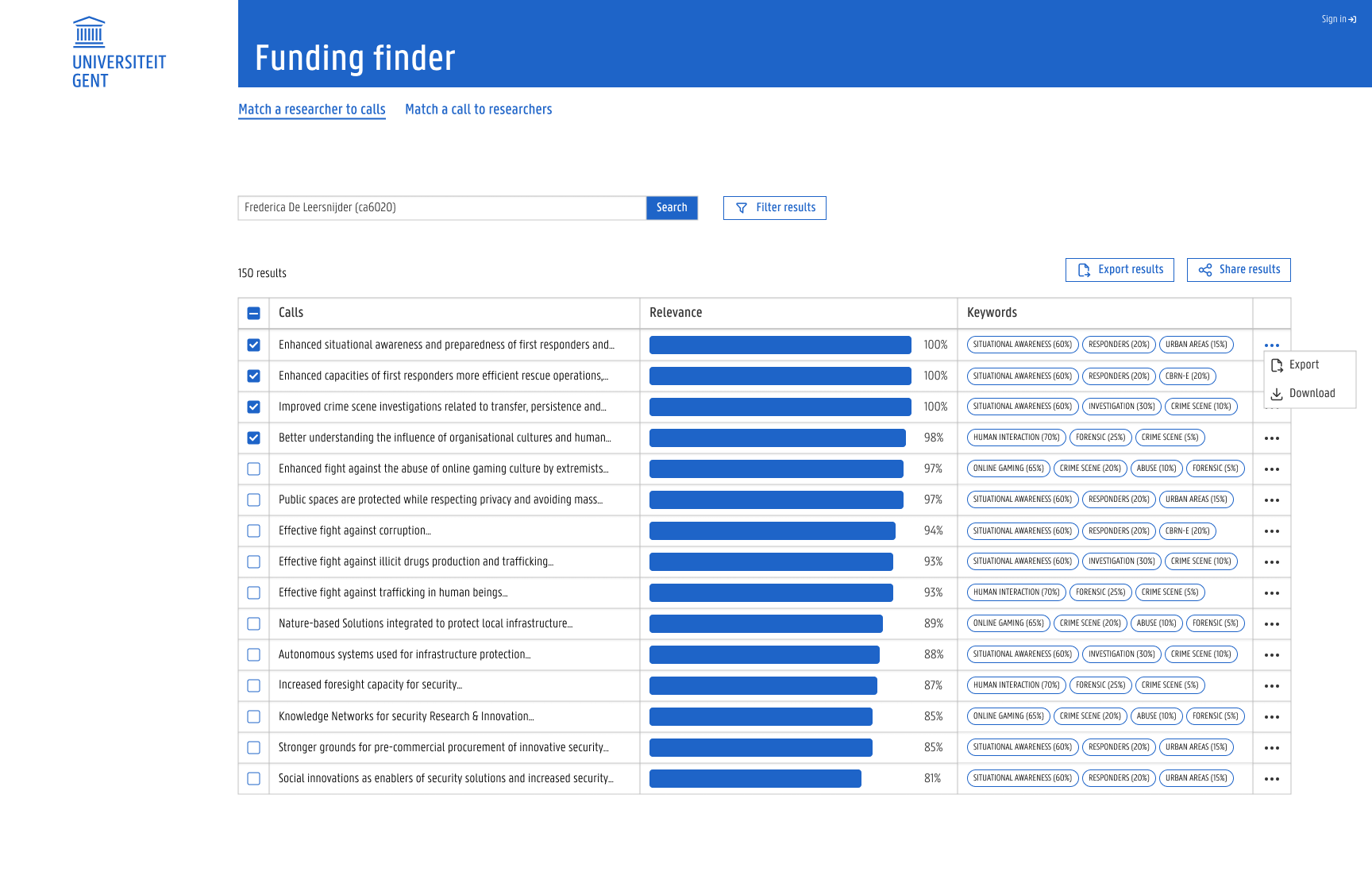
3. UGent: Keyword matching
Ghent University has developed a mechanism that connects researchers and project proposals. Each researcher has its own bibliography from which the tool can extract information about expertise and research topics. And keywords are also extracted from the project proposals. Based on this, the Keyword Matcher makes a list of researchers and project proposals that match. Users can therefore quickly see which projects are of interest to researchers at Ghent University.

The Keyword Matcher was built by the university itself, but the tool could use some improvement, especially in terms of UX and UI. During a workshop, our Ship-IT Day team first looked for the user's pain points. For example, it was cumbersome to select a researcher and it was also not possible to share one specific result.
For the cumbersome selection of a researcher, the UI team developed a live search input field that can search for multiple things, such as name and first name, but also a unique ID per researcher. In addition, users now also have the option to export the complete list of results or a specific result or to share it directly via email with, for example, one or more researchers.

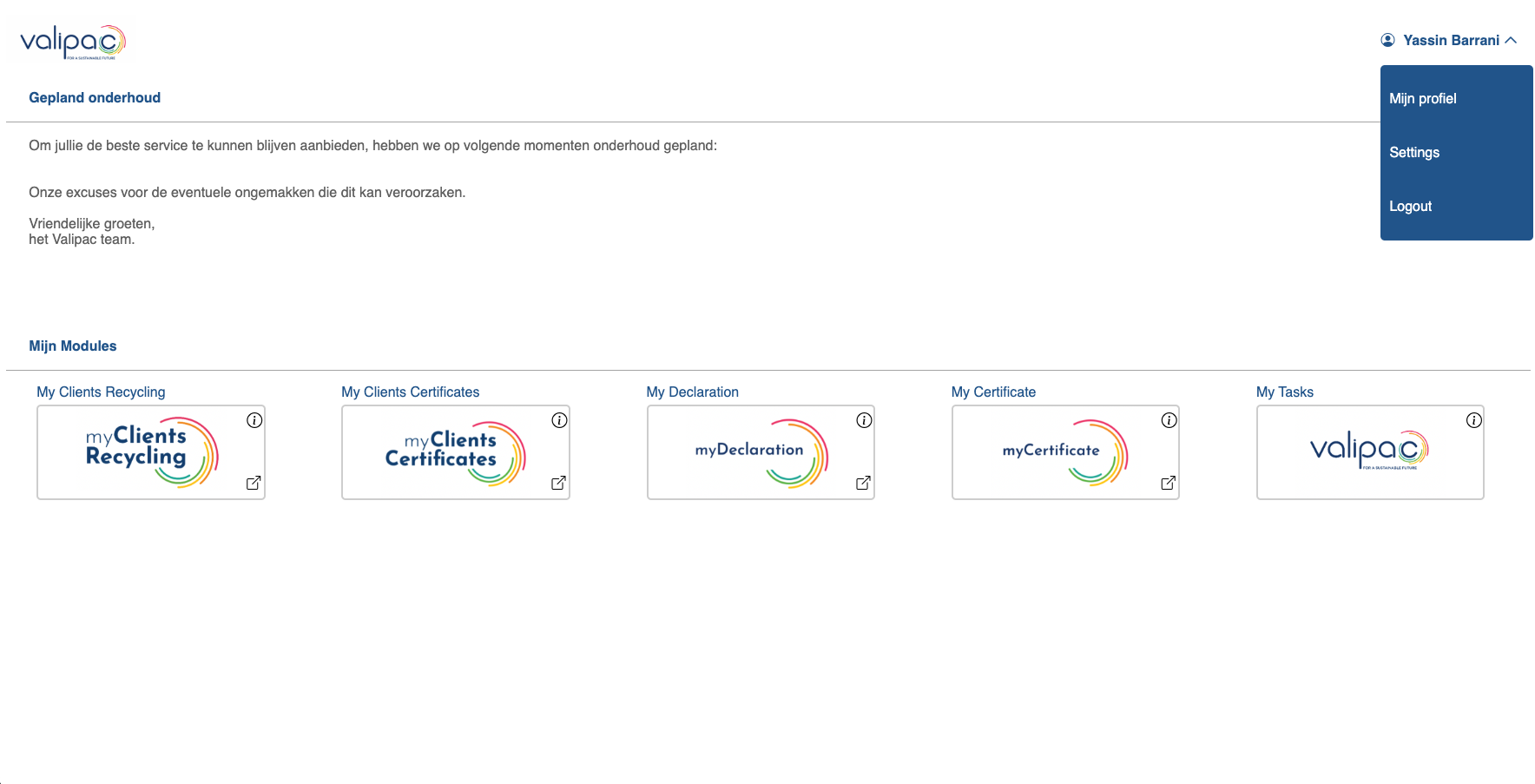
4. MyValipac - Micro Frontends
The fourth team wanted to transform various applications of our customer Valipac into one well-organized whole. To do this, they suggested building a new platform that could act as a kind of ecosystem. The focus was on the use of Micro Front Ends, with which the different business domains can be developed independently of each other. During the Ship-IT Day, the team wanted to guide the customer to the start of such a platform and also map the use and benefits of Micro Frontends for themselves.
The project was a great success. For example, the team found that the “assembly” of Micro Front Ends goes very smoothly if you use the module federation principles correctly.

The end result is a POC of a platform that consists of:
- a login based on different user rights,
- a platform landing page,
- a maintenance page,
- a task list page (internal module that is called in the platform),
- a link with legacy providers (external modules that are called up in the platform).
For the end user, the platform has one UX and look & feel, in other words it feels like one entity. While the frontend actually consists of several separate micro frontends, and several separate services are called in the backend.
5. NFT ticketing system with fan tokens for clubs, tournaments and festivals
This team developed an NFT ticketing system with a virtual currency (fan token). NFTs are non-fungible tokens. The idea for Ship-IT Day was to develop a platform where fans can buy tickets online and receive fan tokens in exchange.

The fan tokens are redeemable on the platform and can be used by supporters to purchase goods or services, such as:
- Merchandising
- Voting (participation in e.g. T-shirt design, music, etc.)
- Live Meet-ups, autographed gadgets or VIP tickets
- ...
In addition, the Fan tokens in the Metaverse can be used to shop in your favorite Fan store through AR.
6. The Tech Radar
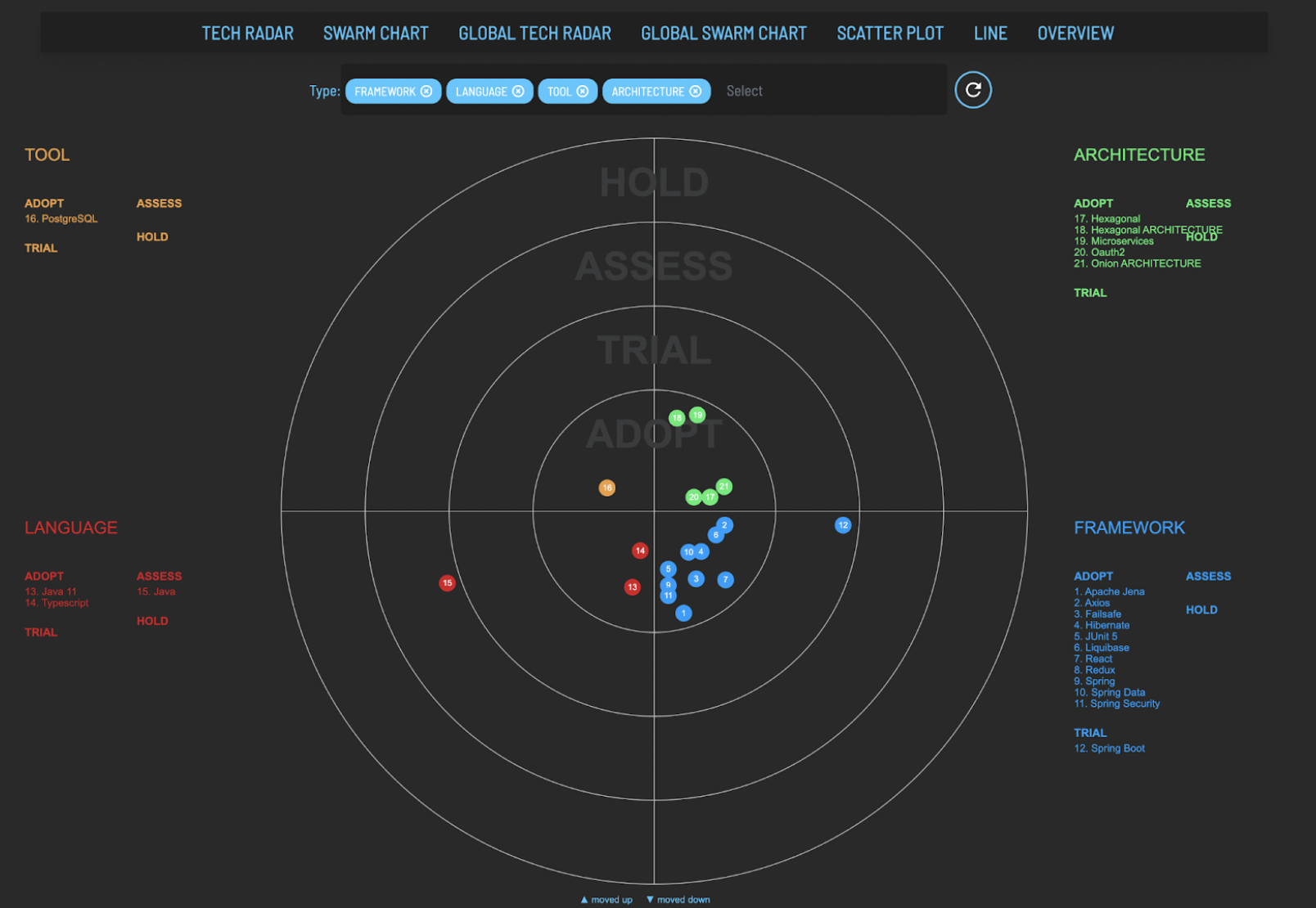
Tech Radar is an online virtualization tool that shows which technology choices are and are not available in an organization or team. Based on this, you can determine whether the necessary knowledge is already available in-house. And if so, where is that knowledge and how you can make full use of it in projects. The first version of the Tech Radar was developed earlier this year by a colleague who did an internship at ACA. Although the application already contained many functionalities, we wanted to further optimize and operationalize the tool throughout ACA during the Ship-IT Day.
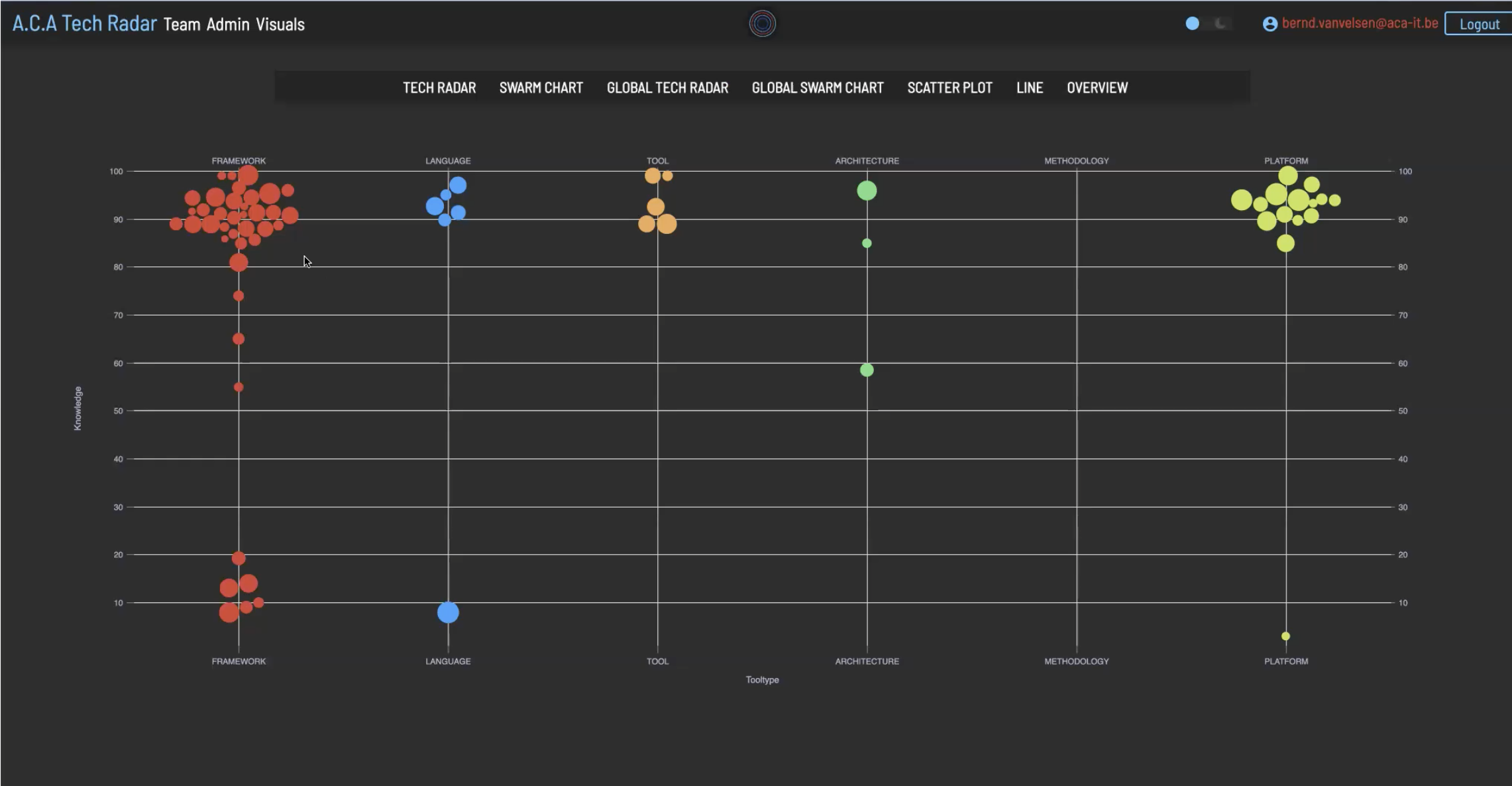
The Tech Radar not only shows what knowledge and expertise we have in house, but also offers a visual representation of the evolution over time of a certain technology. Below you can see, for example, how often a tool is used within an organization.

In addition to the classic visualization, there is also one with “quadrants” available. This not only shows whether a tool has been used, but also how much it is used within the organization. Depending on the popularity, the balls get bigger.

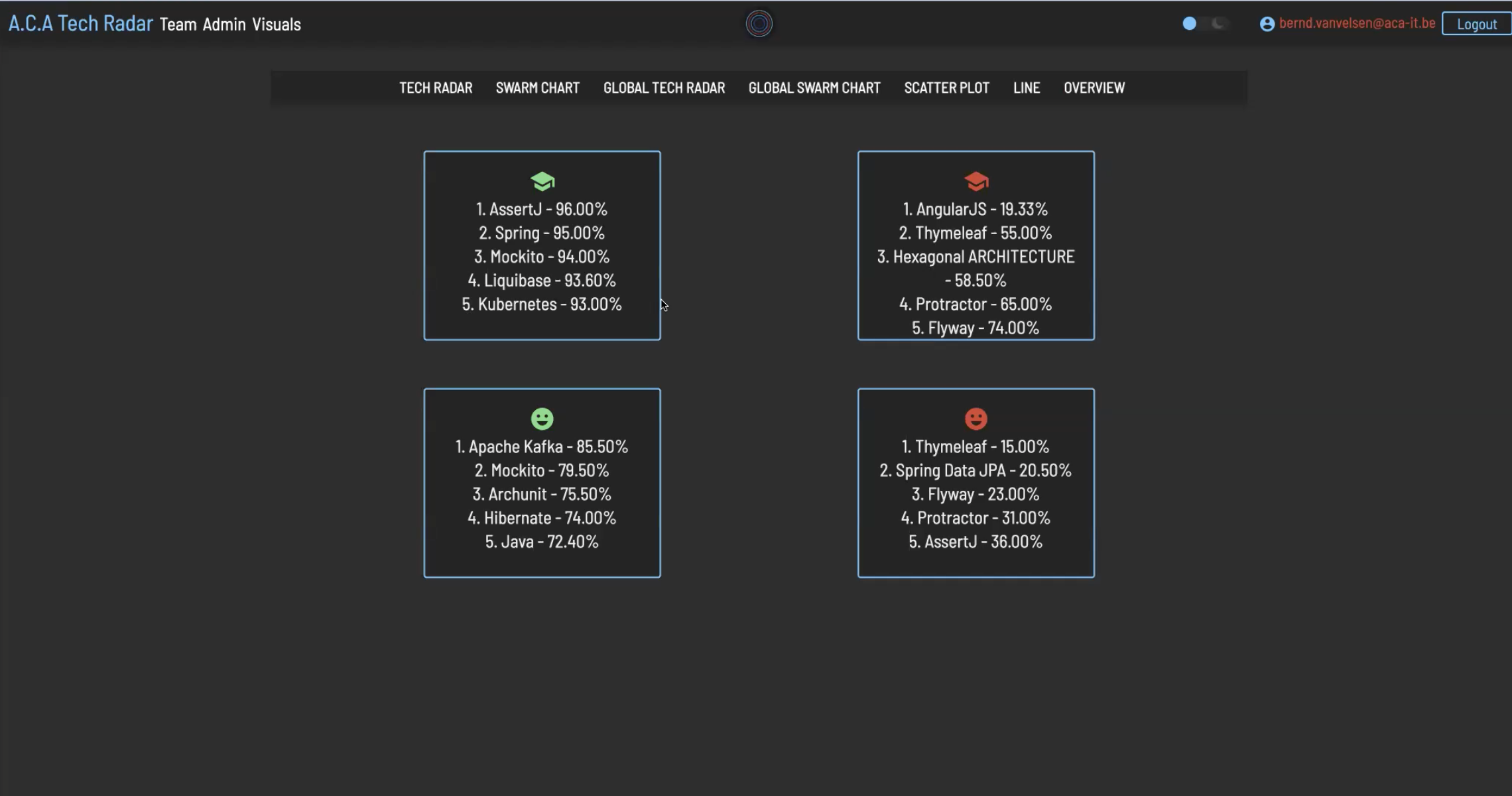
The last visualization shows a top 5 of the technologies that are most often worked with or of which the most knowledge is present within the organization.

7. The Mobility+ charge card in your mobile wallet
Every employee with an EV will receive a charging card. This makes it possible to charge the car in various places, such as the underground car parks of our offices. The physical charge card is not always handy. Especially if you suddenly notice that you have forgotten your charge card. The charge card is also sometimes a bit cumbersome for our partner Mobility+. It costs money to produce the card, the charge card has to be sent by post, etc.
As a solution, this team came up with the idea to put the existing charge card in a mobile wallet in the existing Mobility+ app. Every time you log in to the app, you will arrive at the general screen with various assets, including the digital charge card. The mobile solution is not only convenient for daily use, new users no longer have to wait for their plastic card during onboarding. And it is even possible to start a charging session offline.
8. Chatbot integration for our customer
This project team started working for one of our customers, who remains anonymous.
Making the use of data or interactions easier through a conversational interface, that was the scope of the project of the last team and our client. At the beginning of the hackathon it became clear that this could not only offer an advantage on the website itself, but also provide onboarding flows on other media such as Facebook or Whatsapp. Or even to let partners do onboarding, while maintaining internal control.
Although no one had experience with it, the team members decided to get started with Power Virtual Agent. The big advantage of this tool is the possibility to work with several people on the same chatbot. One of the team members is a project manager who, despite a lack of technical knowledge, was able to build a lot himself thanks to the low-code capabilities of the tool.
It eventually resulted in a working chatbot that is able to collect the necessary information, do data validation (both locally and on server), and fully handle the effective registration. It is certainly the intention to further develop this story, possibly with other technology than during the hackathon.
And the winner is…

Project 1, 'Spot the free charging spot'! The winning team was rewarded with dinner and a CoolBlue voucher. Many of our employees voted for this project because of its innovative nature and added value for both ACA itself and for our customers.


