
Mobiele apps omzetten naar web apps met Flutter
Met Flutter is het mogelijk om applicaties te creëren die soepel draaien op meerdere platforms met één enkele codebase. Dit betekent dat in theorie alle mobiele applicaties die met Flutter zijn gebouwd, ook kunnen functioneren als web- of desktopapplicaties.
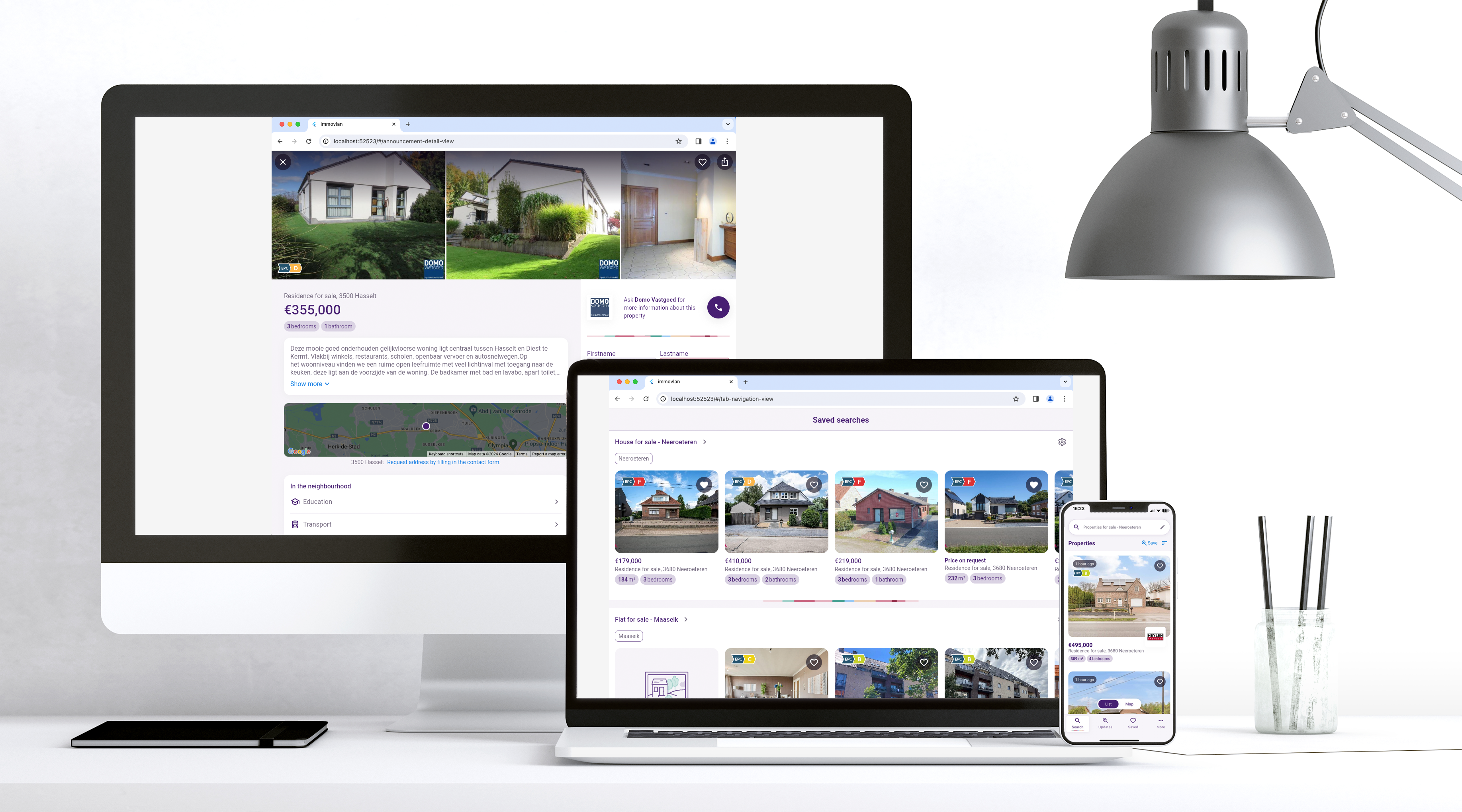
Dit klinkt te mooi om waar te zijn. Daarom besloten we om het zelf te testen met onze eigen applicatie die al in productie is, de Immovlan app. Deze vastgoedapplicatie stelt gebruikers in staat om hun eigendommen te koop of te huur aan te bieden.

Uitdagingen overwinnen met Flutter
Onze reis begon met het integreren van de benodigde webfolder in onze mobiele app. Deze stap verliep soepel en we gingen verder met het testen van de app op het web om gebieden te identificeren waarvoor web-specifieke aanpassingen nodig zijn.
Als eerste hebben we onze integratie met Firebase Crashlytics aangepakt, dat momenteel geen ondersteuning biedt voor webplatforms. Om dit op te lossen, hebben we voorwaardelijke controles toegevoegd om te vermijden dat Crashlytics opstart en events verstuurt bij het bouwen voor het web – een eenvoudige oplossing om een soepele werking te garanderen. Als alternatieve oplossing zou je ook een alternatief voor Firebase Crashlytics kunnen zoeken dat wel ondersteuning biedt voor webplatformen.
Vervolgens hadden we te maken met uitdagingen bij de setup van de user tracking voor advertenties. We gebruiken Didomi als onze consent manager, maar helaas is dit niet compatibel met Flutter Web.* Volgens een vergelijkbare aanpak als bij Firebase Crashlytics hebben we controles geïmplementeerd om Didomi uit te schakelen wanneer het op het web draait.
Met deze wijzigingen konden we de applicatie op het web laten werken. Er waren echter nog een paar dingen die we moesten aanpassen.
* Opmerking: De huidige Flutter SDK biedt op dit moment geen webondersteuning. Didomi biedt echter een afzonderlijke web SDK (https://developers.didomi.io/cmp/web-sdk). De integratie van deze web SDK maakte geen deel uit van ons initieel testplan.
De laatste obstakels om de mobiele app werkend te krijgen op het web
We liepen tegen Cross-Origin Resource Sharing (CORS) problemen aan omdat de API oorspronkelijk was ontworpen voor mobiel gebruik. Omdat CORS op het web anders wordt beheerd, schakelden we over van de HTML-renderer naar CanvasKit. De CORS-problemen kunnen eenvoudig worden aangepakt door de juiste headers in de responses op te nemen, maar voor dit project hadden we de backend niet in onze handen.
Nadat we de API-uitdagingen hadden aangepakt, stuitten we op een ander obstakel met de location-based map searches in onze app. Ons bestaande kaartpakket, dat vertrouwde op standaard kaarten (Apple Maps voor iOS en Google Maps voor Android), werd niet ondersteund. We losten dit kleine probleem eenvoudig op door het zelf toe te voegen.
Na deze aanpassingen was onze mobiele app succesvol operationeel op het web.
Van mobiele app naar webplatform: bevindingen en lessen voor de toekomst
We hebben succesvol een nieuw webplatform gelanceerd binnen een kort tijdsbestek door enkele aanpassingen aan de codebase van een mobiele app te maken. Dit proces zou veel meer tijd vragen als het afzonderlijk geïmplementeerd zou worden.
Wanneer je een webapp creëert door dezelfde bedrijfslogica te hergebruiken die gebruikt wordt in de mobiele app, zullen de implementatiekosten aanzienlijk verminderen. Bovendien maakt het een uniforme customer journey op alle platforms mogelijk. Ook kunnen bugfixes op alle platforms tegelijk worden uitgevoerd, waardoor tijd en moeite worden bespaard.
Maar, deze aanpak brengt ook enkele nieuwe uitdagingen met zich mee:
- Hoewel de functionaliteit van de app consistent was op zowel mobiele als webplatforms, was de gebruikersinterface (UI) niet geoptimaliseerd voor het web, wat resulteerde in een enigszins onnatuurlijk gevoel. Het is absoluut noodzakelijk om prioriteit te geven aan verdere UI-optimalisaties voor het web om naadloze gebruikersinteracties op elk platform te garanderen. Het realiseren van deze optimalisaties kan vrij eenvoudig zijn. Door componenten te implementeren die zich aanpassen aan het platform, kunnen we gemakkelijk omgaan met de verschillen tussen mobiele- en webinterfaces zonder de onderliggende businesslogica te beïnvloeden. Deze componenten passe zich op intelligente wijze aan op basis van het platform waarop ze draaien, waardoor de technical debt tot een minimum worden beperkt en tegelijkertijd een gepolijste gebruikerservaring op alle apparaten wordt gegarandeerd.
- Het aanpassen van backend tools zoals Firebase Crashlytics of Didomi om compatibel te zijn met het web is noodzakelijk. Deze uitdagingen kunnen eenvoudig worden aangepakt door naar alternatieven te zoeken en bindings voor de native libraries aan te bieden.
- SEO (Search Engine Optimization) wordt nog niet ondersteund door Flutter. Hoewel Flutter de nadruk legt op dynamische applicatie-ervaringen, ook op het web, sluit zijn focus op prestaties en consistentie niet volledig aan bij de behoeften van zoekmachine-indexering. Dit kan beperkingen opleveren op vlak van de zichtbaarheid en vindbaarheid op het web. Het is echter mogelijk om webtechnologie en Flutter te combineren. Zo kan je landingspagina, waarvoor SEO vereist is, gebaseerd zijn op webtechnologie, terwijl de rest, waarvoor geen SEO vereist is, op Flutter gebaseerd kan zijn.
Moet je Flutter overwegen voor het web?
Het antwoord hangt af van het specifieke doel van je webapplicatie.
Als je een landingspagina, marketingwebsite, of contentsite ontwikkelt die geoptimaliseerd moet zijn voor zoekmachine-indexering, raden we aan om op zoek te gaan naar andere oplossingen dan Flutter Web.
Als je een webapplicatie wil creëren die is ontworpen voor geauthenticeerde gebruikersinteracties, zoals een bankapplicatie of een dashboard voor energieverbruik, en niet geïndexeerd hoeft te worden door zoekmachines, kan Flutter een uitstekende keuze zijn. Flutter stelt je in staat om een naadloze gebruikerservaring te bieden over verschillende platforms heen, waardoor het zeer geschikt is voor dit soort toepassingen.


